こんにちは、ITライターのもり(moripro3)です!
みなさんは会社の仕事などで「手順書」を作りますか?システム担当者なら操作マニュアルを作ったり、ほかにも、業務引継ぎなどの手順書を作ったことのある人も多いと思います。
Webシステムやソフトウェアの手順書には「画面キャプチャ」が必要不可欠です。読み手になんらかの操作をしてもらうとき、文字だけで伝えるよりも、対象の画面を見せて「ココをクリックしてね」としたほうが伝わりやすいです。
こちらの記事で「画面キャプチャの撮り方」のポイントを紹介しました。

キャプチャした画像に枠線をつけたり、吹き出しで説明を付けたりと、加工をしますよね。「画面キャプチャの撮り方」と同じくらいに、説明の書き込み方も重要です。
この記事では、システム操作の手順書を作る人向けに「キャプチャした画像に操作手順を書き加えるときのポイント」を紹介します。
「良い手順書」に欠かせないのが「良い説明画像」です。良い説明画像を作るために、「良い手順書とはどんな手順書なのか?」をまず確認しておきましょう。
Contents
良い手順書とは?
良い手順書はわかりやすく、読み手に迷いを与えません。「迷いを与えない」とは、読み手が「何も考えずに、手順書の指示どおりに手を動かしていたら作業が終わった」という状態です。
みなさんも、家電の操作説明書や家具の組み立てなどで、手順書を見ながら作業したことがあるでしょう。
作業の途中で疑問が浮かび、試行錯誤して組み立てることができたとしても、それは良い手順書ではありません。
繰り返しになりますが、理想の手順書は「何も考えずに、手順書の指示どおりに手を動かしていたら作業が終わった」です。システム操作手順書においても同様です。
読み手が何も考えなくてよい手順書、読み手に何も感じさせない手順書こそが、「良い手順書」です。
良い説明画像を作る2つのポイント
「良い手順書」に欠かせないのが「良い説明画像」です。キャプチャした画像に説明を書き加えるポイントは、大きく分類するとこの2つです。
- 1. 操作を迷わせない
- 2. 見やすい
シンプルですね。「迷わせない&見やすい」のポイントを抑えれば、読み手に優しく良い説明画像を作成できます。
この記事では、初心者が作りがちな画像をスタートにして、見やすい画像へと変化させていきます。
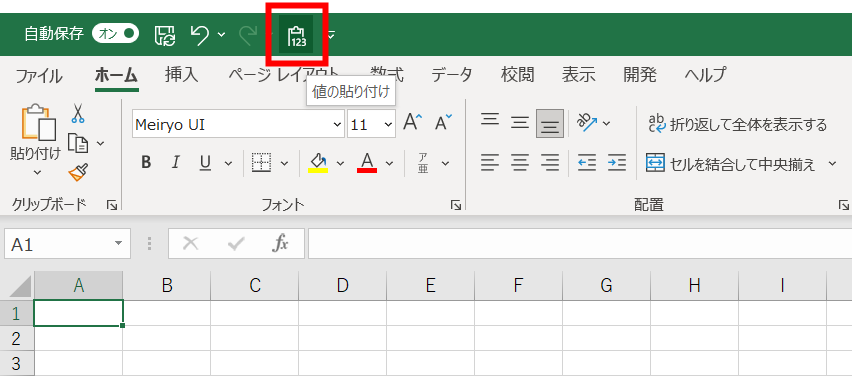
お題は「Excelのクイックツールアクセスバーに新しいコマンドを追加する方法」の説明画像です。クイックツールアクセスバーとは、よく使う操作のコマンドを並べて、自分用にカスタマイズできる場所です。

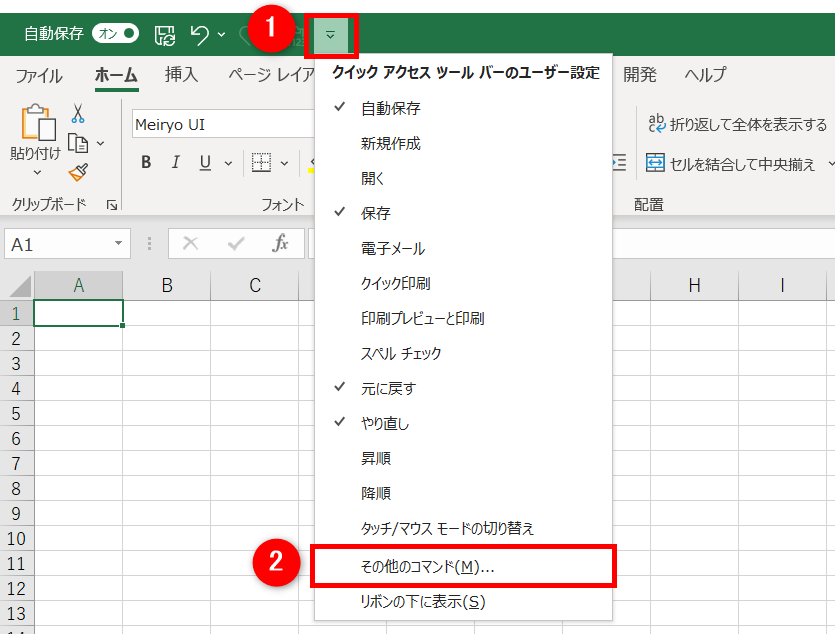
ちなみに、設定画面は以下の手順で開きます。①下向きの▽をクリック → ②「その他のコマンド」をクリック

さぁ、ここからスタートです!
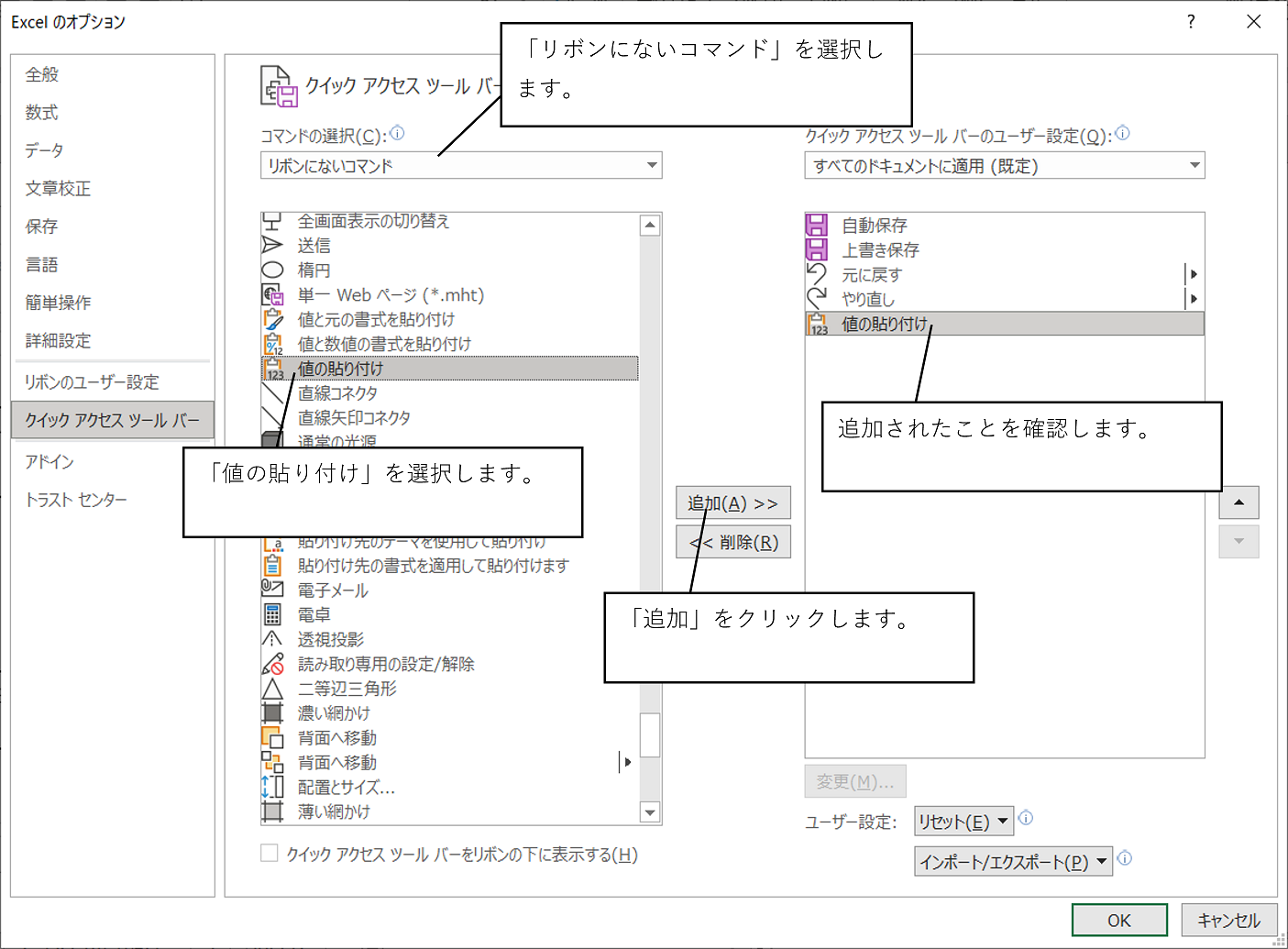
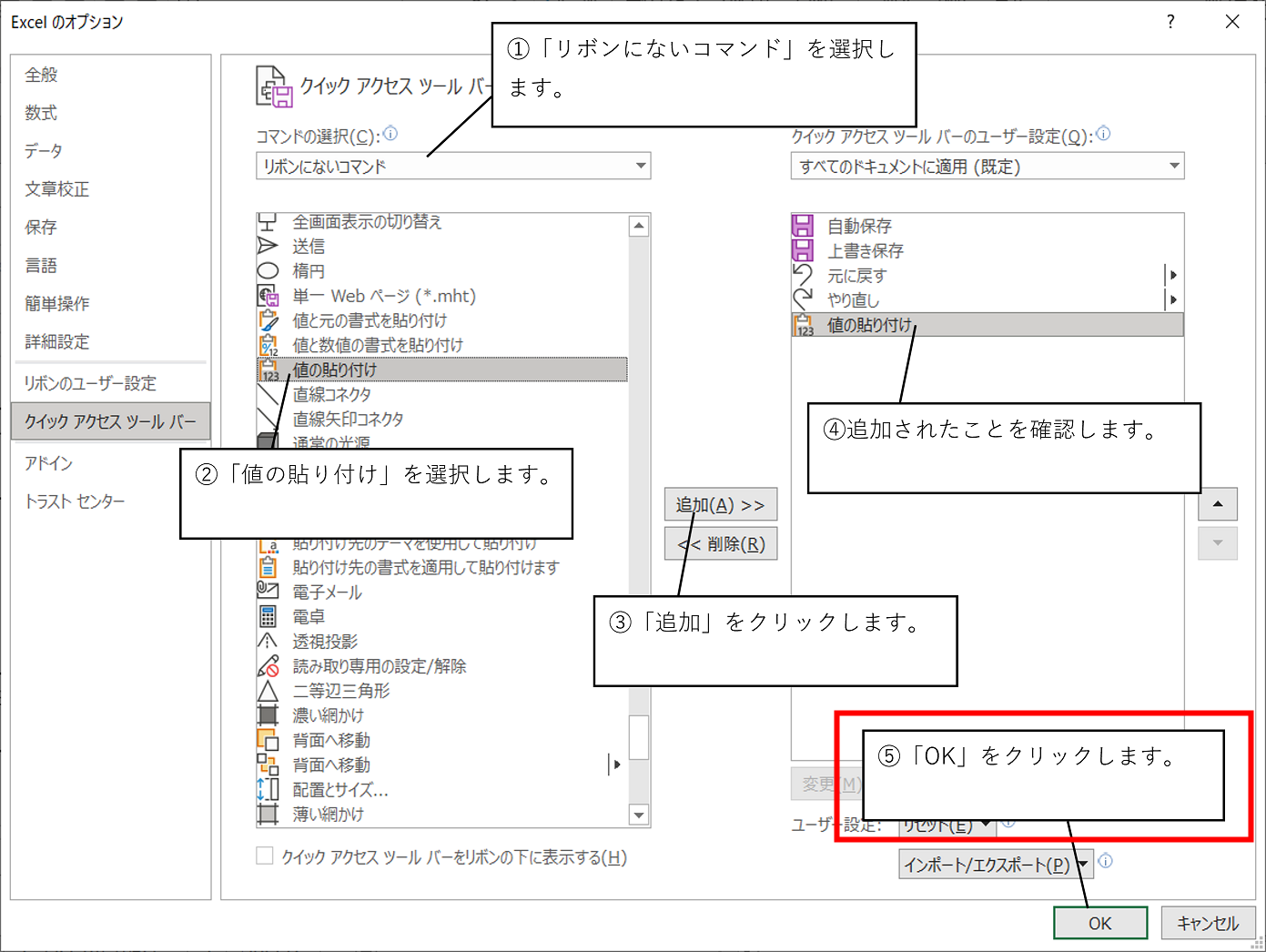
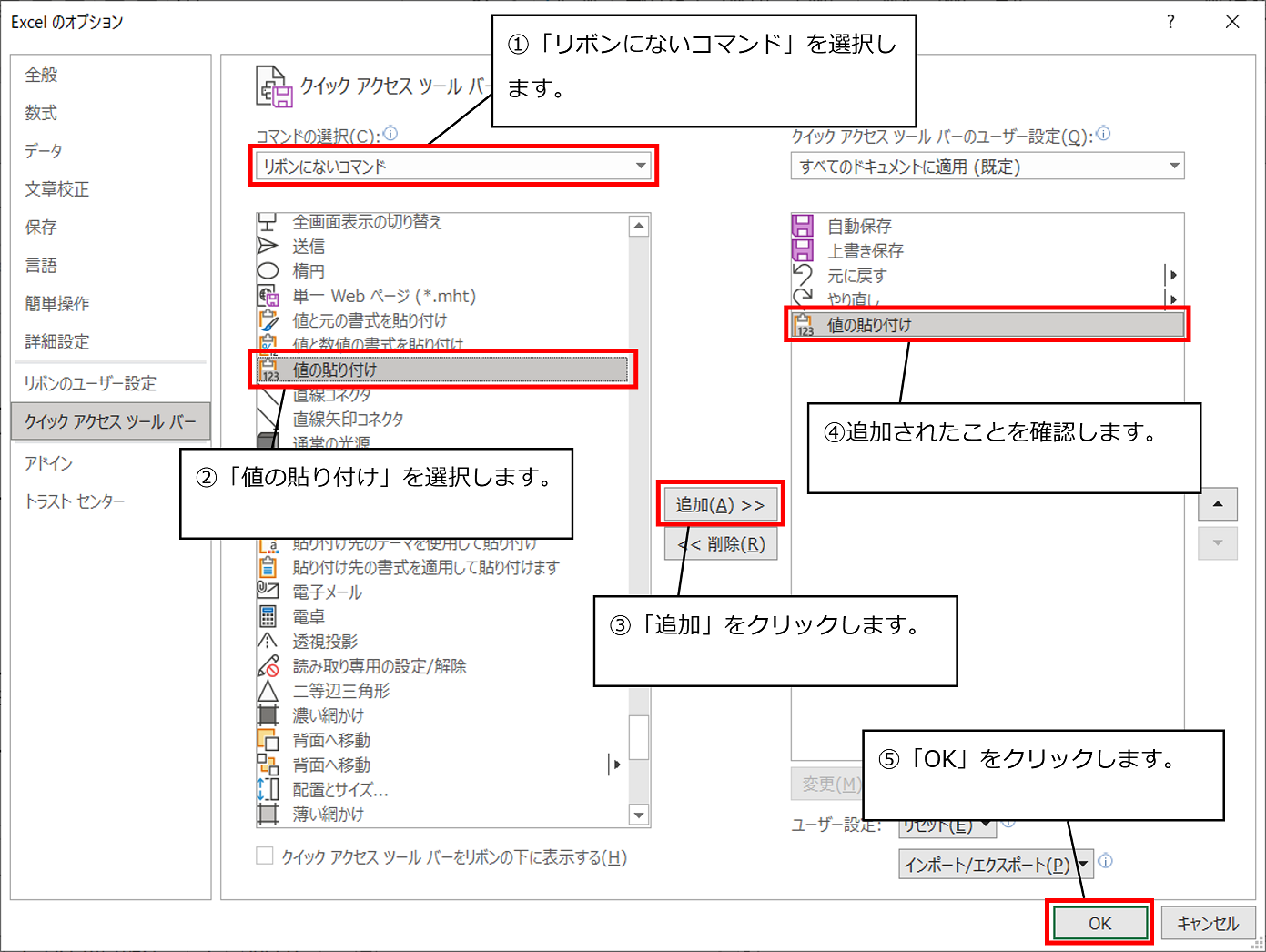
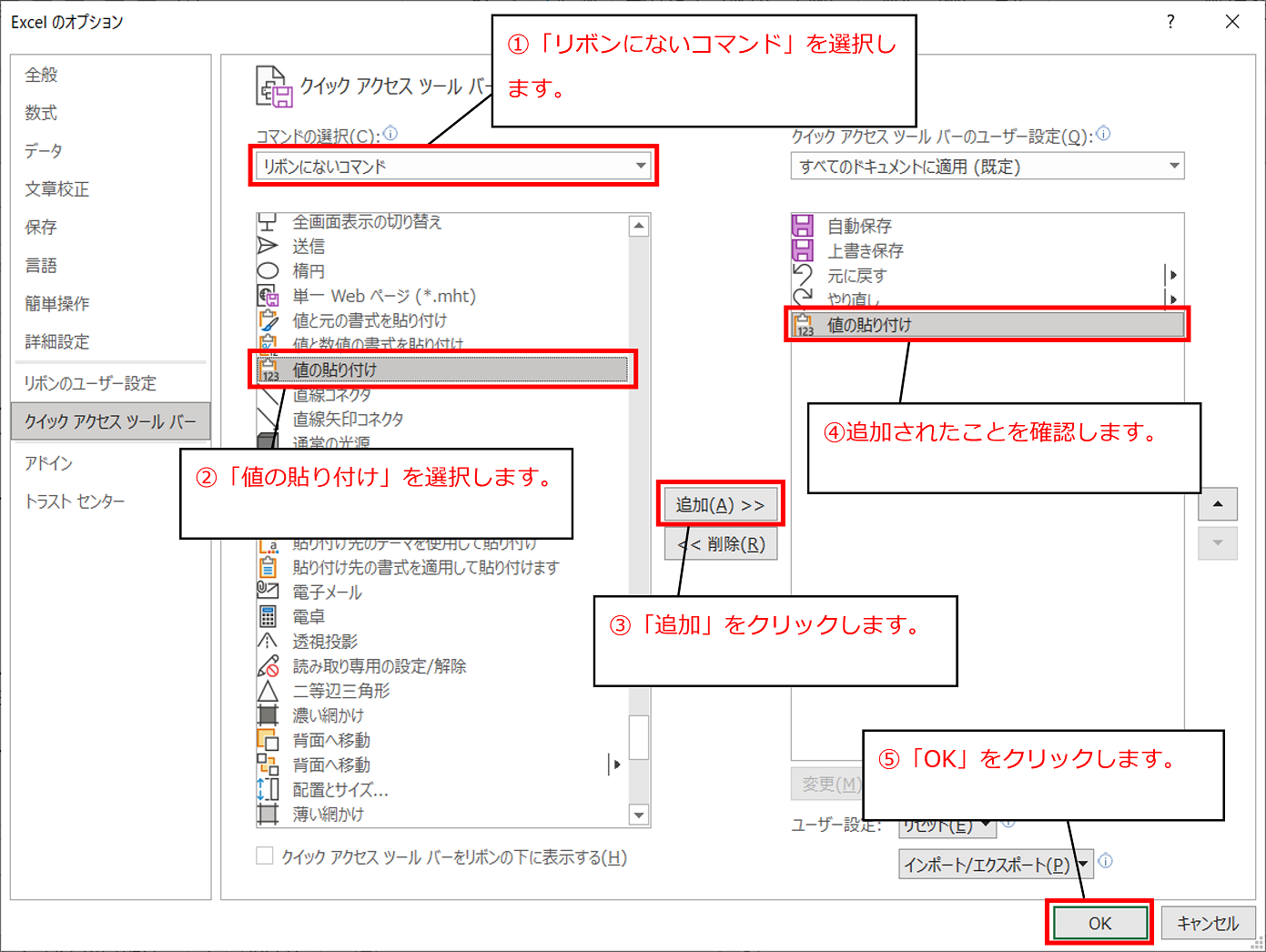
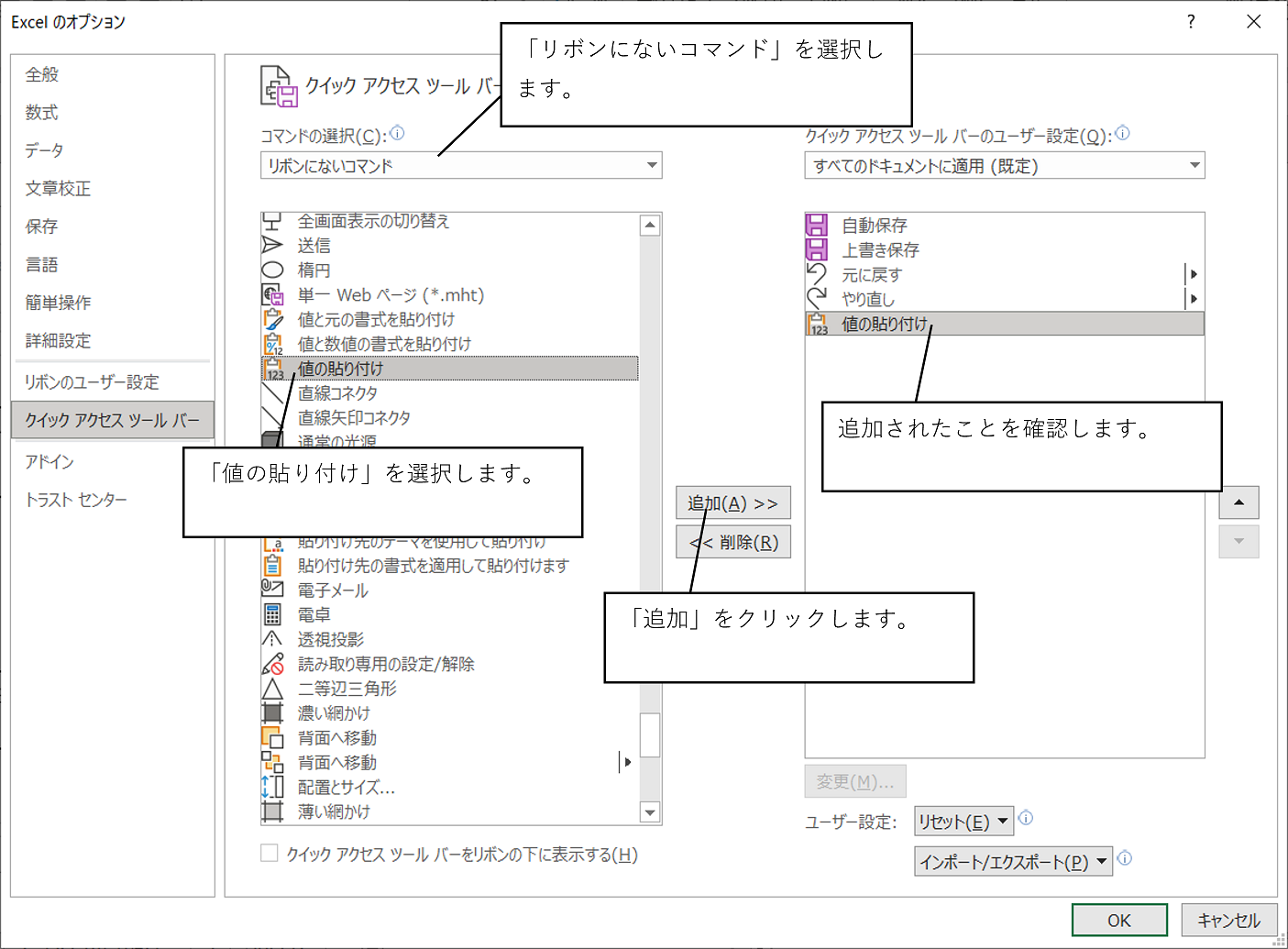
設定画面を開いた後の、操作手順を説明する画像がこちら。

うーん・・・だいぶ見にくいですね。
この画像をスタートとして、ポイントを紹介しながら改良していきますよ。
※画像編集ツールはいろいろなものがありますが、この記事ではExcelを使って画像に書き込みをしています。Excelの本来の用途は表計算ですが、その使いやすさがゆえ、画像作成に用いている人も多いと思います(Excelで作成した図や画像をpngファイルで保存できるのも便利です)。
【説明画像を作るポイント1】操作を迷わせない
まずは「操作を迷わせない」です。画像を変化させていきます。
1-1.操作の順番に数字を付ける
スタート画像には4つの吹き出しがありますが、操作の順番が記されていません。これでは、読み手はどこから操作すればいいかがわかりません。
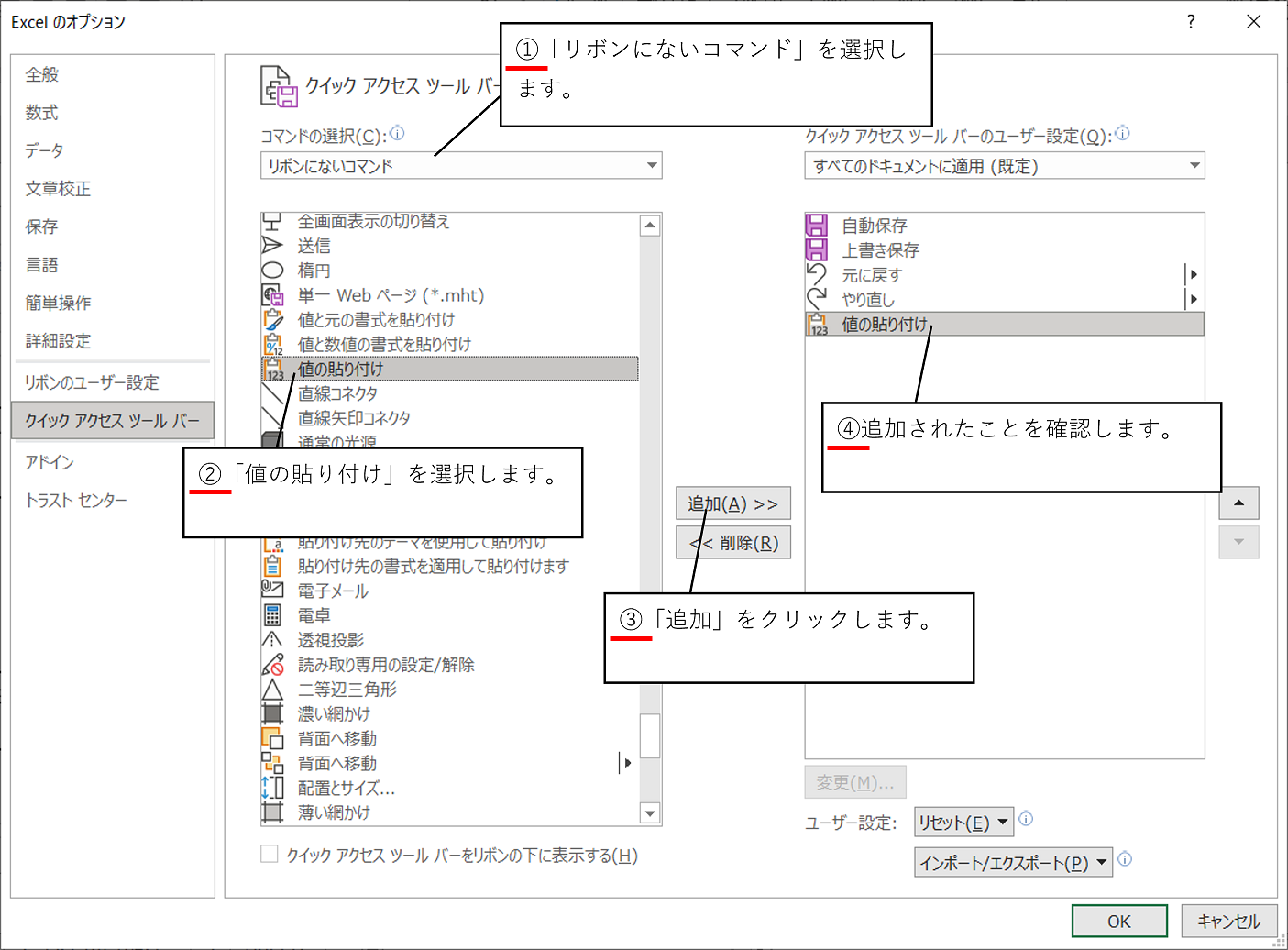
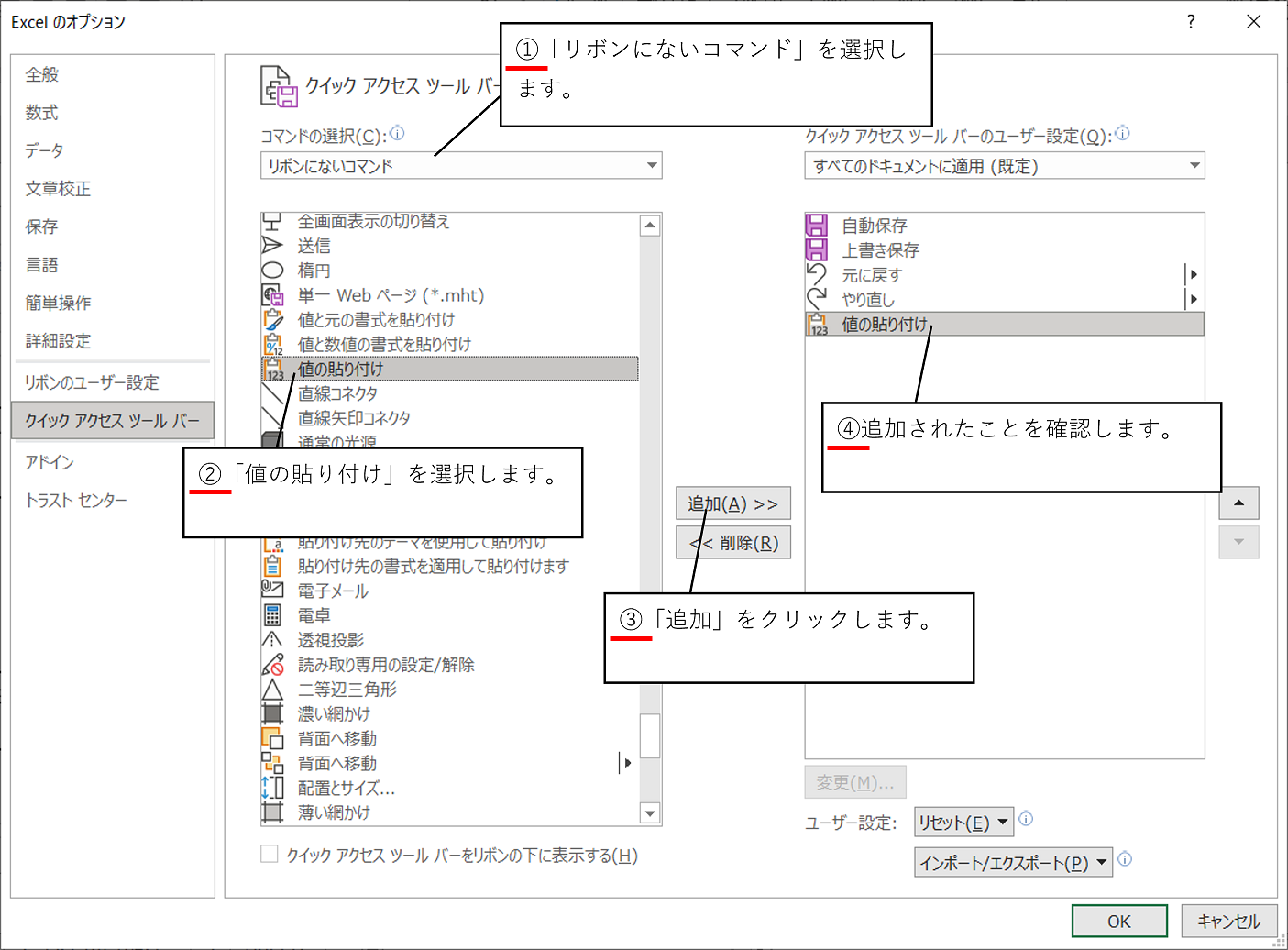
手順説明で最も大事なポイントは「順番」です。操作の順番に、1番目、2番目、3番目、と番号を付与しましょう。


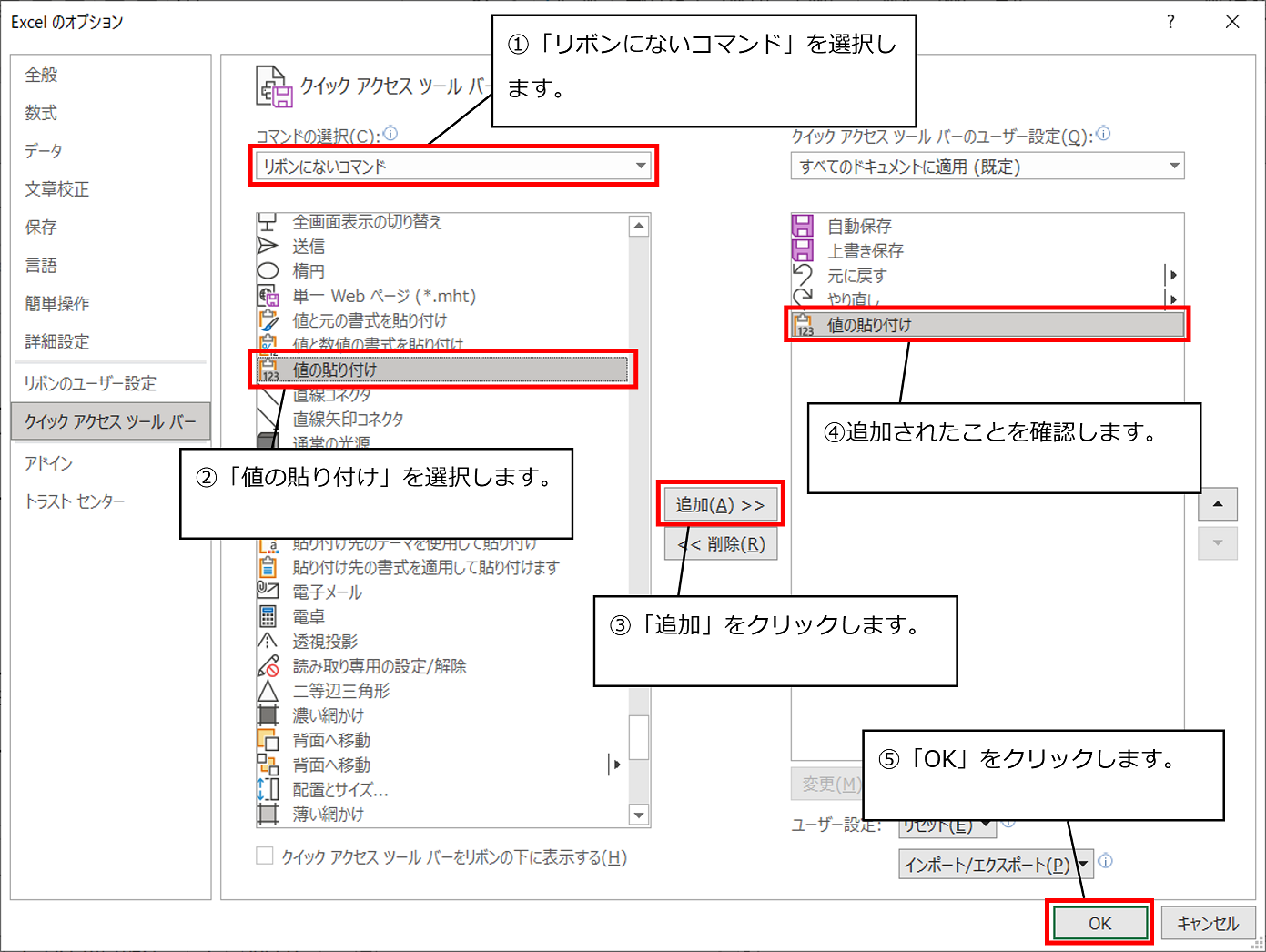
これで、順番の迷いがなくなりました。
1-2.暗黙の手順を省略しない
私たちは、使い慣れたシステムについて説明するとき、あたりまえの操作を書き忘れてしまうことがあります。
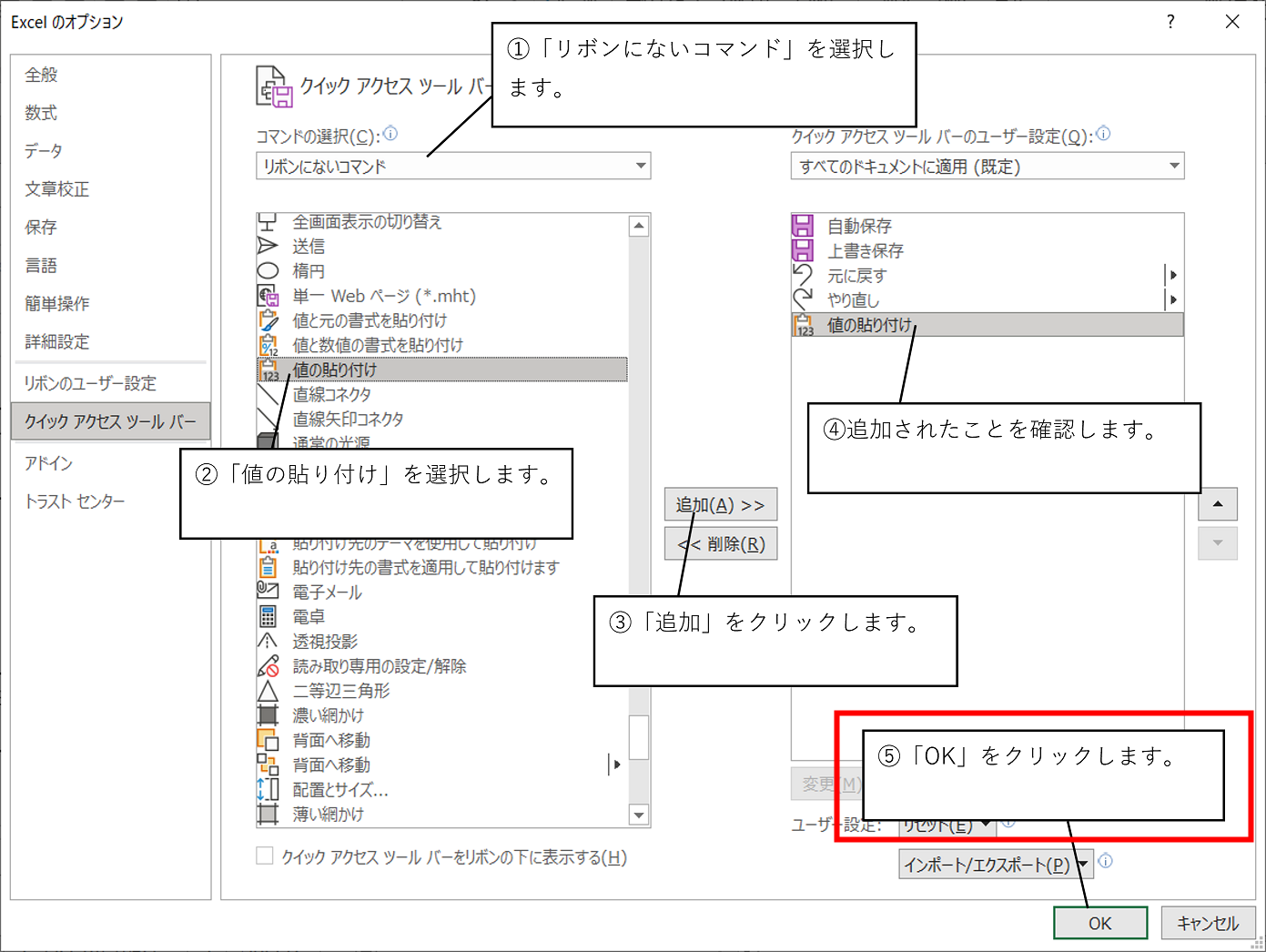
この例では、最後にOKボタンをクリックする操作が抜けています。OKボタンをクリックして終了するなんてあたりあえでしょ?と思うかもしれません。
「書き手のあたりまえ」は「読み手のはじめて」です。
はじめてそのシステムを使う人の目線になってみましょう。ウィンドウ右上の×で閉じてしまうかもしれないし、キャンセルを押してしまうかもしれません。暗黙の手順(OKをクリックする)も、漏れなく記しましょう。


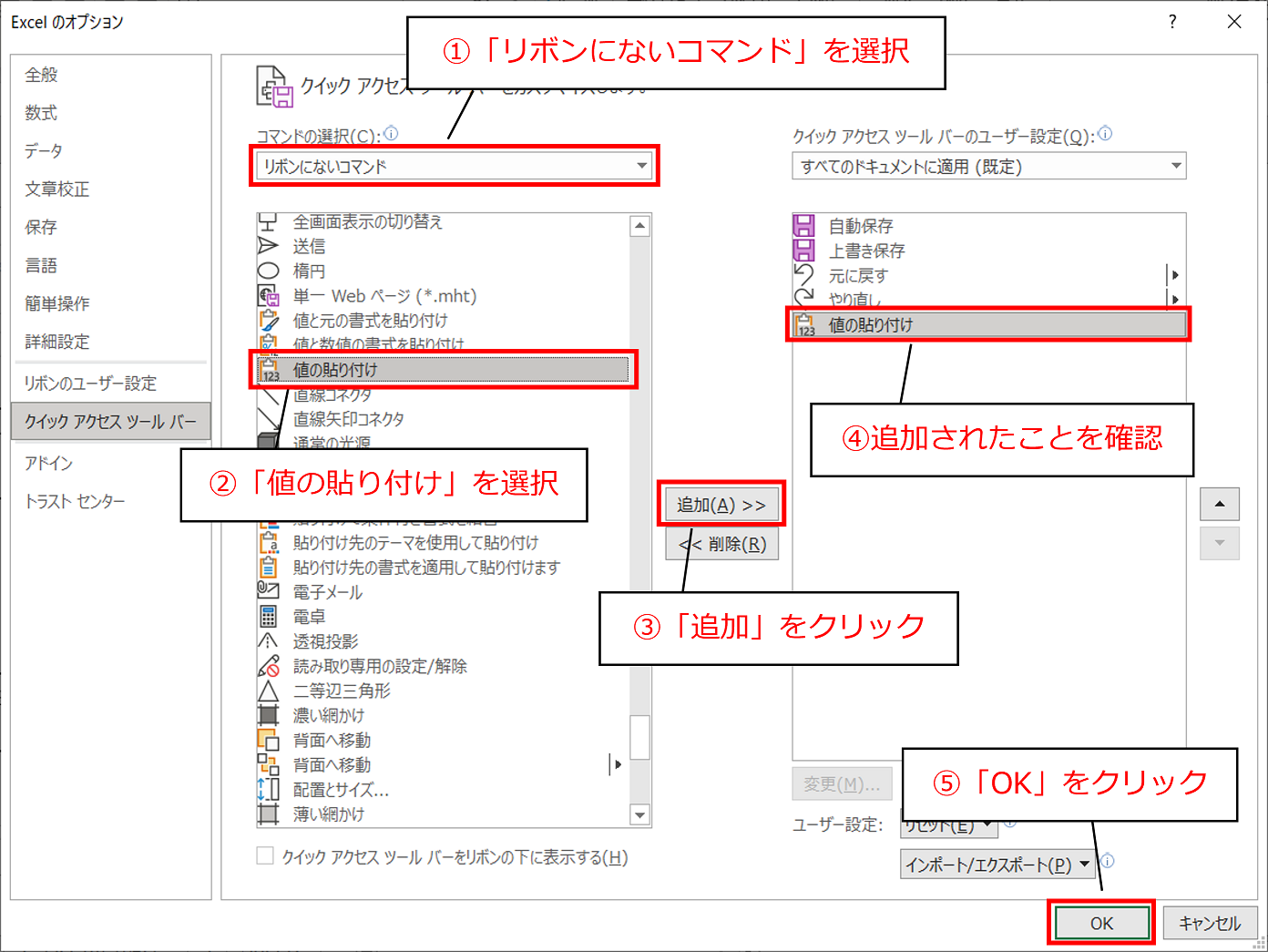
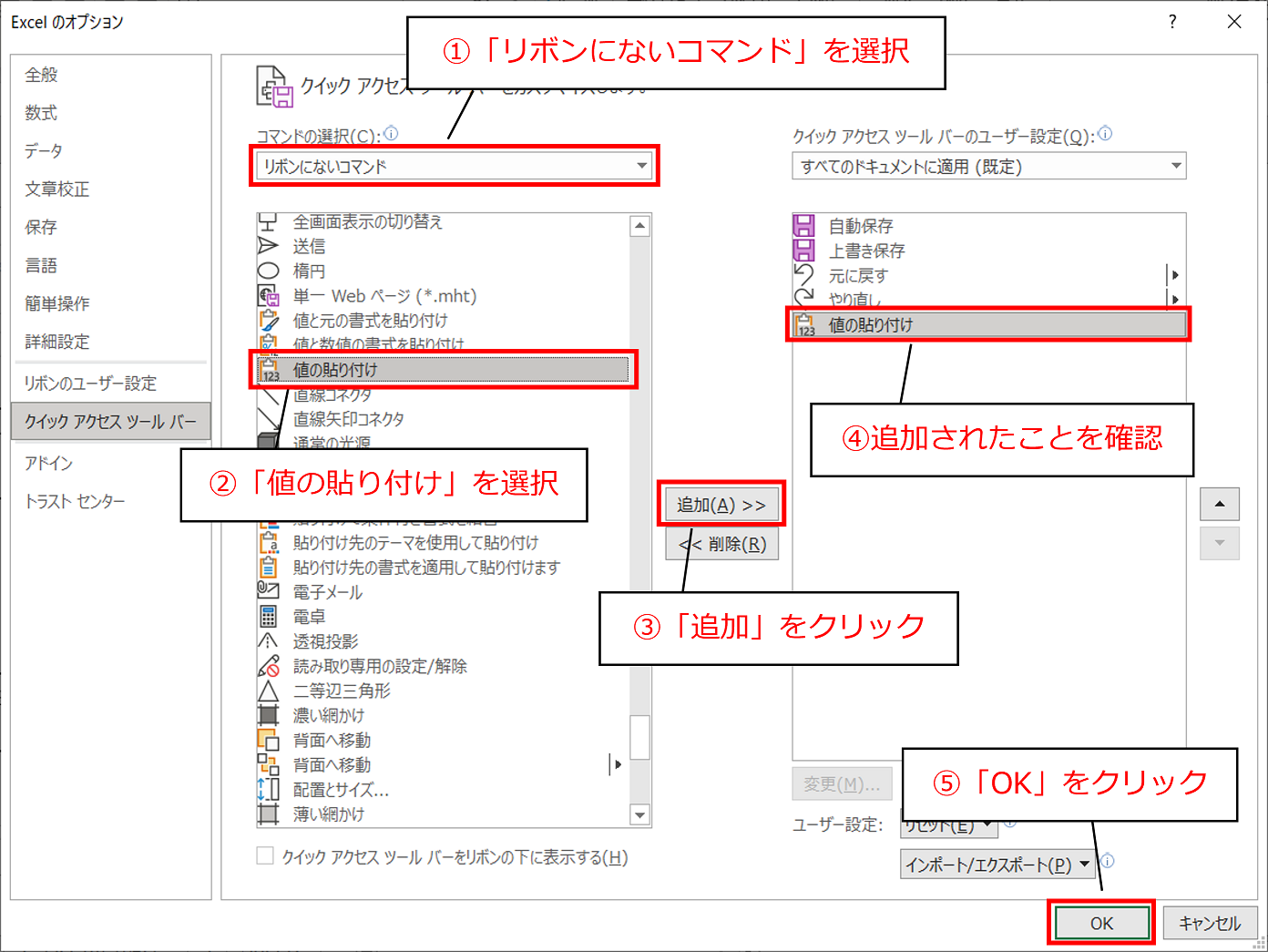
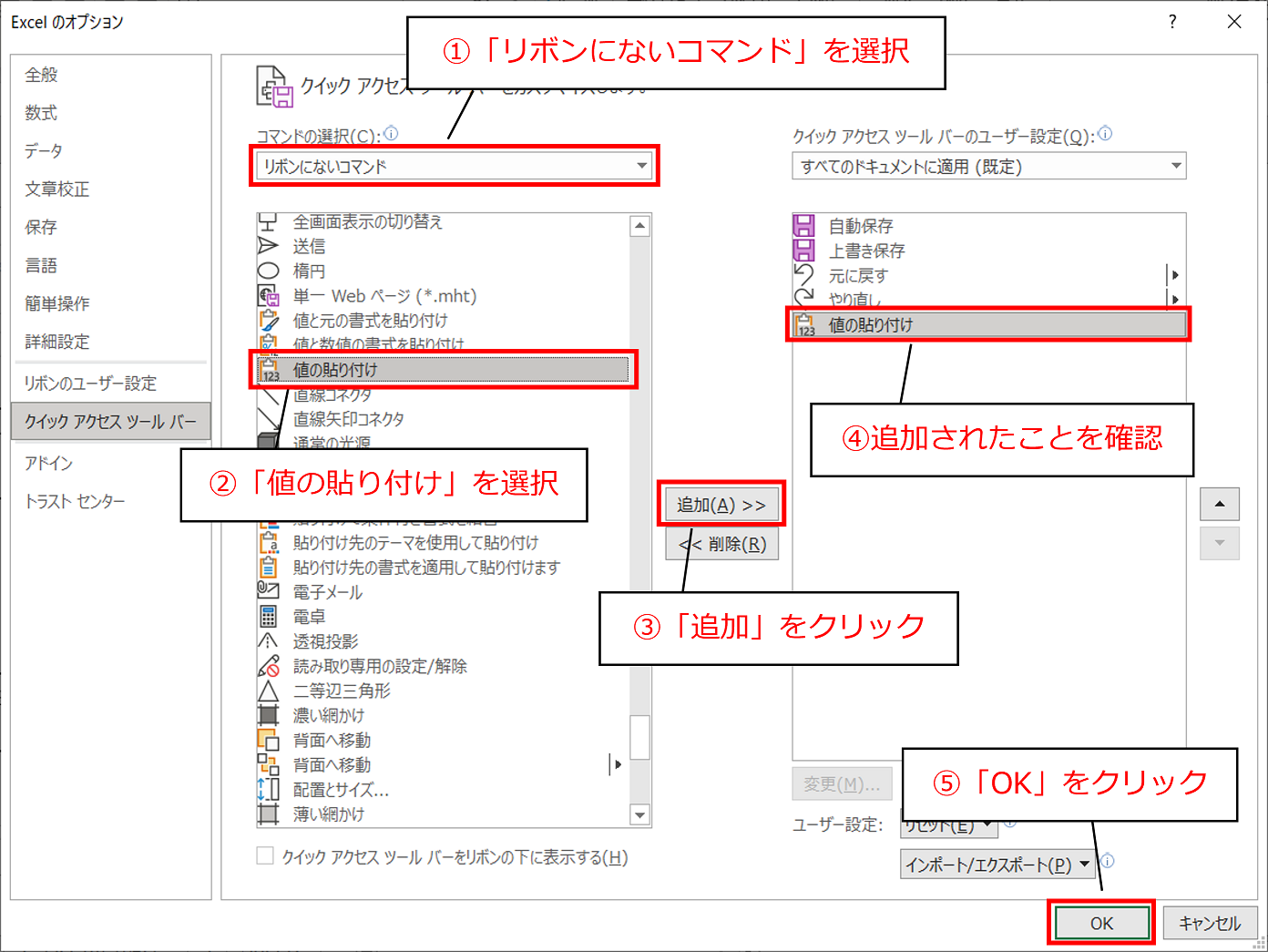
これで、読み手が無事にウィンドウを閉じて操作を終了できます。
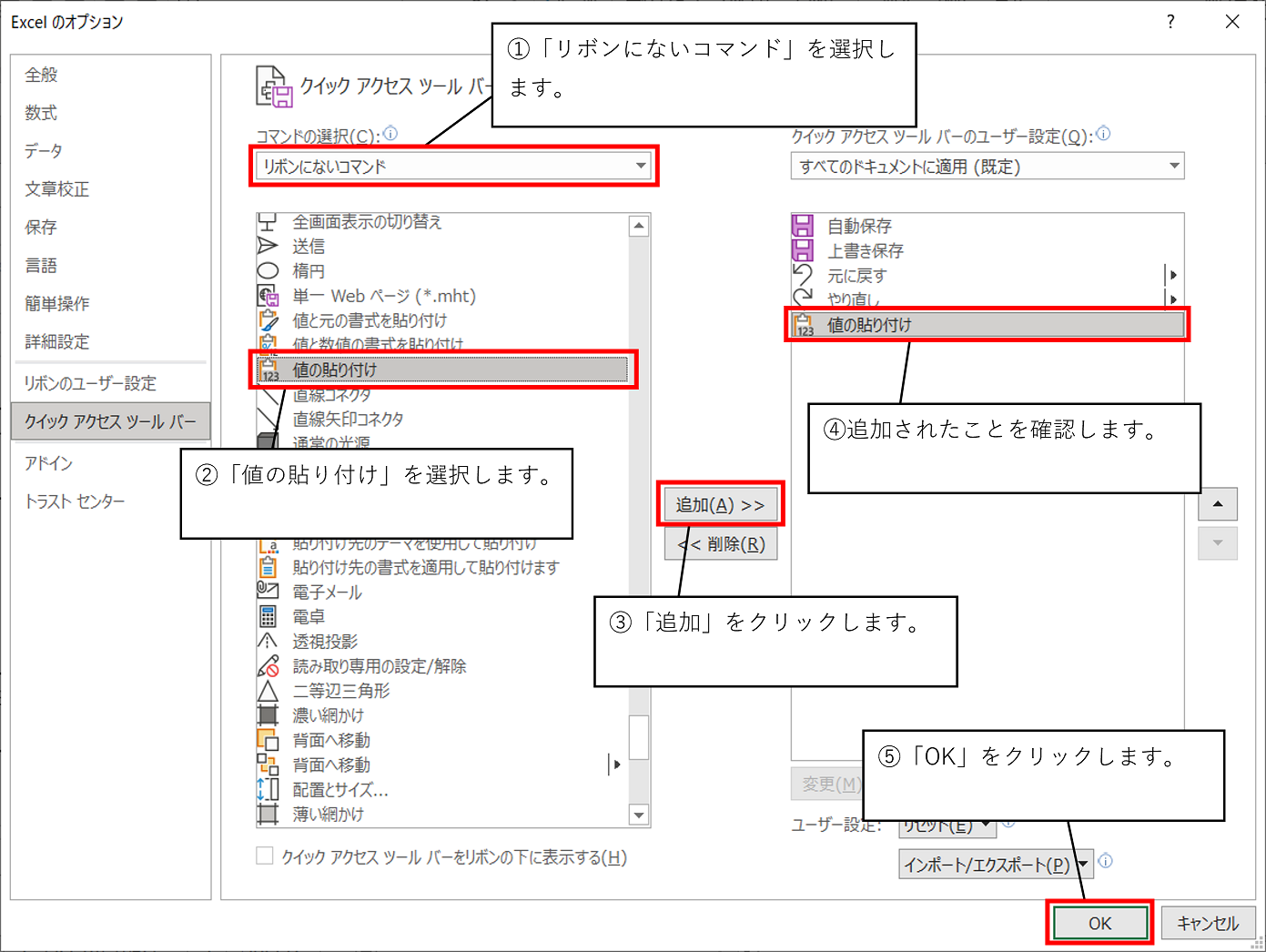
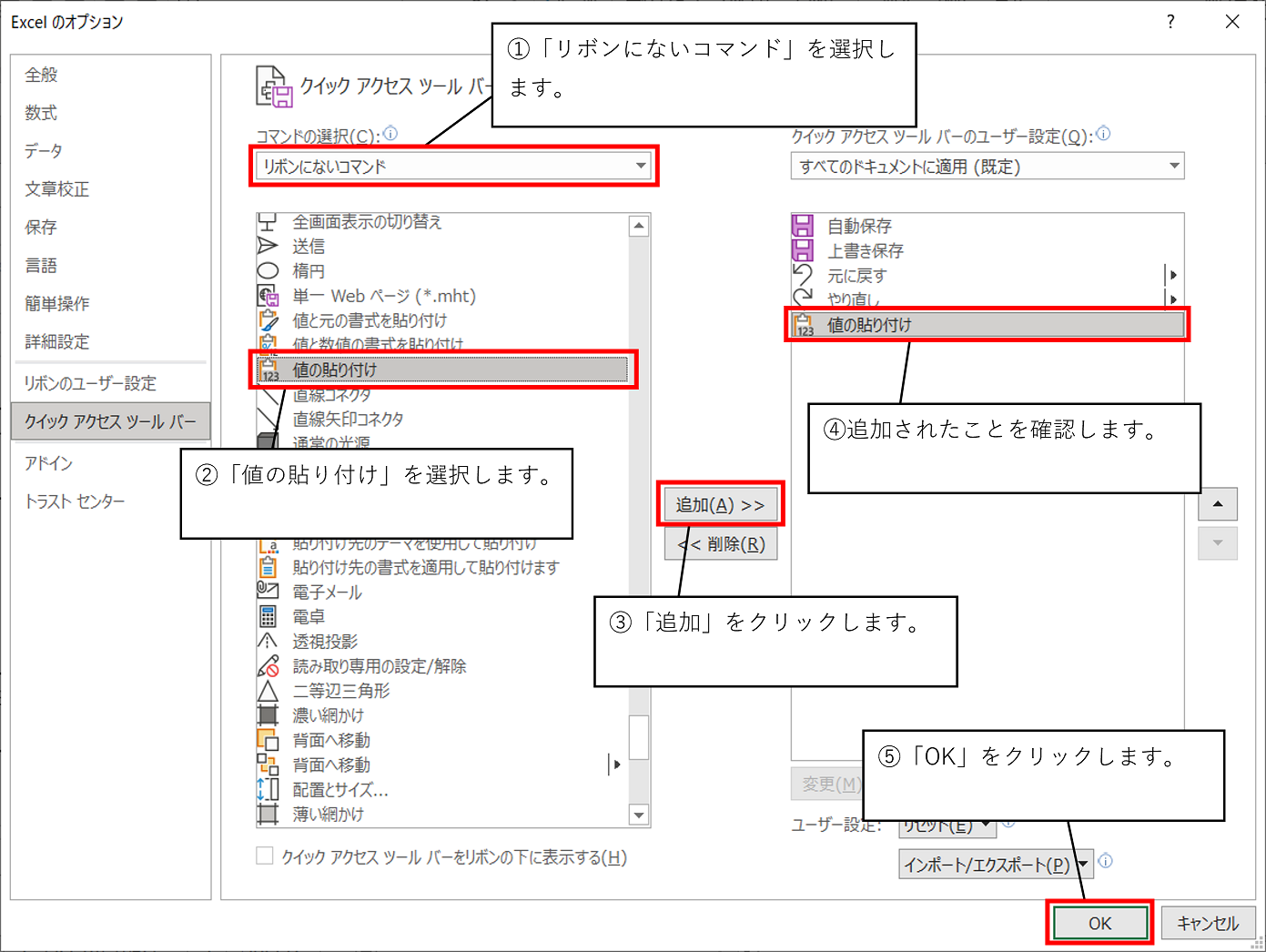
1-3.操作対象物を枠で囲んで強調する
吹き出しの線で対象物を指してもわかりにくい場合があります。ボタンやアイコンなどの「操作対象物」を強調しましょう。赤枠で囲むと良いです。


ここまでが最低限の画像加工です。まだまだ改良の余地がありますが、これで、読み手の「迷い」はなくなりました。
【説明画像を作るポイント2】見やすさ
次は、「見やすさ」をポイントに画像を変化させていきます。
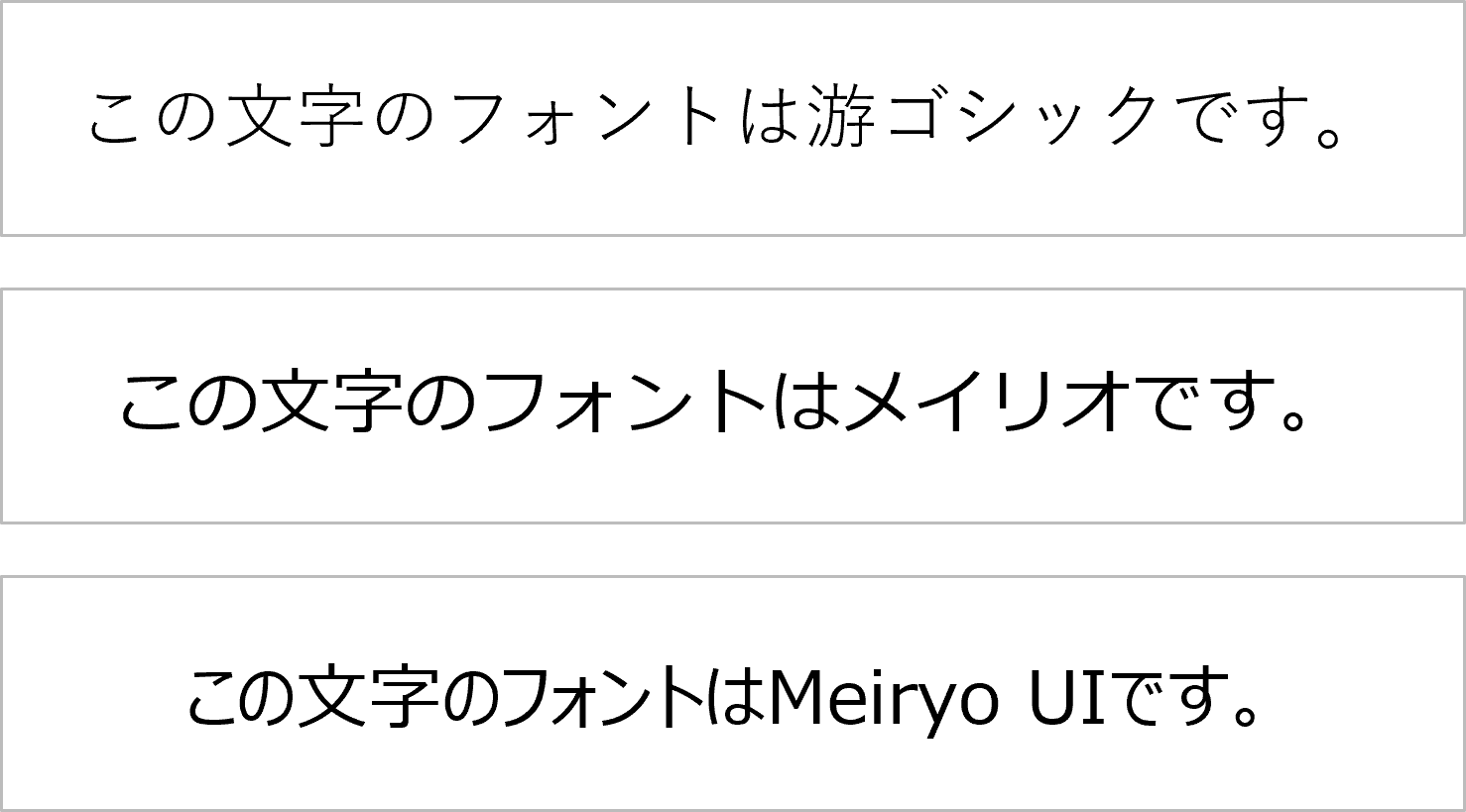
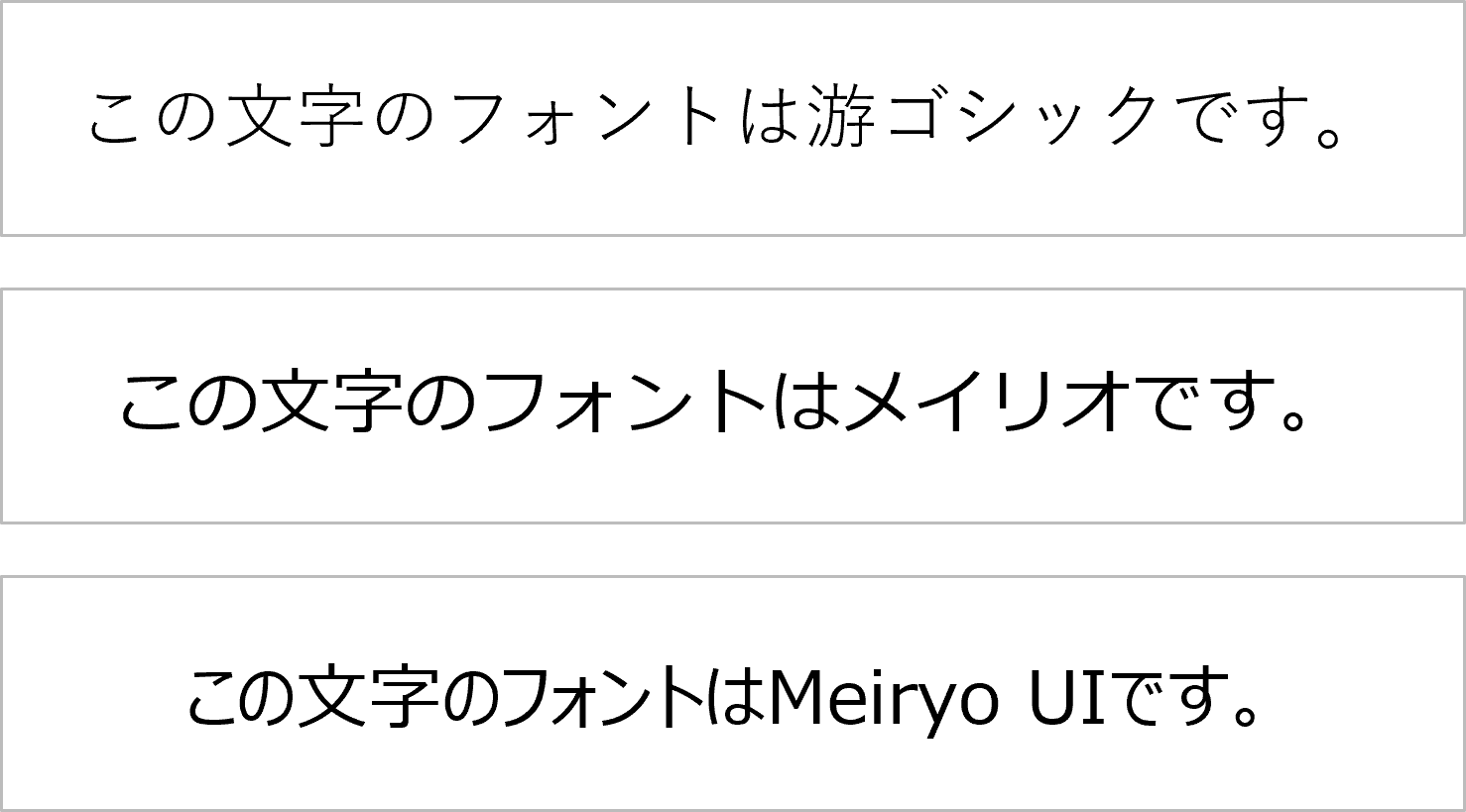
2-1.フォントはメイリオを使う
いま、Excelで図を作っているので、デフォルトフォントの「游ゴシック」になっています。画像編集ツールによってデフォルトフォントは異なります。
おすすめは「メイリオ」です。吹き出しの文字をメイリオにします。


フォントを比較するとわかりますね。「メイリオ」の同類で、文字幅が狭い「Meiryo UI」も良いです。


メイリオの由来は「明瞭」だとか。さすが、文字が明瞭で読みやすいですね。
2-2.文字を赤色にする(背景と同色は使わない)
吹き出し内の文字にシステム画面と同色(ここでは黒色)を使うと、背景との区別が付きにくく見づらいです。吹き出し内の説明文字は、画面文字とは違う色にしましょう。赤色が見やすいです。


画面文字と説明文字の区別がつきやすくなりました。
2-3.吹き出し内の文字は上下中央に配置する
さらに見栄えを整えるために、吹き出し内の文字配置も調整します。
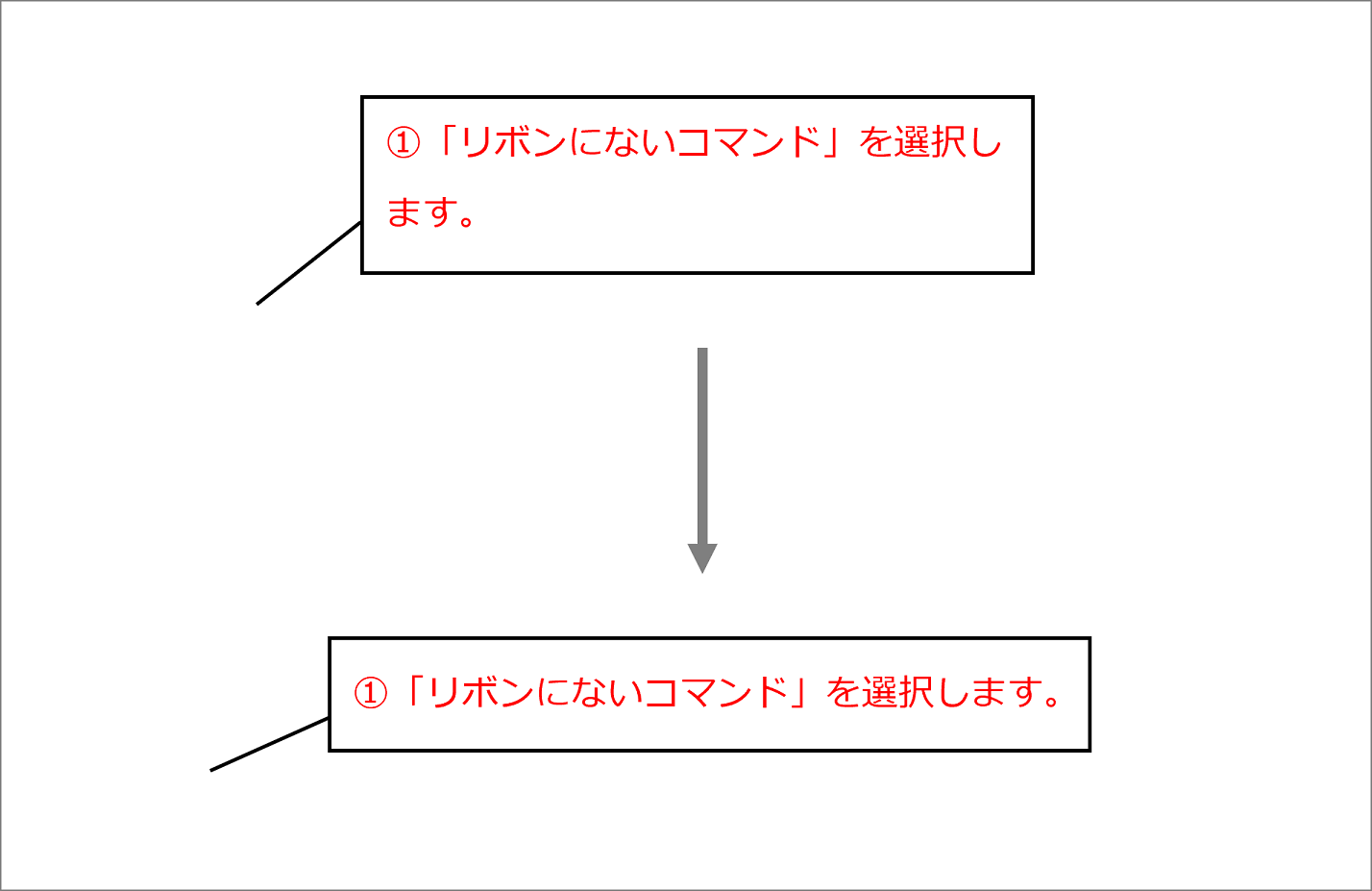
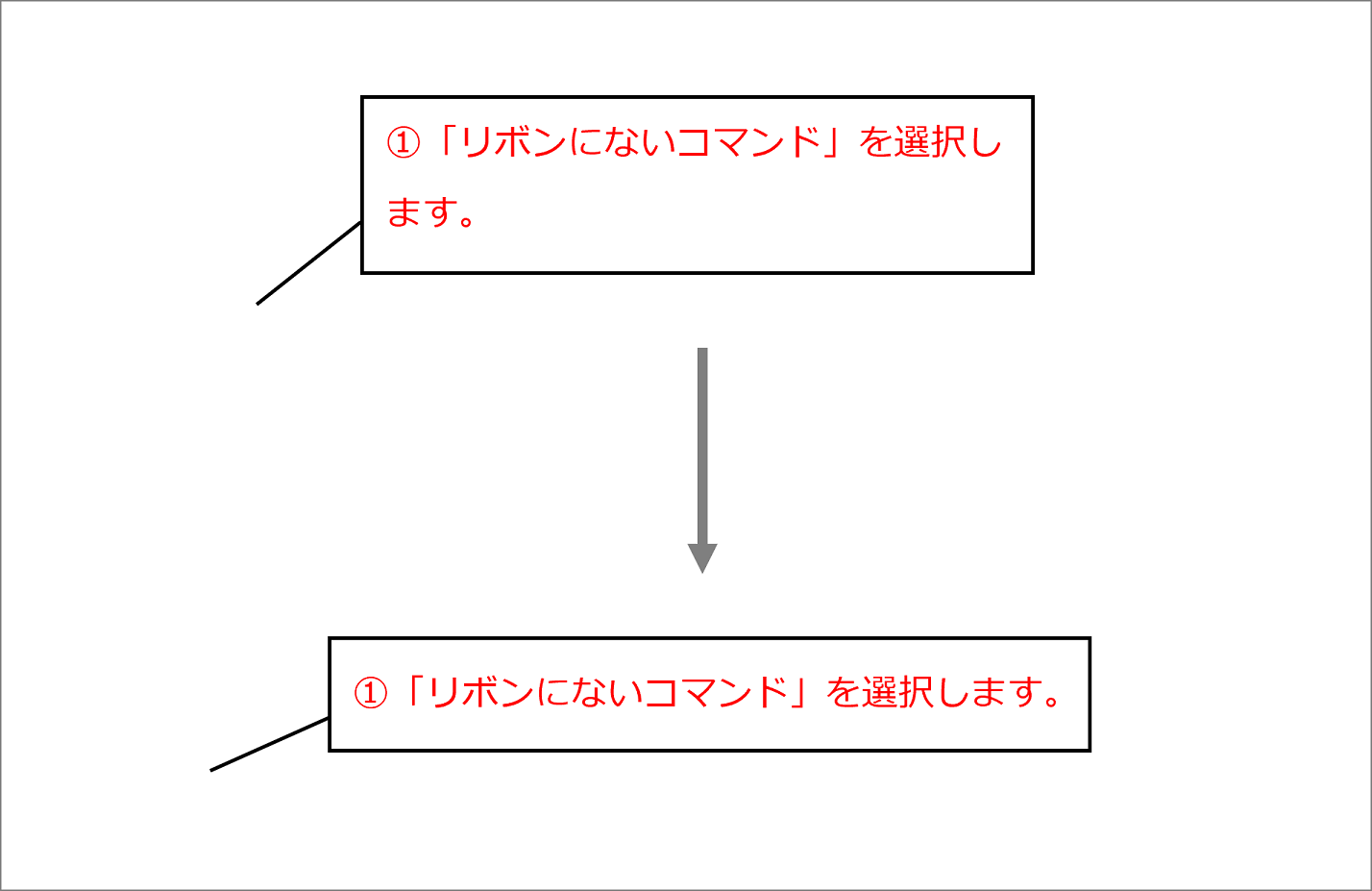
- 文字はなるべく一行でおさめて、不自然な位置で改行しない
- 吹き出し内で上下中央配置にする
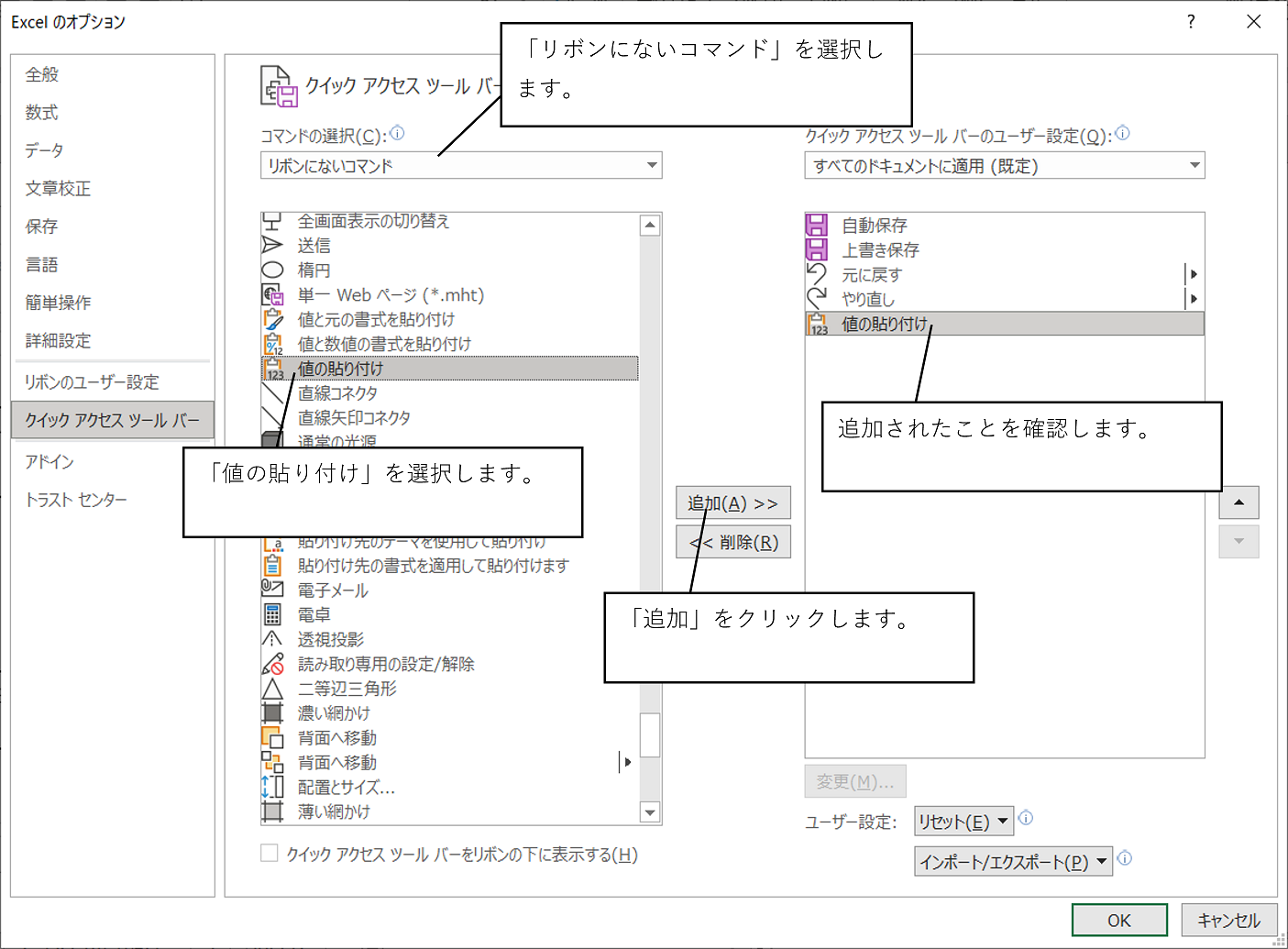
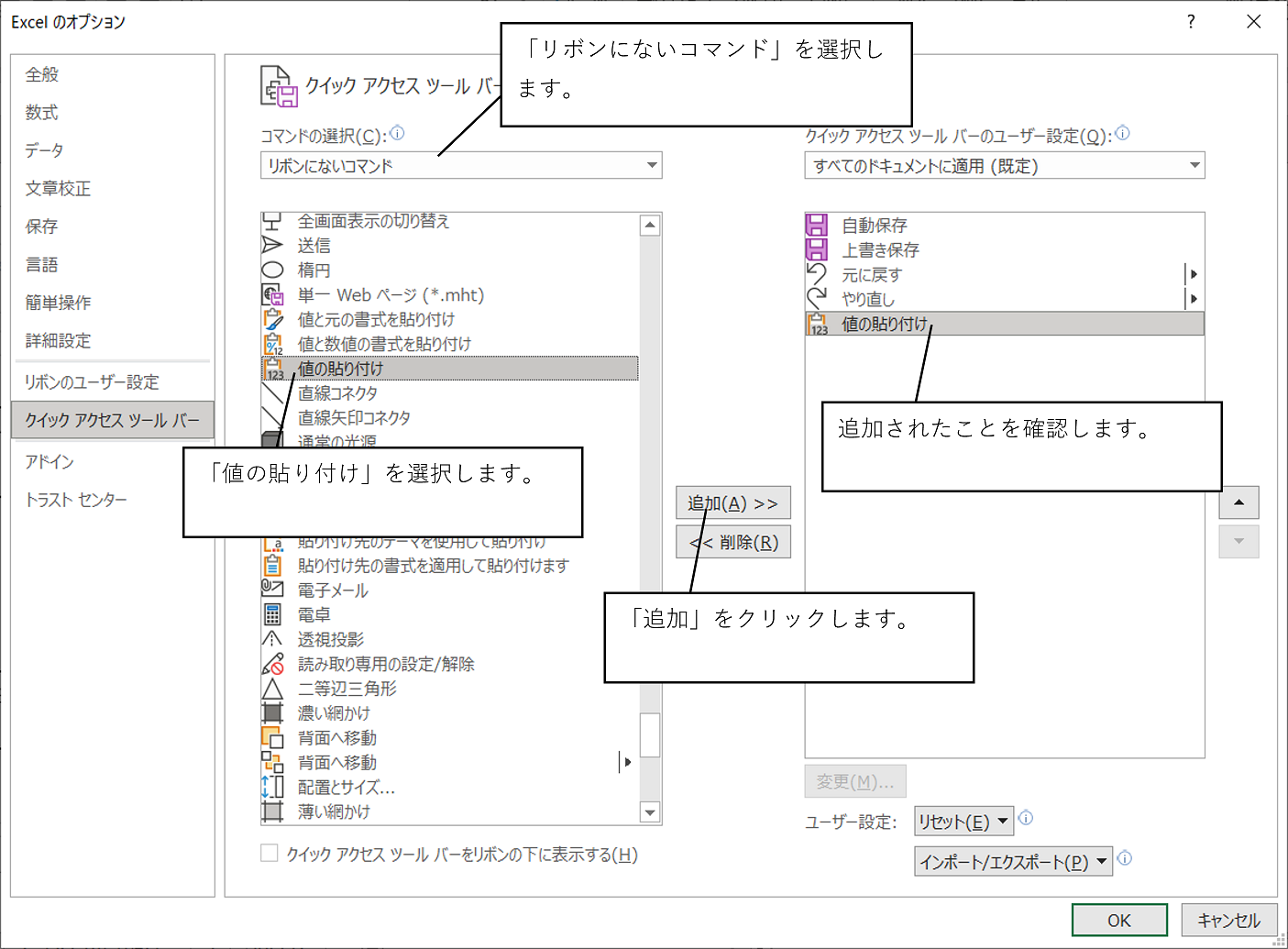
下記の例では「~を選択し/ます。」と、不自然な位置で改行されています。原則は一行におさめるようにして、どうしても改行が必要な場合は、文中の自然な位置で改行しましょう。


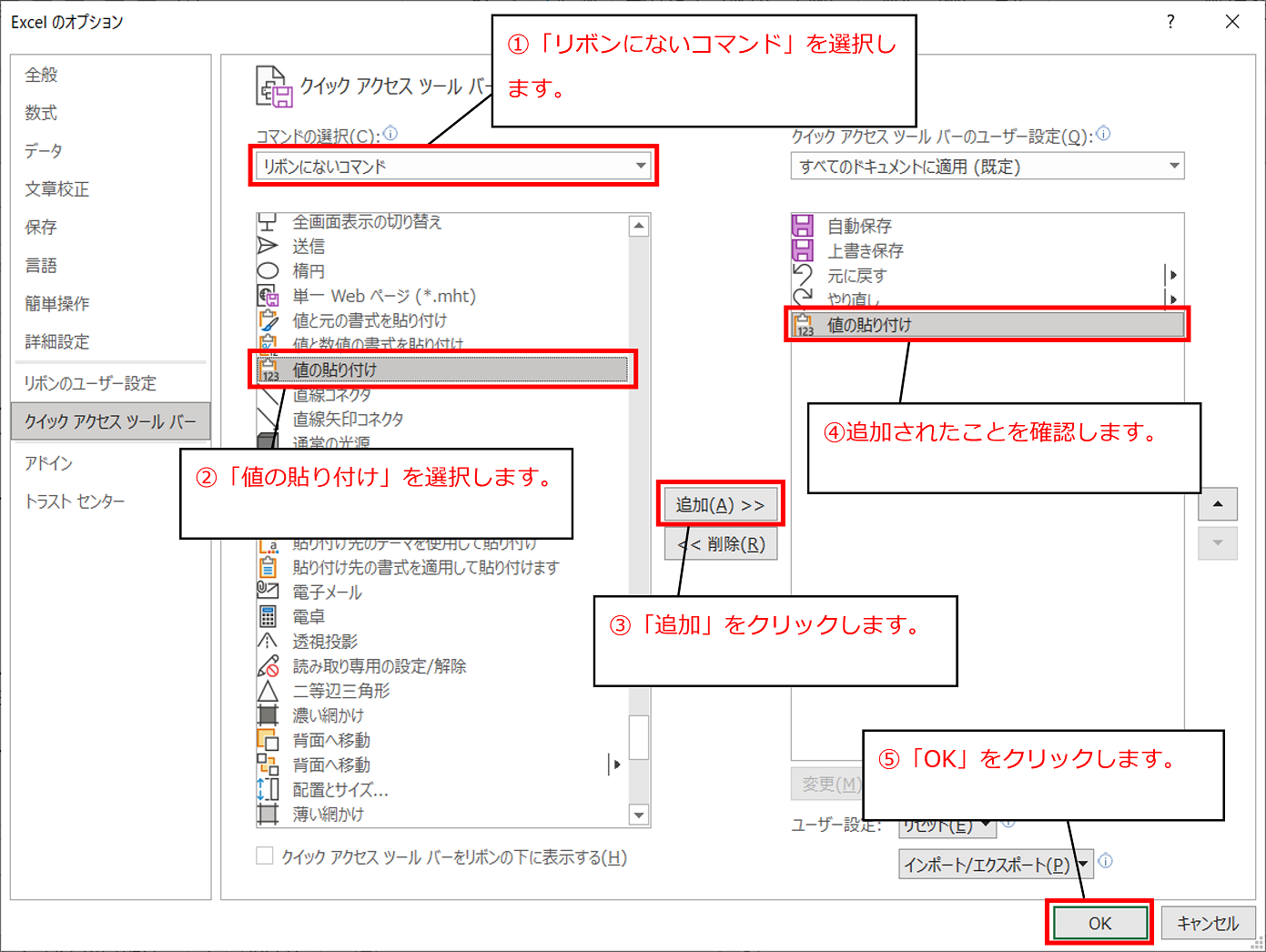
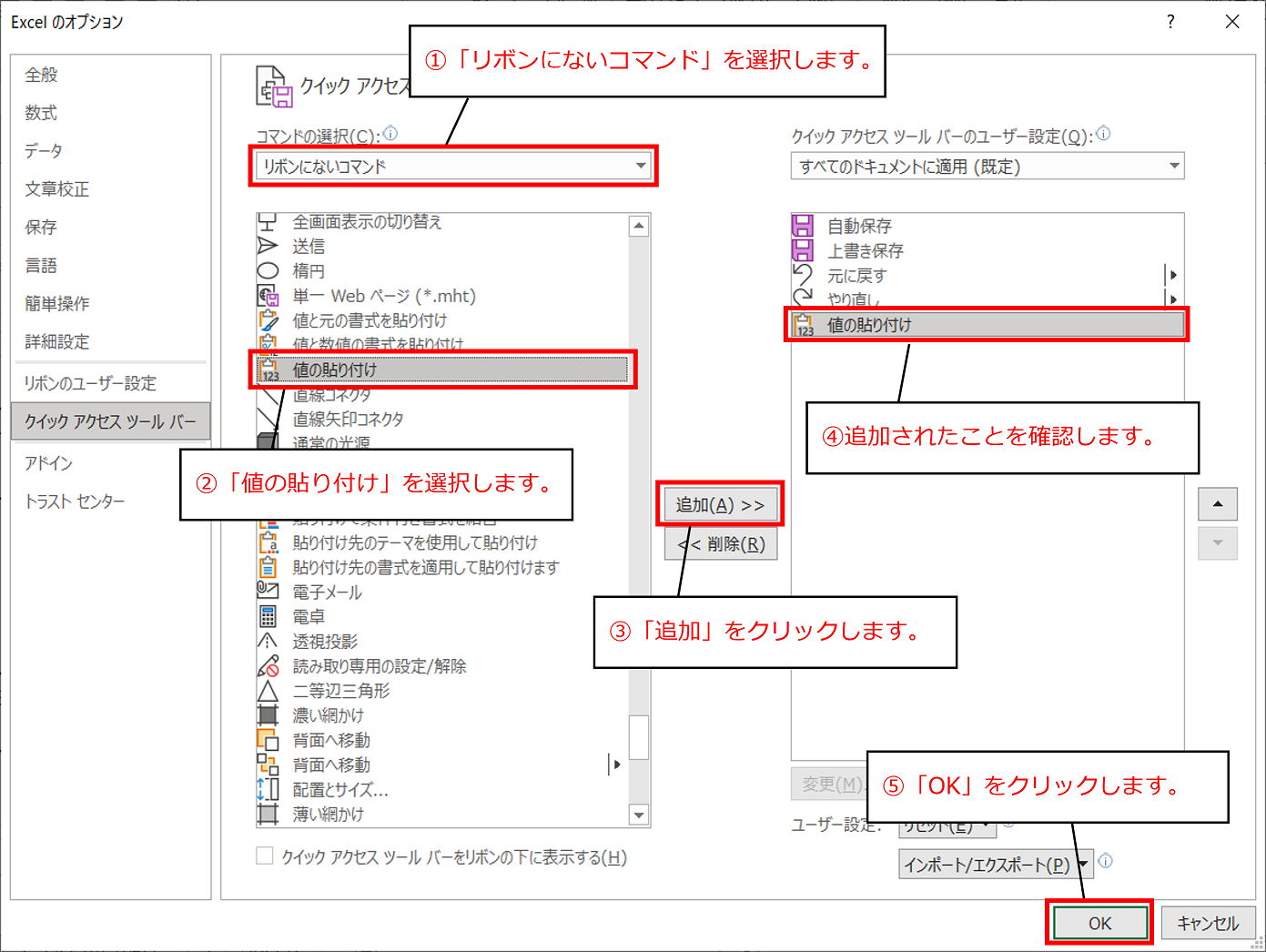
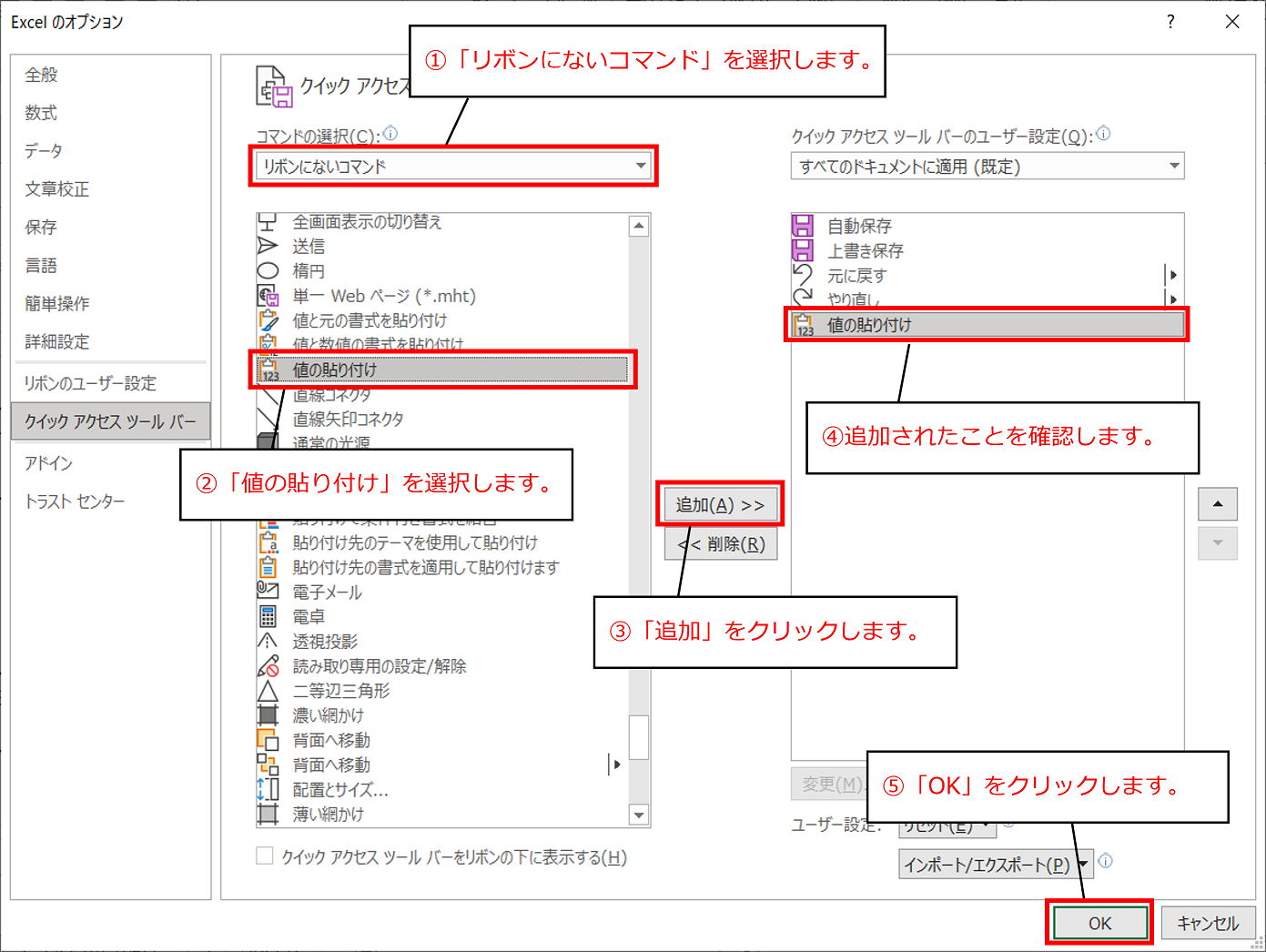
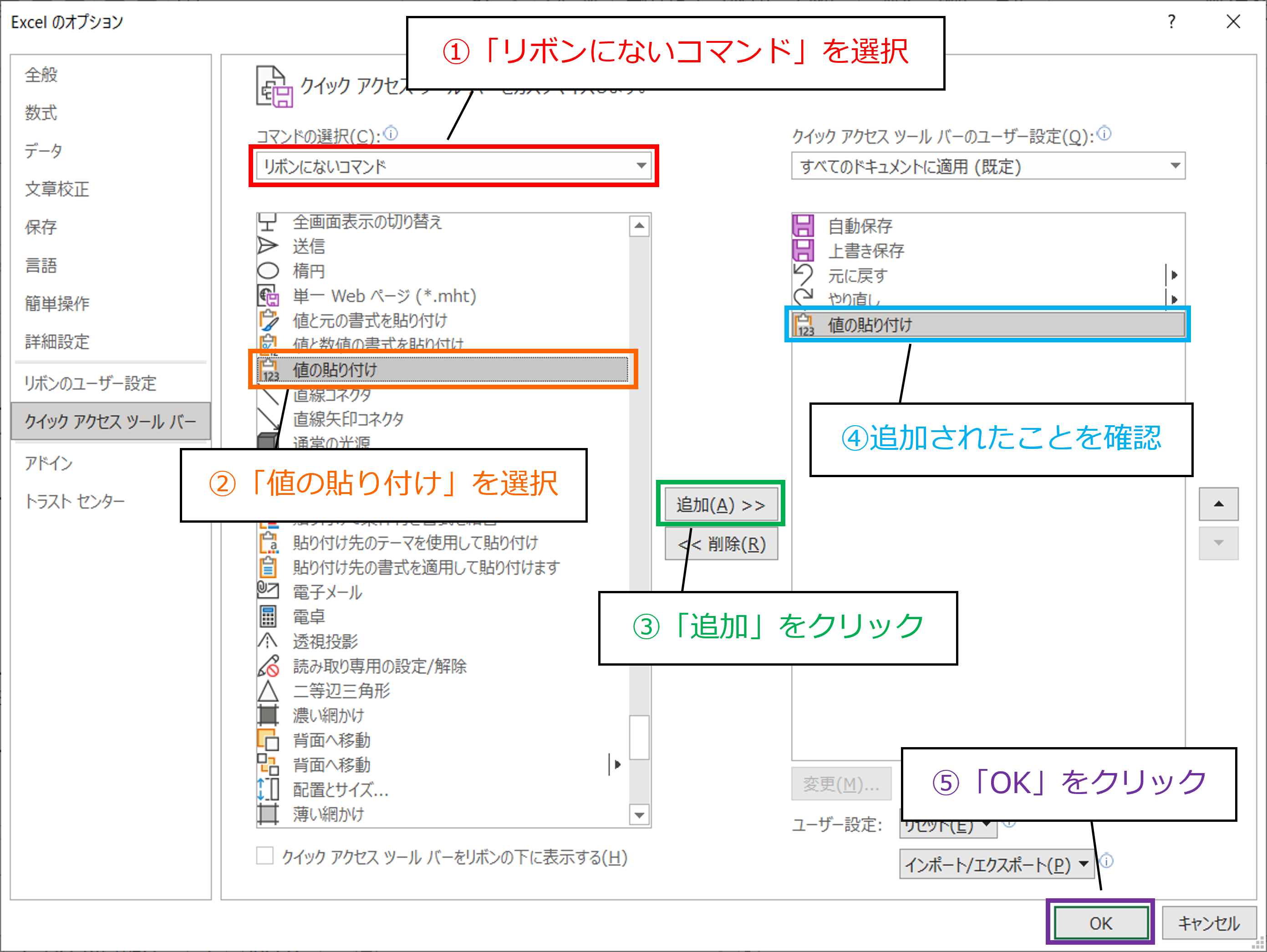
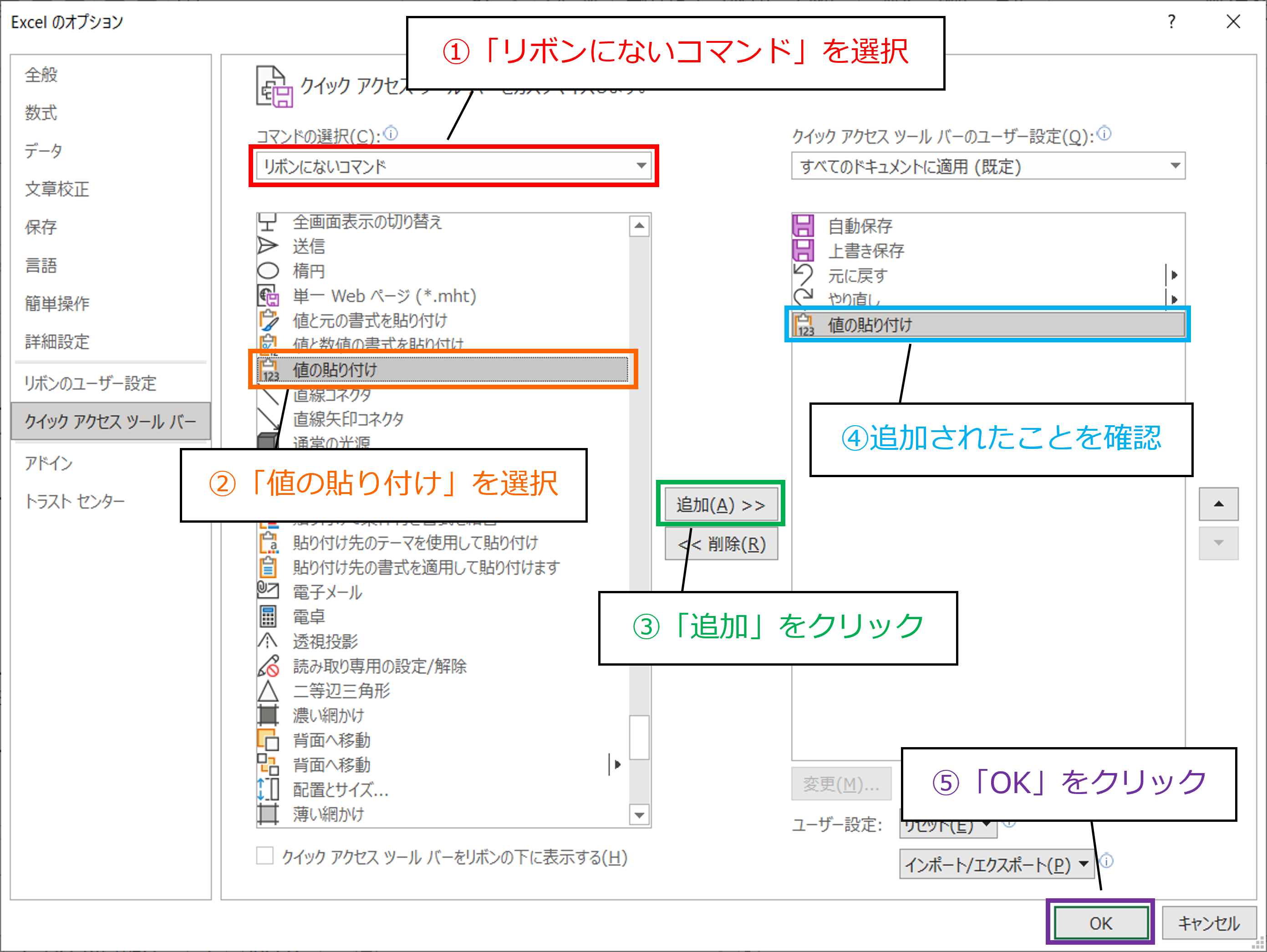
すべての吹き出しについて、文字配置を整えます。


画像全体に統一感が出てきましたね。
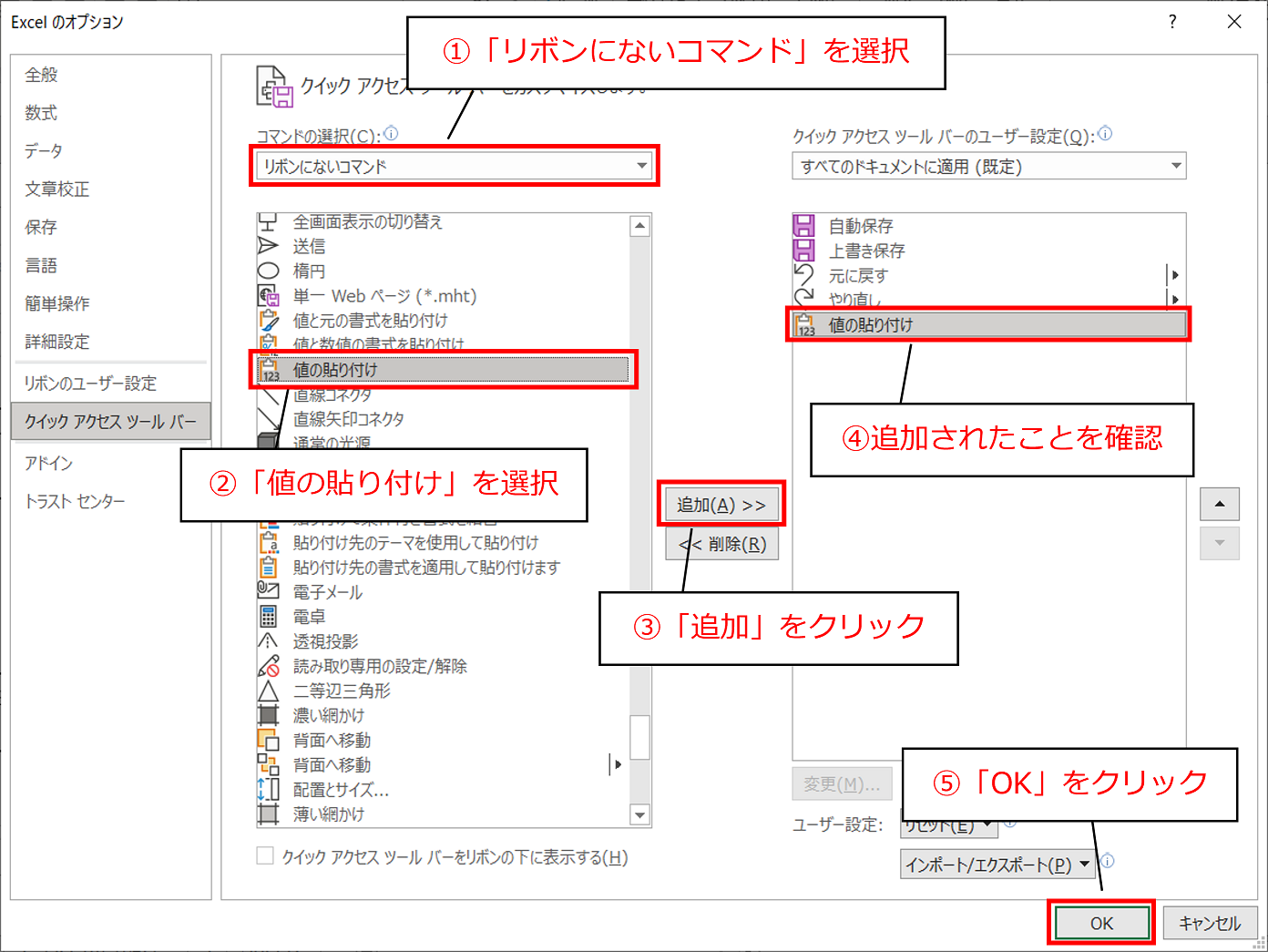
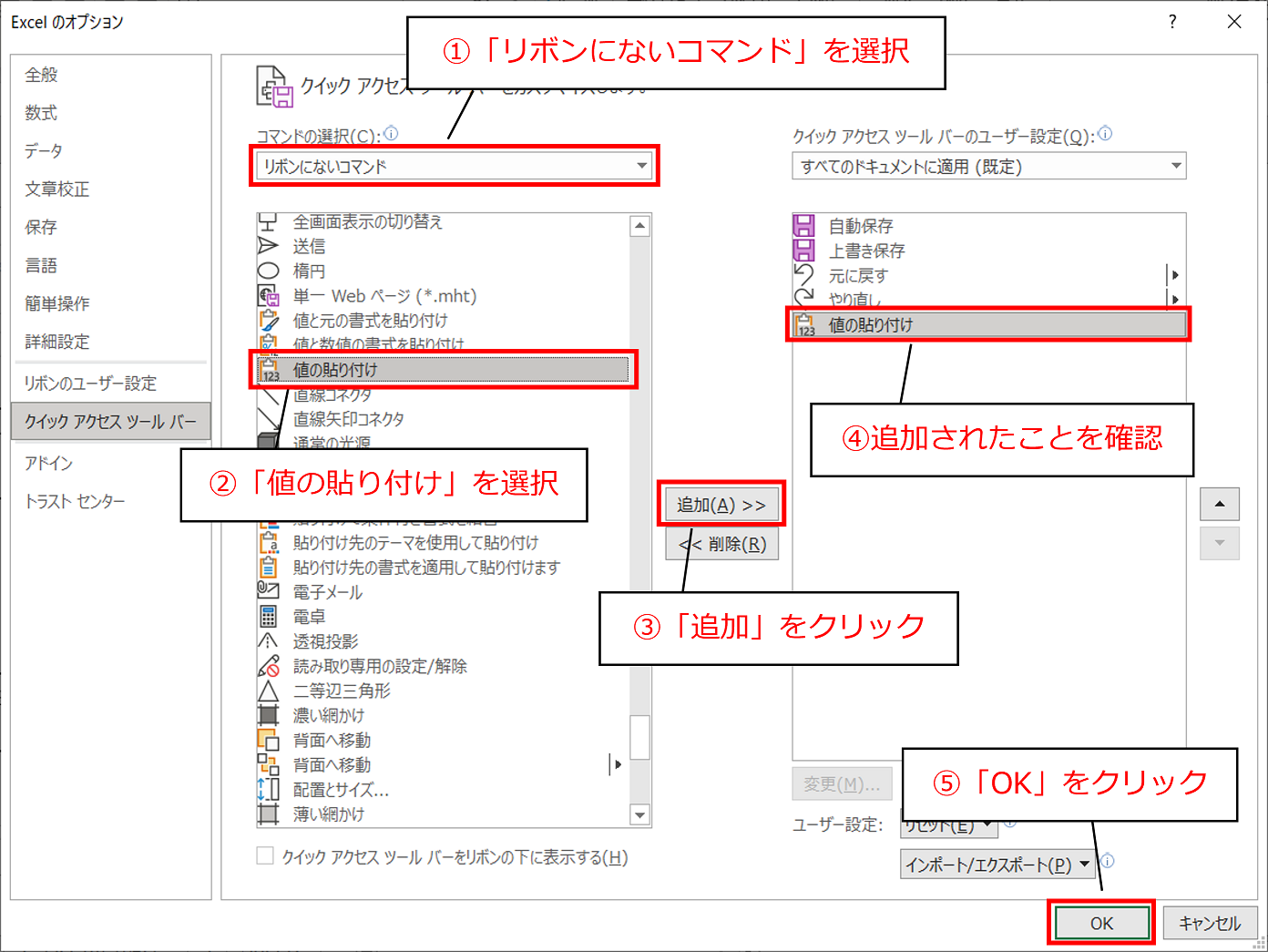
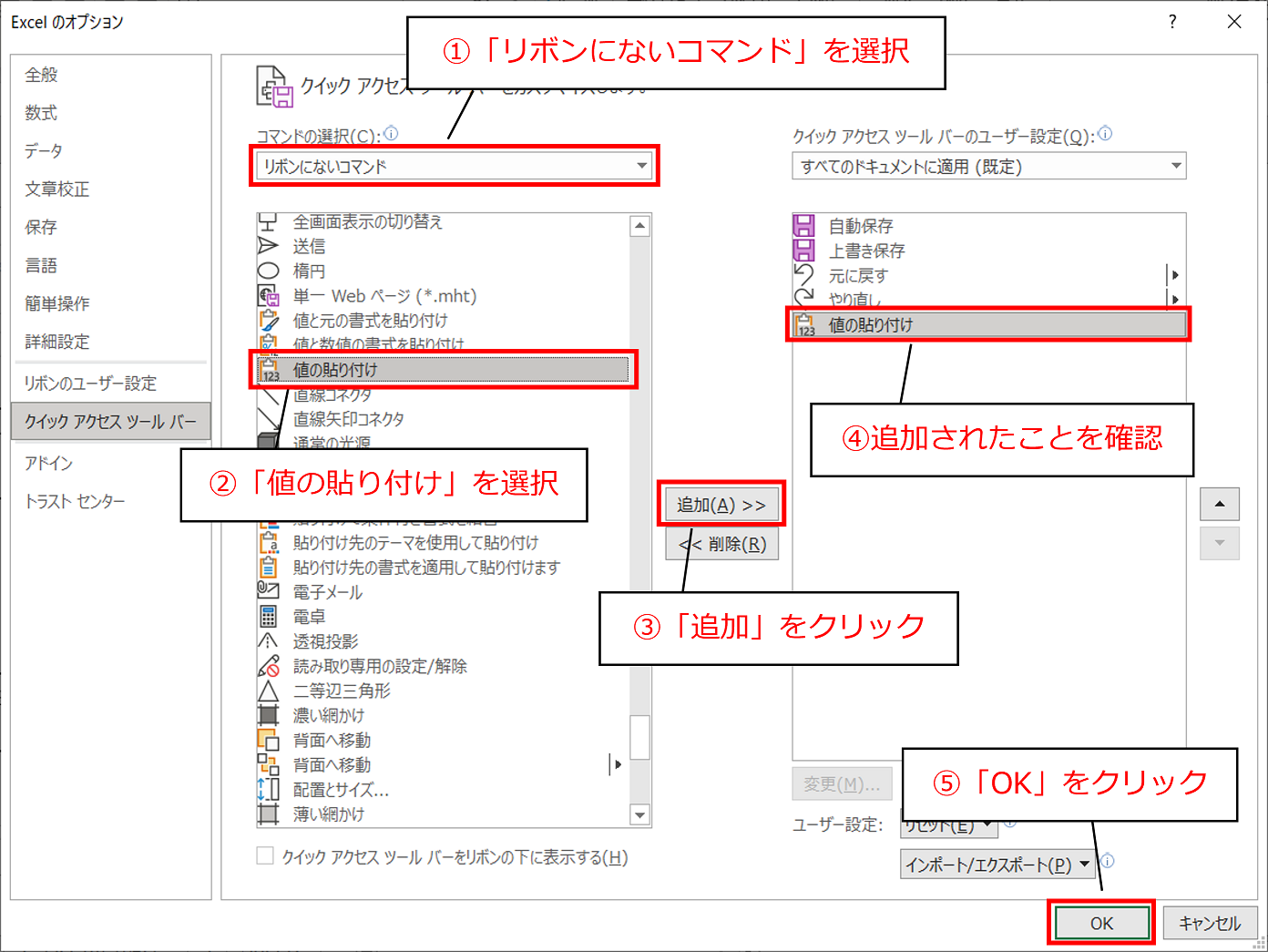
2-4.吹き出し内の文字数は最小限にしてフォントサイズを大きくする
吹き出し内の説明は、必要最小限の文字数にしましょう。「ですます調」を使う必要はありません。
- ~を選択します。 → ~を選択
- ~をクリックします。 → ~をクリック
操作について詳しい説明が必要な場合は、記事の本文内に書けばよいです。吹き出し内の文字数は最小限にしましょう。その分、フォントサイズを大きくします。



さらに見やすさアップです。このフォントサイズは、後で紹介する「2-6.タブレットやスマートフォンでの見た目」にも関わってきます。
ここまでが必須ポイントです。より見やすさを意識するためには、次の2-5, 2-6, 2-7もご覧ください。
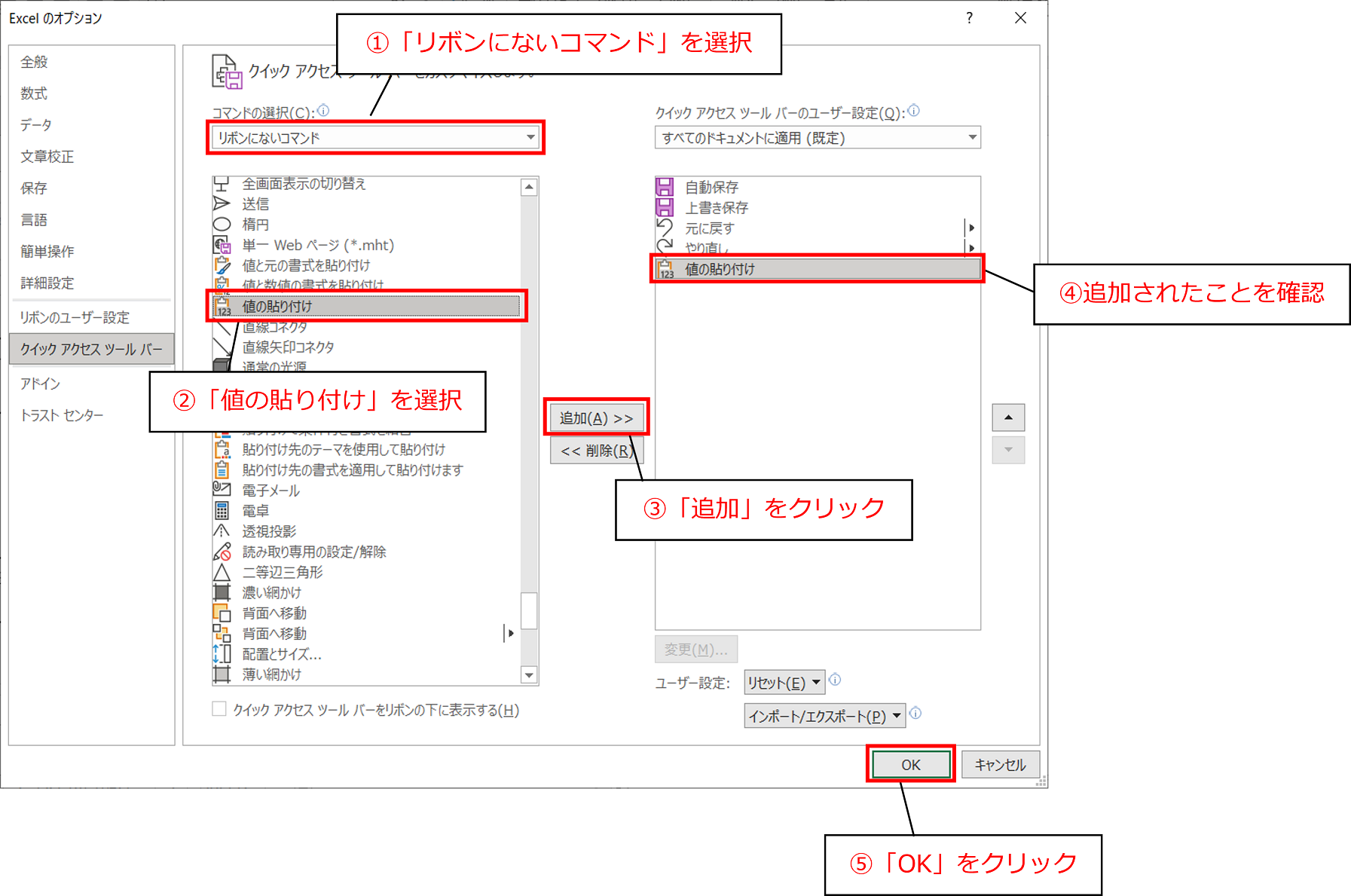
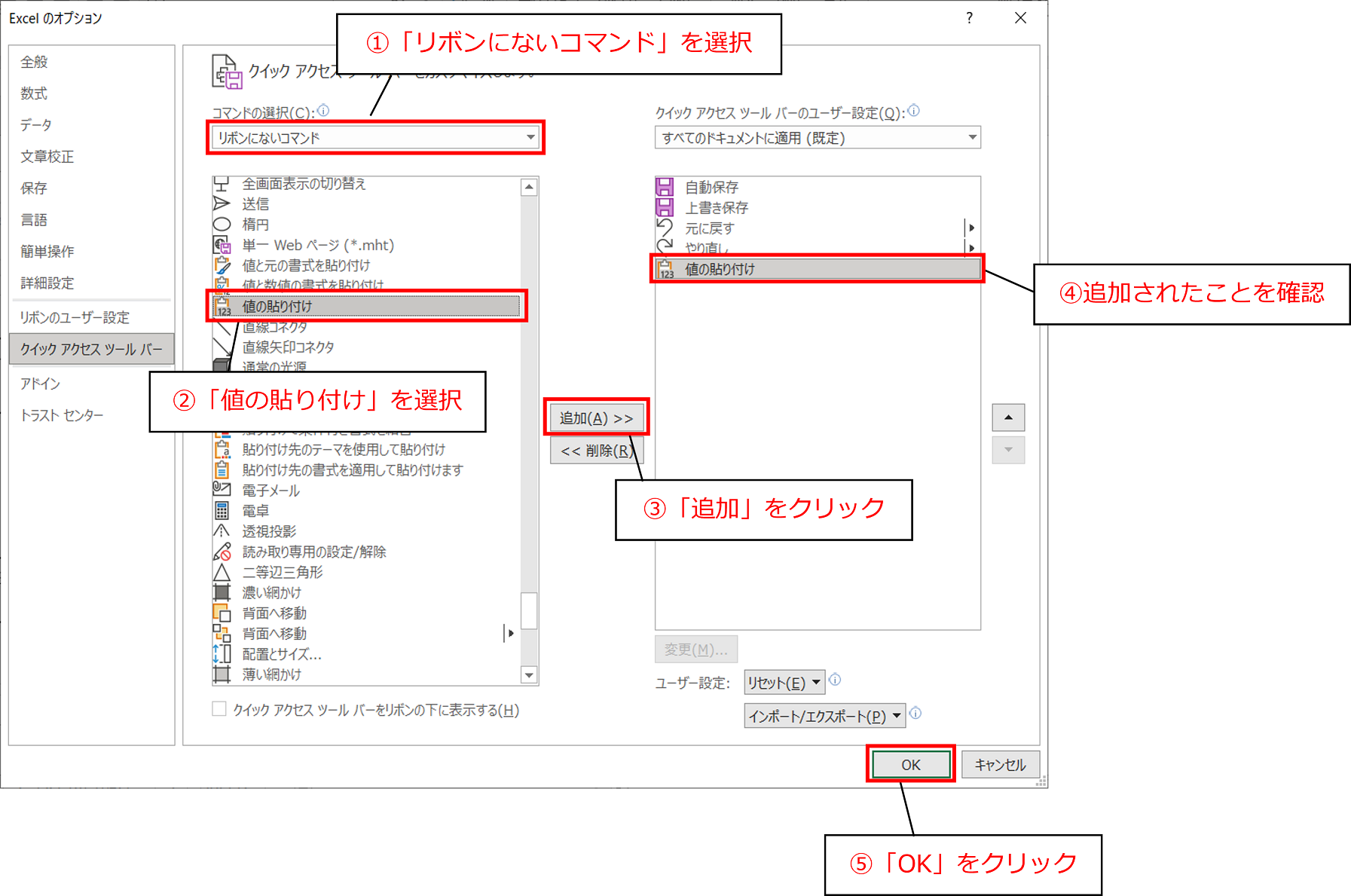
2-5.吹き出しは説明画面外に出してもよい
画面の枠内にすべての吹き出しをおさめる必要はありません。吹き出しが多くて窮屈さを感じる場合は、吹き出しを外に出しましょう。
ここでは④⑤の吹き出しを画面外に配置してみます。


ゆとりが生まれた分、画像の縦横幅が広がって、本体部分が相対的に小さくなってしまうので、全体のバランスも意識しましょう。
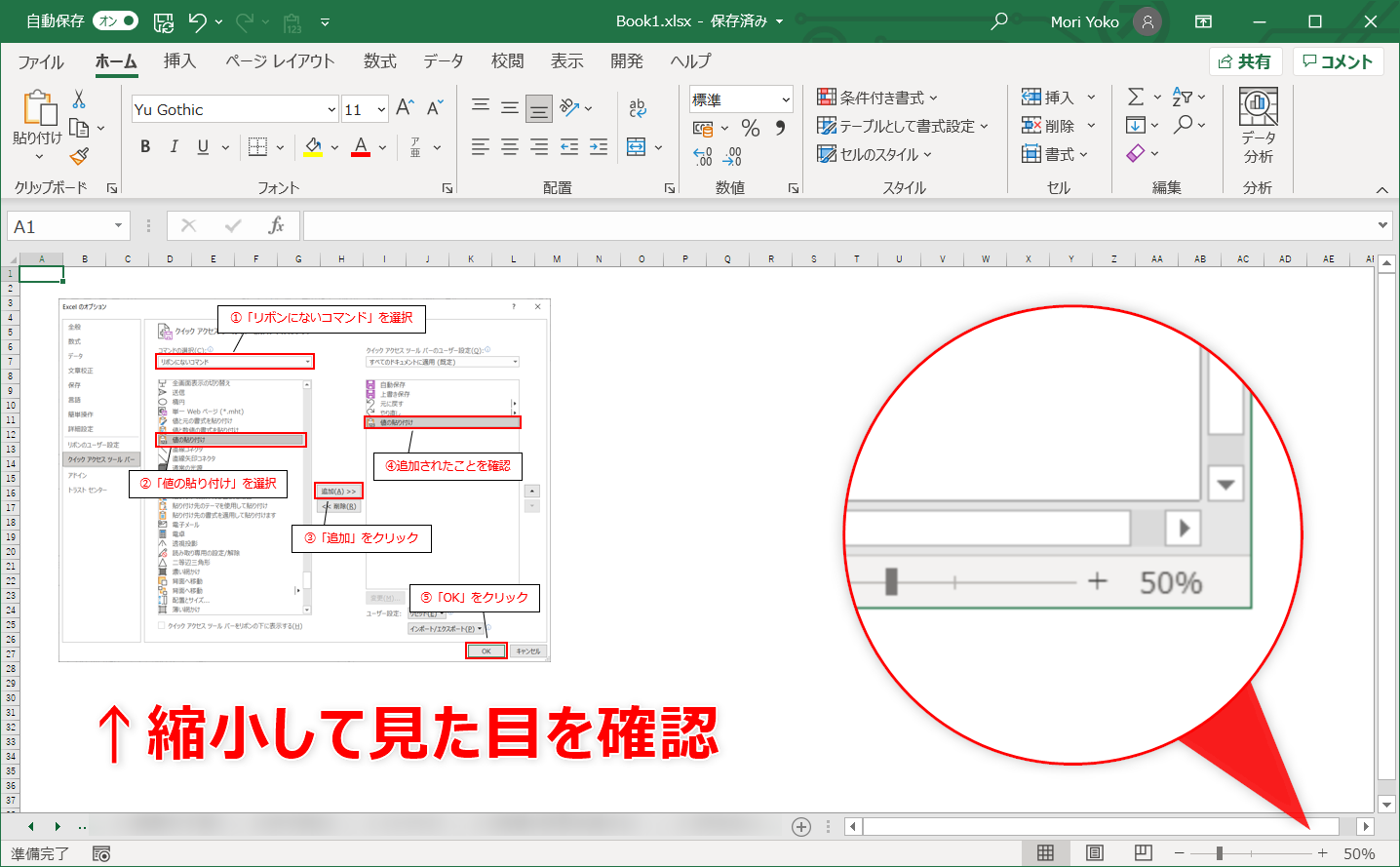
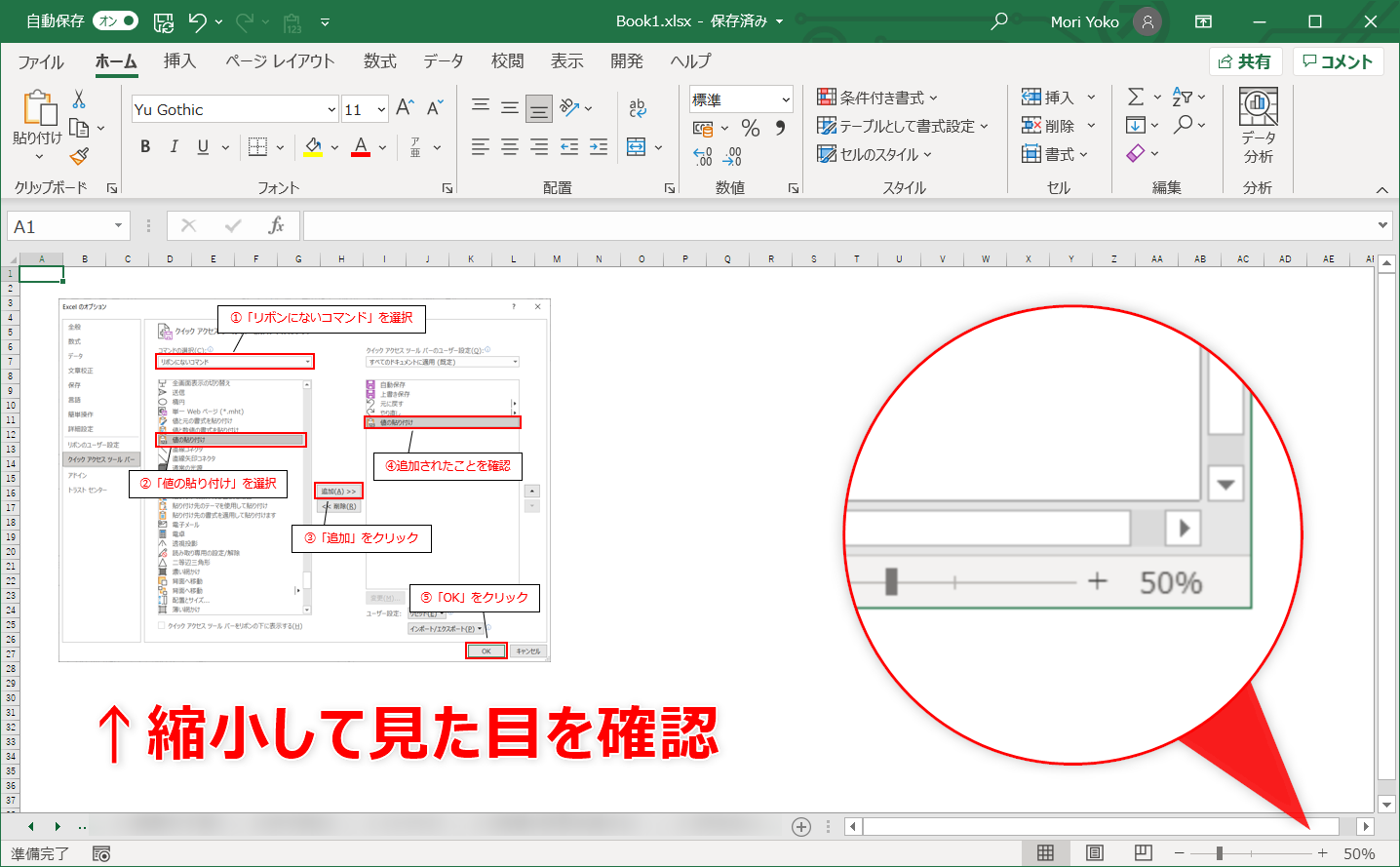
2-6.タブレットやスマートフォンでの見た目も意識する
私たちはこのような画像をパソコンで作ることが多いですが、読み手は、タブレットやスマートフォンなど、様々なサイズのデバイスで読みます。
つまり、私たちがどれだけ大きなモニターで見ながら細かく画像を作っても、スマートフォンではまったく読めないかもしれないのです。
そのような状況も想定して「画像を縮小したときの見た目」を確認しておきましょう。画像編集ツール(ここではExcel使用)で縮小すれば簡単に確認できます。
文字が小さすぎる場合は、フォントサイズを大きくしましょう。操作対象物を囲む枠線が細すぎる場合は、太くしましょう。


Chromeの検証機能で、タブレットやスマホでの見た目をチェックすることもできます。ただし、JPEGやPNGファイルで画像保存して、下書き記事にアップロードしないとチェックできません。画像の作成途中に、見た目をチェックしておきましょう。
2-7.無意味な多色使いはしない
「見やすさ」を意識しすぎるあまり、使う色が増えて、かえって見にくくなることがあります。また、文字によって色が違うと、それぞれに何らかの意味があるのだろうか?と混乱の原因にもなります。
意味のない多色使いはやめましょう。
〈NG例〉


色分けが必要な場合を除き、シンプルに一色(赤)で統一しましょう。
【まとめ】キャプチャ画像に操作説明を書き込むポイント
キャプチャした画像に操作説明を書き加えるときのポイントを紹介しました。
それでは、スタートとゴールの画像を見比べてみましょう。






それぞれのポイントを一覧でまとめています。
操作を迷わせない
操作の順番に数字を付ける
暗黙の手順を省略しない
操作対象物を枠で囲む
見やすさ
フォントはメイリオを使う
文字色は赤で(背景と同色は使わない)
吹き出し内の文字は上下中央に配置する
吹き出し内の文字数は最小限にしてフォントサイズを大きくする
吹き出しは画面外に出してもよい
タブレット・スマホの見た目も意識する
無意味な多色使いはしない
システム操作手順書は「画像が命」といっても過言ではありません。ぜひ、この記事で紹介したポイントをおさえて、読み手にやさしい画像作りをしてみてくださいね。