Homesteadを使用してゼロから環境構築した手順の全記録です!
初心者だからこそ遭遇する謎のエラーとか、このコマンドってどこのパスで実行するの?とか、悩みがつきないものですよね。
画面キャプチャなども含めて詳細にまとめているので、Windowsユーザのお役にたてばうれしいです!
以下のサイトを参照しました。
①【Laravel超入門】開発環境の構築(VirtualBox + Vagrant + Homestead + Composer)
前提条件・環境
私の環境はこちらです。
- OS → Windows 10 Home 64bit
- ターミナル → Git for Windows
※この記事の手順は、既存のLaravelプロジェクトに途中参加した時のものです。新規にLaravelプロジェクトを作成する場合、一部手順が異なると思いますのでご注意ください!
Windows10HomeにLaravelの環境構築
【Step1】Vagrant・VirtualBoxのインストール
Vagrantとは?VirtualBoxとは?については、参考サイト一覧①に詳しく書いてあるので、そちらをご覧ください。
私がインストールした時のバージョンは下記の通りです。ダウンロード日(2018/10/7)
- Vagrant 2.1.5
- VirtualBox 5.2.18
①Vagrant のインストール
DOWNLOAD VAGRANT からWindows版をダウンロードしてインストールします。
②VirtualBox のインストール
Download VirtualBox からWindows版をダウンロードしてインストールします。
【Step2】Homestead vagrant box をダウンロード
※この作業は、インターネット環境が快適・安定したところで行いましょう!ネット回線が遅いとエラー(?)が出るかもしれません
まずはターミナルを起動します。
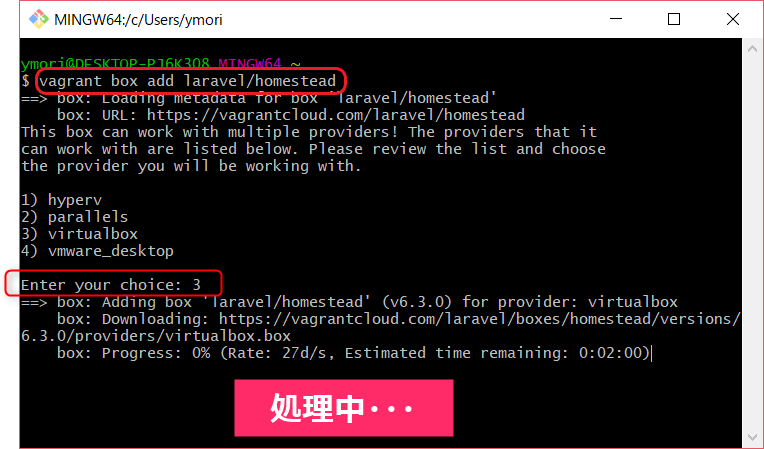
Homestead vagrant box をダウンロードするコマンドです。
|
1 2 |
#実行パス 任意(?私はGitBash起動直後の画面で実行) vagrant box add laravel/homestead |
コマンド実行後、Enter your choiceで仮想化ソフトウェアの種類を聞かれます。この記事ではVirtualBoxを使用するので、3と入力してEnterを押します。

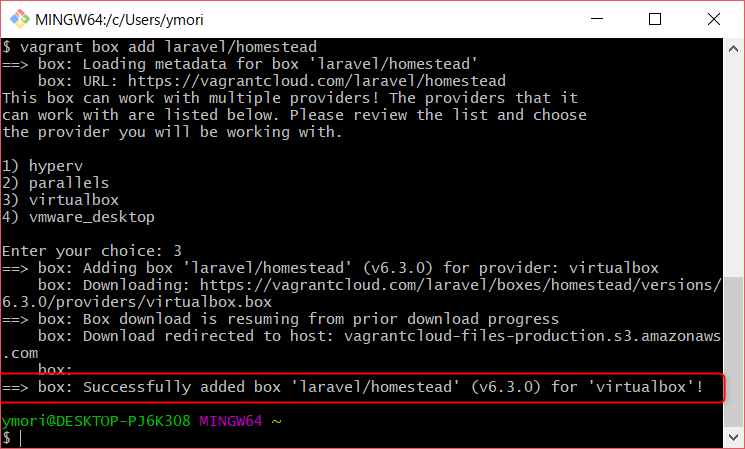
約5分で完了しました。このメッセージが出ればOKです(参考にしたサイトの方は10分と書いてあるので、多少待つようです)

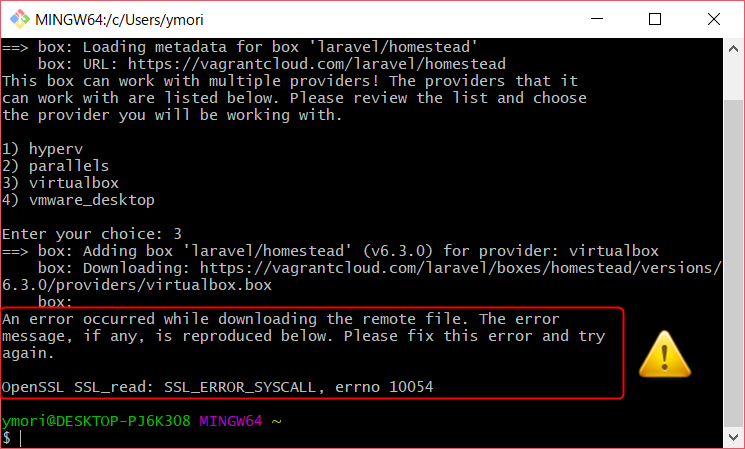
SSL_ERROR_SYSCALL, errno 10054のエラーが出たら、インターネット環境を疑ってみましょう!
私は約30分待ったあげくにこのエラーメッセージに遭遇し、Wifiが遅いのが原因だったようです。
快速ポケットWifiに切り替えて再度コマンド実行したら約5分で正常終了しました。

【Step3】Homestead のダウンロード
事前に、Homesteadのファイルをダウンロードする「フォルダ」を作成しておきます。作成場所(パス)は任意です。
ここでは、WindowsのC:\Users{ユーザー名}の配下に「app」という空フォルダを作成したとして説明します。
Homesteadをダウンロードするコマンドです。
|
1 2 |
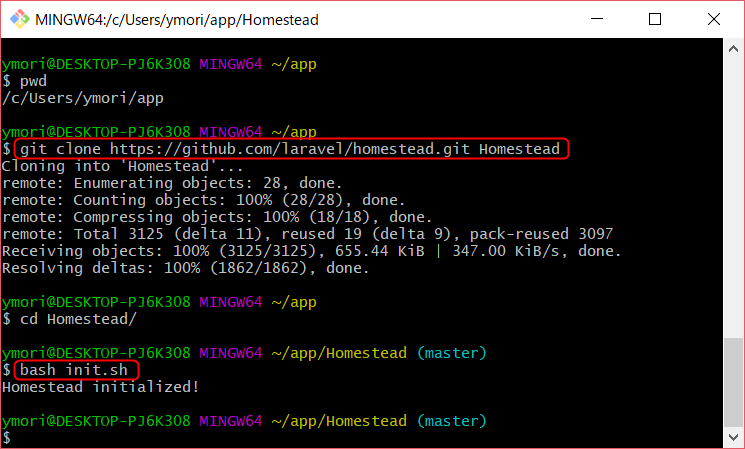
#実行パス /c/Users/{user}/app git clone https://github.com/laravel/homestead.git Homestead |
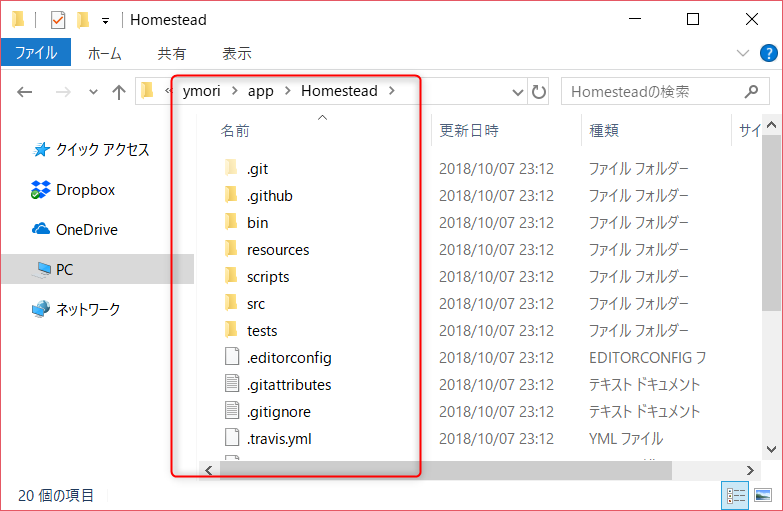
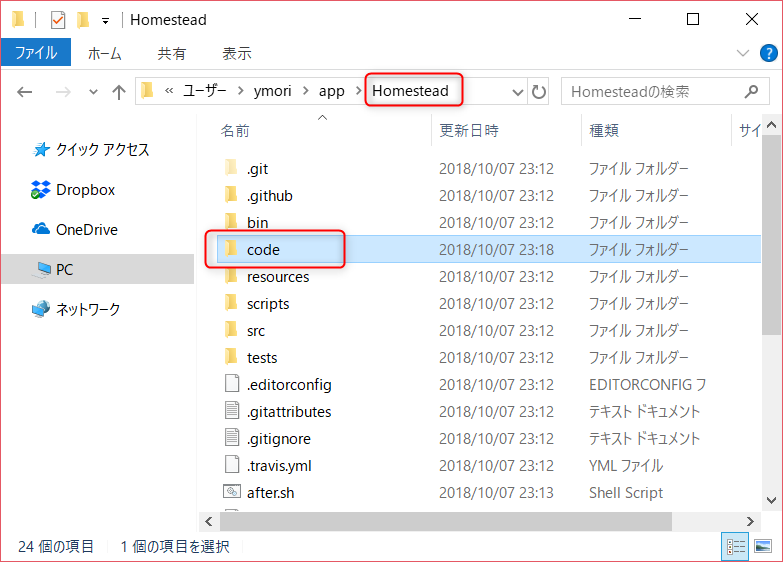
app配下にHomesteadフォルダが作成され、一式ダウンロードされています。

次にYAMLファイルを作成します。上記で作成されたHomesteadフォルダに移動します。
|
1 2 |
#実行パス /c/Users/{user}/app/Homestead bash init.sh |
Homestead配下に、[Homestead.yaml]というYAMLファイルが作成されます。ここのStepでは[Homestead.yaml]が作成されていることを確認できればOKです。
後続の作業でこのファイルを編集します。
(参考)画面キャプチャ

【Step4】SSH鍵ファイルの作成
ホストOS(自PC)とゲストOS(仮想マシン)のやり取りをするために必要な鍵を作成します。
|
1 2 |
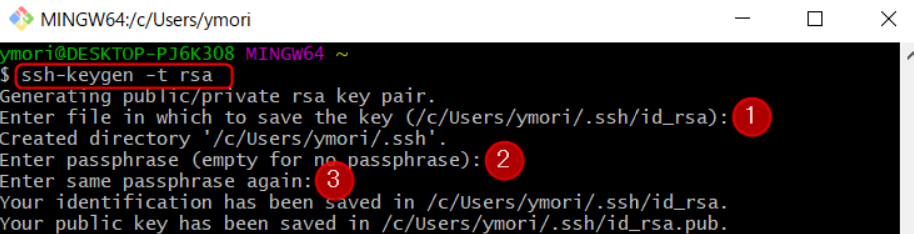
#実行パス /c/Users/{user} ssh-keygen -t rsa |
上記のコマンドを実行後、
- 何も入力せずEnterを押します
- 設定したいパスワードを入力します
- 確認用にもう一度パスワードを入力します

{user}配下に.sshフォルダが作成され、中にファイルが2つ作成されます。
- id_rsa
- id_rsa.pub
【Step5】codeフォルダに既存のLaravelプロジェクトをクローン
C:\Users{user}\app\Homestead 配下に「code」という名前の空フォルダを作成します。(エクスプローラーから「フォルダを作成」でも、ターミナルでmkdirでもOK)

codeフォルダを作成したら、C:\Users{user}\app\Homestead\code に、Laravelプロジェクトのリモートリポジトリをcloneします。
【Step6】環境設定ファイルの設定
環境設定用の2ファイルに接続情報などを記述していきます。
まず、YAMLファイルを編集します。
/c/Users/{user}/app/Homestead配下の[Homestead.yaml]ファイルを編集します。
- folders:mapは、Cドライブ配下のフルパスを記述します
- sites:mapのhoge.localはご自分のプロジェクトに読み替えてください
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
ip: "192.168.10.10" memory: 2048 cpus: 1 provider: virtualbox authorize: ~/.ssh/id_rsa.pub keys: - ~/.ssh/id_rsa folders: - map: C:\Users\{user}\app\Homestead\code to: /home/vagrant/code sites: - map: hoge.local to: /home/vagrant/code/nyan/public databases: - homestead |
次に、Windowsのhostsファイルを編集します。
C:\Windows\System32\drivers\etc 配下のhostsを編集します。
アクセス権限の問題でhostsファイルを直接修正できない場合、hostsファイルをデスクトップ等にコピーして編集してから、ファイルを差し替えましょう。
|
1 2 |
127.0.0.1 localhost 192.168.10.10 hoge.local |
※hoge.localはご自分のプロジェクトに読み替えてください(YAMLファイルのsites:mapと同じものです)
【Step7】仮想マシンの起動
vagrantを起動します。
|
1 2 |
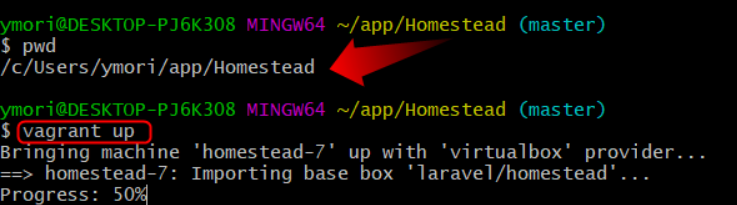
#実行パス /c/Users/{user}/app/Homestead vagrant up |

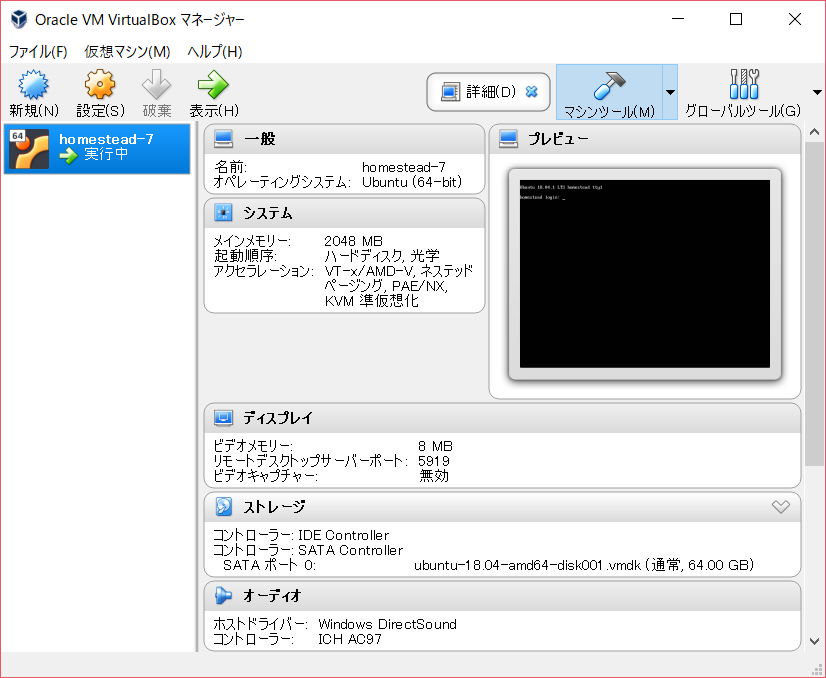
Oracle VM VirtualBox マネージャーで起動が確認できます。

【Step8】仮想マシン上でComposerをインストール
仮想マシンに接続します。
|
1 2 |
#実行パス /c/Users/{user}/app/Homestead vagrant ssh |
composerをインストールします。※ここからの作業は、起動した仮想マシンで行います
|
1 2 |
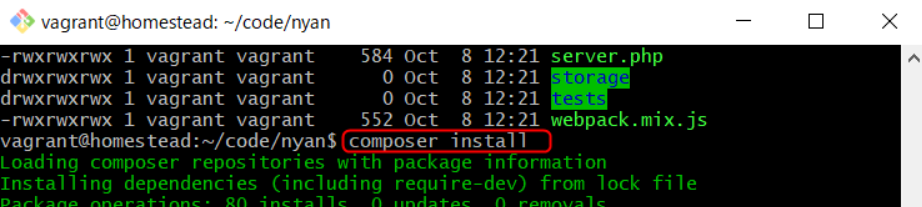
#実行パス 任意(?) composer install |
コマンド実行後、長いメッセージが表示されます。正常終了すればOKです。

【Step9】 DB構築
envファイルを設定します。
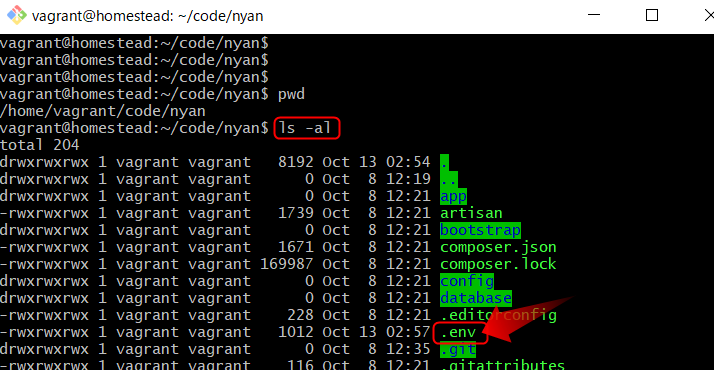
Laravelプロジェクトに含まれている[.env.example]を[.env]にリネームして、設定内容を編集します。
※[.env.example]は、リモートリポジトリからcloneしてきたフォルダ内にあります(※隠しファイル)

※プロジェクト固有の設定情報は書けないので、ポイント部分のみ一部抜粋です
|
1 2 3 4 5 6 7 8 9 10 11 12 |
APP_NAME=Laravel APP_ENV=local APP_KEY= APP_DEBUG=true APP_URL=http://localhost DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret |
アプリケーションキーの初期化とDB構築をします。
|
1 2 3 4 5 |
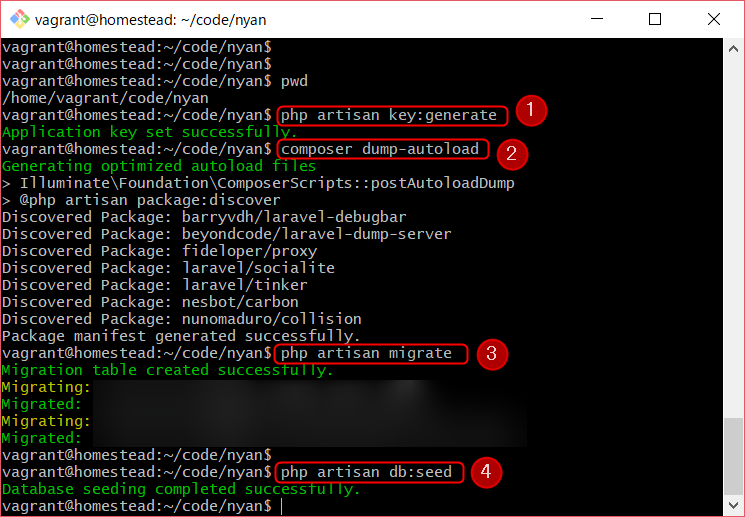
//実行パス artisanファイルと同一パス php artisan key:generate composer dump-autoload php artisan migrate php artisan db:seed |
実行結果です。

これでアクセスできるようになりました!
ブラウザからhttp://hoge.localにアクセスしてみてください。(※hoge.localはご自分のプロジェクトに読み替えます、YAMLファイルとhostsに記述したやつです)
上手く表示されない場合は、次項のエラー対応をご覧ください。
こんなエラーが出たときは?
ブラウザにNo input file specified.と表示される
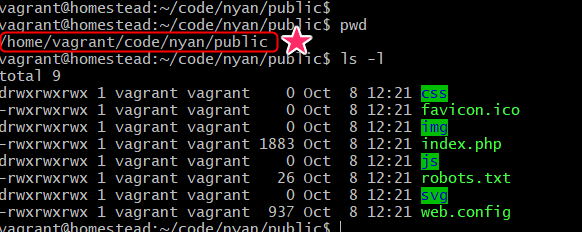
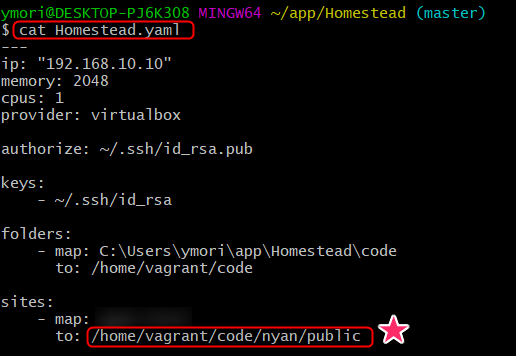
下記の2点が一致しているか確認しましょう。
- 仮想マシンのindex.phpが存在するパス
- YAMLファイルのsites:to:
(それぞれの★が一致しているか)


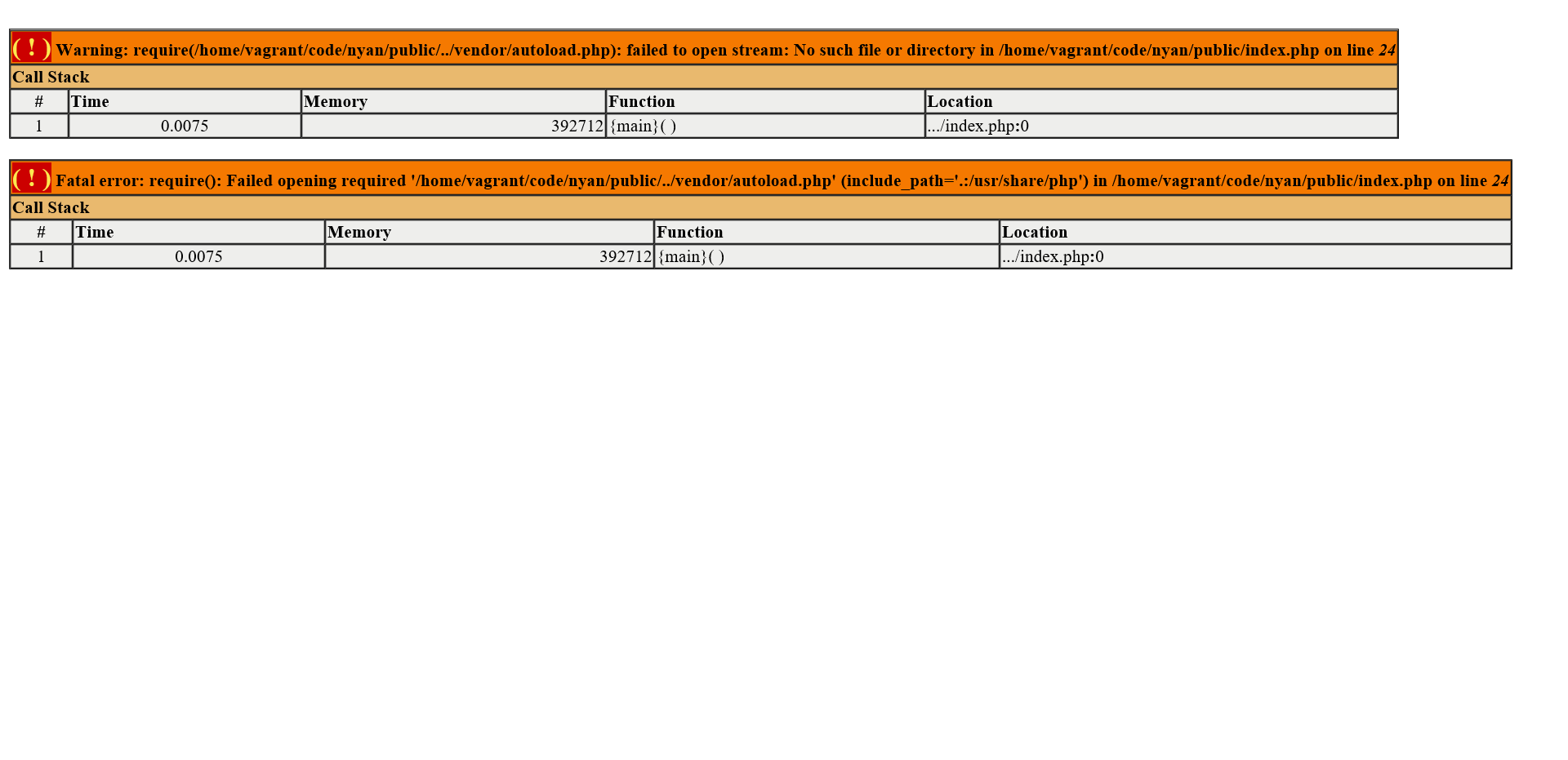
オレンジ色のWarning(failed to open stream)が出る

→hostsファイルの設定・envファイルの設定を見直しましょう。
QueryException(変なSQLのエラー)が出る
DB接続の設定が怪しいです!【Step 9】 DB構築を見直しましょう。
YAMLファイルを編集した場合の設定反映
一通り環境構築を終えたあとにYAMLファイルを変更(修正)した場合は、設定反映が必要です。
|
1 2 3 4 5 6 7 |
#実行パス /c/Users/{user}/app/Homestead #vagrantが起動してない場合 vagrant up --provision #vagrant起動済の場合 vagrant reload --provision |
Special Thanks !!
入江開発室プロジェクトの先輩・小野雅希さんです。
エラー事象をSlackで説明するだけで、「XXの設定がXXになっちゃってませんか?」と、まるで私のPCが見えているかのようなピンポイントなアドバイス!ありがとうございました!
会社員としてのSEを経て、現在はフリーのWebエンジニア・ブロガーとして活動されています!
小野さんのブログはこちらです。
「freelance × engineer 自分のやりたいことをやる。」
ブログタイトルのB-minorって単語、気になりますよね??その由来は、ぜひぜひブログ内のプロフィールを読んでみてください!(私は共感度MAXでした)
小野さん、MENTAでメンターもやってます!










