こんにちは、もりです!
この記事では、GASの新しい実行環境V8ランタイムで使えるようになったJavaScriptの記述を紹介します。オブジェクトから配列を作成する方法です。
Contents
オブジェクトから配列を作るObjectクラスのメソッド
JavaScriptのObjectクラスのメソッドを使用します。
- Object.keys(obj)
→ オブジェクトの「キー」を配列にして返す - Object.values(obj)
→ オブジェクトの「値」を配列にして返す - Object.entries(obj)
→ オブジェクトの「キーと値のペア」を配列にして返す【二次元配列】
サンプルコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
function objSample1() { //シンプルなオブジェクト const obj = { key1: 'value1', key2: 'value2', key3: 'value3' }; console.log(Object.keys(obj)); //[ 'key1', 'key2', 'key3' ] console.log(Object.values(obj)); //[ 'value1', 'value2', 'value3' ] console.log(Object.entries(obj)); /* キーと値のペアが二次元配列になる [ [ 'key1', 'value1' ], [ 'key2', 'value2' ], [ 'key3', 'value3' ] ] */ //キーと値をループ処理で取得 for (let [key, value] of Object.entries(obj)) { console.log(`${key}: ${value}`); } /* key1: value1 key2: value2 key3: value3 */ } |
【おまけ】オブジェクトの中にオブジェクトがある場合
オブジェクトの中にオブジェクトがある場合の、各メソッドの実行結果です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
function objSample2() { //オブジェクトの中にオブジェクト const obj = { key1: 'value1', key2: 'value2', key3: { key3_1:'value3_1', key3_2:'value3_2', key3_3:'value3_3', } }; console.log(Object.keys(obj)); //[ 'key1', 'key2', 'key3' ] console.log(Object.values(obj)); /* [ 'value1', 'value2', { key3_1: 'value3_1', key3_2: 'value3_2', key3_3: 'value3_3' } ] */ console.log(Object.entries(obj)); /* [ [ 'key1', 'value1' ], [ 'key2', 'value2' ], [ 'key3', { key3_1: 'value3_1', key3_2: 'value3_2', key3_3: 'value3_3' } ] ] */ } |
【おまけ】配列の中にオブジェクトがある場合
配列の中にオブジェクトがある場合の、各メソッドの実行結果です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
function objSample3() { //配列の中にオブジェクト const obj = [ { key1: 'value1', key2: 'value2' }, { key3: 'value3', key4: 'value4' }, { key5: 'value5', key6: 'value6' } ]; console.log(Object.keys(obj)); //[ '0', '1', '2' ] console.log(Object.values(obj)); /* [ { key1: 'value1', key2: 'value2' }, { key3: 'value3', key4: 'value4' }, { key5: 'value5', key6: 'value6' } ] */ console.log(Object.entries(obj)); /* [ [ '0', { key1: 'value1', key2: 'value2' } ], [ '1', { key3: 'value3', key4: 'value4' } ], [ '2', { key5: 'value5', key6: 'value6' } ] ] */ } |
JSONデータを配列に変換してスプレッドシートに書き込む
entriesメソッドは、オブジェクトの「キーと値のペア」を配列にして返すことを確認しました。
entriesメソッドを使うと、API経由で取得した「JSONデータ」などのオブジェクトを、簡単にスプレッドシートに書き込むことができます。
郵便番号データ配信サービスのAPIを使ってJSONデータを取得してみます。
|
1 2 3 4 5 6 7 8 9 10 |
function accessZipCloud() { const zipcode = '1430023'; const url = `https://zip-cloud.appspot.com/api/search?zipcode=${zipcode}`; const response = UrlFetchApp.fetch(url); const obj = JSON.parse(response); console.log(obj); } |
取得したJSONデータがこちら。
|
1 2 3 4 5 6 7 8 9 10 11 |
{ message: null, results: [ { address1: '東京都', address2: '大田区', address3: '山王', kana1: 'トウキョウト', kana2: 'オオタク', kana3: 'サンノウ', prefcode: '13', zipcode: '1430023' } ], status: 200 } |
このJSONデータのresultsプロパティの先頭のオブジェクト[0]をスプレッドシートに書き込んでみます。この部分です。
|
1 2 3 4 5 6 7 8 |
{ address1: '東京都', address2: '大田区', address3: '山王', kana1: 'トウキョウト', kana2: 'オオタク', kana3: 'サンノウ', prefcode: '13', zipcode: '1430023' } |
コードがこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function accessZipCloud() { const zipcode = '1430023'; const url = `https://zip-cloud.appspot.com/api/search?zipcode=${zipcode}`; const response = UrlFetchApp.fetch(url); const obj = JSON.parse(response); const objResult = obj.results[0]; //オブジェクトを配列に変換してスプレッドシートに書き込み const values = Object.entries(objResult); const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('test'); sheet.getRange(1,1,values.length,values[0].length).setValues(values); } |
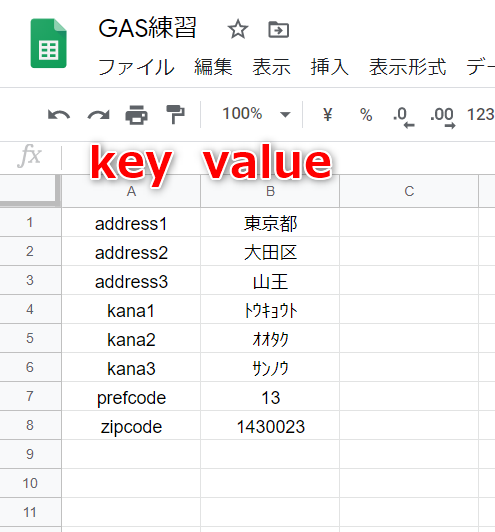
スプレッドシートへの書き込み結果がこちらです。ループ処理などを使わずとも、JSONデータを簡単に書き出すことができましたね。

以上、GASで、オブジェクトから配列を作成する方法を紹介しました。