Arrayオブジェクトのmapメソッドの使い方をまとめておきます。
mapメソッドとは、Arrayオブジェクトの「反復メソッド」の1つです。
この記事では、
- 反復メソッドとは?
- mapメソッドとは?
- mapメソッドを使ったサンプルコード
を紹介します。
Contents
Arrayオブジェクトの「反復メソッド」とは
反復(はんぷく)とは、「繰り返すこと」です。
学校のスポーツテストで「反復横跳び(はんぷくよことび)」ってありましたよね。中央線からスタートして、左右線をピョンピョンとまたぐ種目です。
いらすとやさん、さすが!画像ありました。「反復横跳び」は、左右移動をひたすら繰り返す動作をします。

これで、「反復(はんぷく)」=「繰り返す」のイメージができたと思います。
さて、GASの話に戻ります。
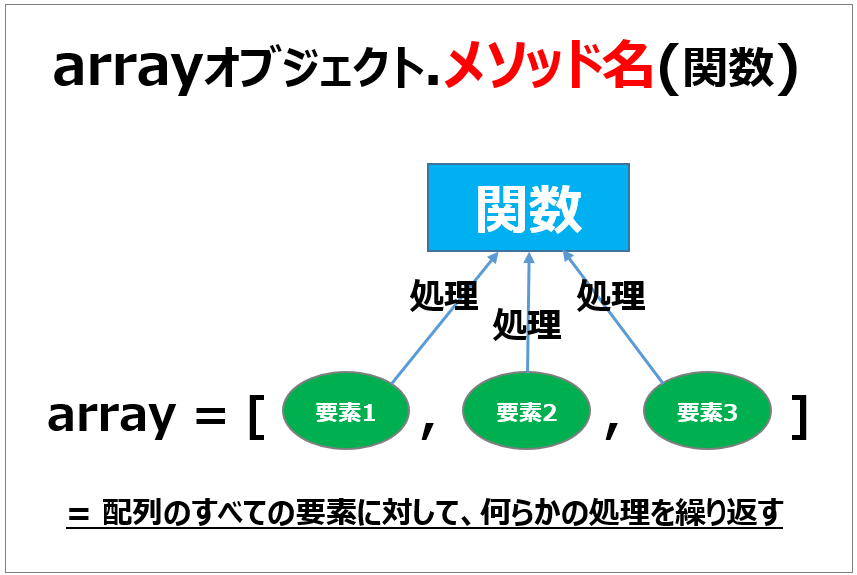
「反復メソッド」とは、「配列のすべての要素に対して、何らかの処理を繰り返すメソッド」です。

【解説】mapメソッドとは
mapメソッドとは、Arrayオブジェクトの「反復メソッド」の1つです。
「反復メソッド」が、「配列のすべての要素に対して、何らかの処理を繰り返すメソッド」であることを前項で書きました。
mapメソッドは、「配列のすべての要素に対して、何らかの処理を繰り返し、その結果から得られる新しい配列を返すメソッド」です。
JavaScriptの公式リファレンスはこちら→Array.prototype.map()
mapメソッドの書き方
mapメソッドの書き方です。引数に「新しい配列を作成する関数」を与えます。
|
1 |
new_array = array.map(新しい配列を作成する関数) |
「新しい配列を作成する関数」には、次の3つの引数を与えることができます。
- ①処理対象の「要素」【必須】
- ②処理対象の要素(①)の「インデックス」【省略可】
- ③処理対象の「配列」(元の配列)【省略可】
次の項から、具体的なコードを紹介します。
【サンプルコード】mapメソッドの使い方
mapメソッドを使ったサンプルコードをいくつか紹介していきます。
まずは、反復メソッドの「3つの引数」の役割をみていきましょう。
「反復メソッド」の3つの引数
ここで紹介する「3つの引数」は、mapメソッドだけでなく、「すべての反復メソッド」で共通です。
- ①処理対象の「要素」【必須】
- ②処理対象の要素(①)の「インデックス」【省略可】
- ③処理対象の「配列」(元の配列)【省略可】
いったんmapメソッドのことは忘れて、「反復メソッド」の動きに注目します。3つの引数がどのように使われているかを確認します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
function mapSample1_1() { //「配列」を用意する const array = ['a', 'b', 'c']; //上記の配列に対して実行する「関数」を用意する // = コールバック関数(他の関数に引数として渡す関数のこと) const func = function(value, index, array) { console.log('value : %s', value); //① console.log('index : %s', index); //② console.log('array : %s', array); //③ } //「配列」に「関数」を与える array.map(func); } /* 実行結果 value : a index : 0 array : a,b,c value : b index : 1 array : a,b,c value : c index : 2 array : a,b,c */ |
「配列(array)」に与えた「”ログを出力する”という関数(func)」が、配列のすべての要素に対して「繰り返し」実行されました。
実行結果を表にまとめます。配列のすべての要素に対して繰り返し実行されたことがわかります。
| 内容 | 引数名 | 出力結果 |
|---|---|---|
| ①処理対象の「要素」 | value | a → b → c |
| ②処理対象の要素(①)の「インデックス」 | index | 0 → 1 → 2 |
| ③処理対象の「配列」(元の配列) | array | 常に [a,b,c] |
上記のmapSample1_1では、funcという関数リテラルを作成し、mapメソッドにfuncを与えました。
mapメソッドに関数を直接与える書き方もあります。実行結果はmapSample1_1と同じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function mapSample1_2() { //「配列」を用意する const array = ['a', 'b', 'c']; //「配列」に「関数」を与える array.map(function(value, index, array) { console.log('value : %s', value); //① console.log('index : %s', index); //② console.log('array : %s', array); //③ }); } |
ここまでで、「反復メソッド」によって、配列に対して繰り返し処理が行われることが確認できました。
【おまけ】二次元配列を出力してみる
反復メソッドの仕組みを使って、二次元配列のすべての要素をログ出力するコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
function mapSample1_3() { //二次元配列 const array = [[10,20,30],[40,50,60],[70,80,90]]; //第2,3引数は省略可 array.map(function(value1) { console.log('value1 : %s', value1); value1.map(function(value2){ console.log('value2 : %s', value2); }); }); } /* 実行結果 value1 : 10,20,30 value2 : 10 value2 : 20 value2 : 30 value1 : 40,50,60 value2 : 40 value2 : 50 value2 : 60 value1 : 70,80,90 value2 : 70 value2 : 80 value2 : 90 */ |
最も簡単なmapメソッドの使い方
次にmapメソッドに焦点をあてます。
mapメソッドは、「配列のすべての要素に対して、何らかの処理を繰り返し、その結果から得られる新しい配列を返すメソッド」なので、「新しい配列」を作ってみましょう。
最も簡単な例として、「配列のすべての要素を2倍した新しい配列を作る」処理を書いてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function mapSample2_1() { //「配列」を用意する const array = [10, 20, 30]; //上記の配列に対して実行する「関数」を用意する const func = function(value,index,array) { return value * 2; } //「配列」に「関数」を与えて「新しい配列」を作る const new_array = array.map(func); console.log(array); // [ 10, 20, 30 ] console.log(new_array); // [ 20, 40, 60 ] } |
元の配列arrayはそのままで、新しい配列new_arrayができたことが確認できます。
続いて、mapSample2_1の以下2点を変更します。
- 第2引数(index), 第3引数(array)の省略
- 関数リテラル(func)を使わず、mapメソッドに直接関数を与える
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function mapSample2_2() { //「配列」を用意する const array = [10, 20, 30]; //「配列」に「関数」を与えて「新しい配列」を作る const new_array = array.map(function(value) { return value * 2; }); console.log(new_array); // [ 20, 40, 60 ] } |
実行結果は同じです。
【おまけ】アロー関数で短く書く
V8から使用できるようになった「アロー関数」を使って、さらに短く書くことができます。かっこいいですね。
|
1 2 3 4 5 6 7 8 9 |
function mapSample2_3() { const array = [10, 20, 30]; const new_array = array.map(value => value * 2); console.log(new_array); // [ 20, 40, 60 ] } |
mapメソッドでFizzBuzzを書いてみる
mapメソッドは、「配列のすべての要素に対して、何らかの処理を繰り返し、その結果から得られる新しい配列を返すメソッド」です。こんなこともできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function mapFizzBuzz() { const array = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]; const FizzBuzz = function(value) { if (value % 15 === 0) return 'FizzBuzz'; if (value % 3 === 0) return 'Fizz'; if (value % 5 === 0) return 'Buzz'; return value; } const new_array = array.map(FizzBuzz); console.log(new_array); // [ 1, 2, 'Fizz', 4, 'Buzz', 'Fizz', 7, 8, 'Fizz', 'Buzz', 11, 'Fizz', 13, 14, 'FizzBuzz' ] } |
以上、Arrayオブジェクトのmapメソッドの使い方を紹介しました!