こんにちは、GAS大好きのもり(@moripro3)です!
「Google Apps ScriptでTwitterBotを作ろう!」をシリーズでお届けします。
このシリーズを通して作るのは「自分のブログからランダムな1記事を取得して、タイトルとURLを、毎日指定の時刻に自動ツイートするBot」です

新規の記事を書いたときはもちろんツイートするけど、過去記事って忘れ去られちゃいますよね…(自分でも、こんな記事書いてたんだ~って思い出すきっかけになります)
過去記事をランダムに発信することで、新しくフォローしてくれた方にも自分の過去記事を知ってもらうことができます!
Contents
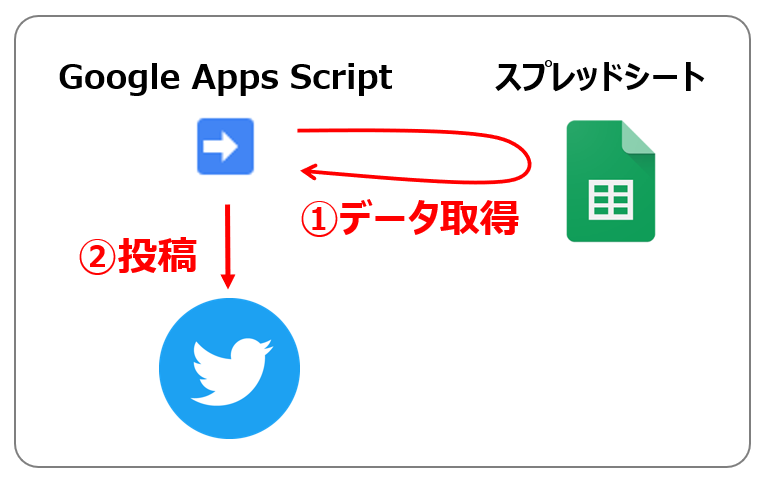
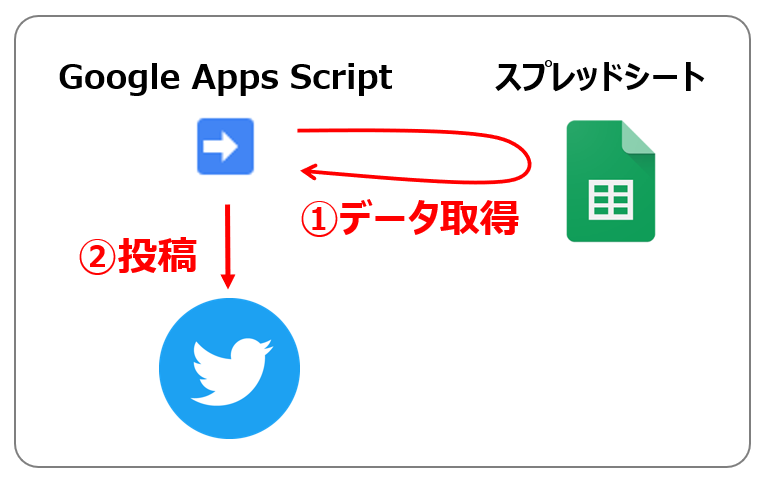
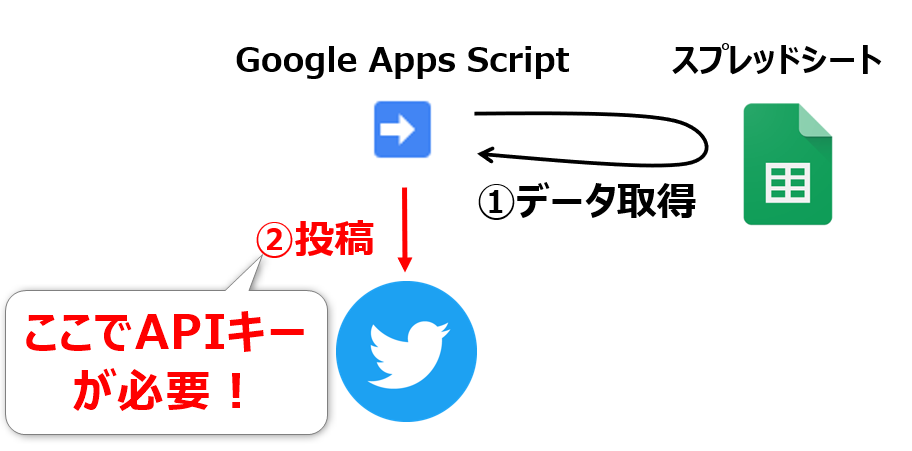
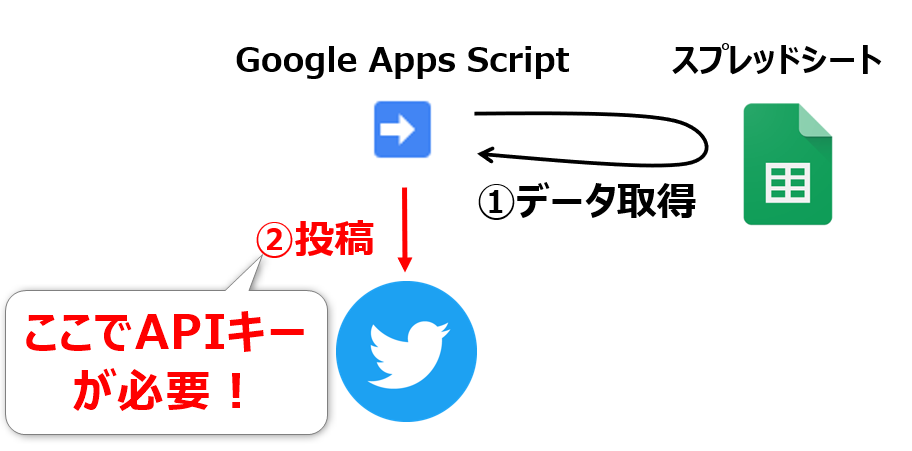
シリーズを通して行う作業の全体像


Botを作るために必要なもの(前提条件)
GASでTwitterBotを作るために必要なものは2つです。
- Twitterアカウント
- Googleアカウント
「Developerアカウント」というものを作るのではなく、自分が普段使っているTwitterアカウントをDeveloper申請(※)することによって、自分のアカウントで自動ツイートできるようになります。
※Developer申請とは…「自分のTwitterアカウントに開発者の権限をください」という申請です。
Botを作るまでの4つのステップ
- 【Step1】Twitter Developerアカウントの申請 ← この記事で紹介
- 【Step2】アプリ情報を登録してAPIキーを取得する ← この記事で紹介
- 【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する
- ①WordPressの既存記事の一覧をCSV出力する
- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
- 【Step4】GASでTwitterに投稿するスクリプトを作る
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
今回の記事では、Step1とStep2の方法を紹介します!
Twitter Developerアカウントの申請
- 【Step1】Twitter Developerアカウントの申請 ← 今からコレをやるよ
- 【Step2】アプリ情報を登録してAPIキーを取得する
- 【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する
- ①WordPressの既存記事の一覧をCSV出力する
- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
- 【Step4】GASでTwitterに投稿するスクリプトを作る
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
Twitter Developer Platformにログイン
こちらのTwitter Developer Platformにアクセスします。
画面右上の「Sign in」をクリック
※ブラウザにTwitterのログイン情報が残っている場合は、すでにログイン済み(Sign in済み)となっているので飛ばしてください


自分のTwitterアカウントでログインしたら、画面右上の「Apply」をクリック


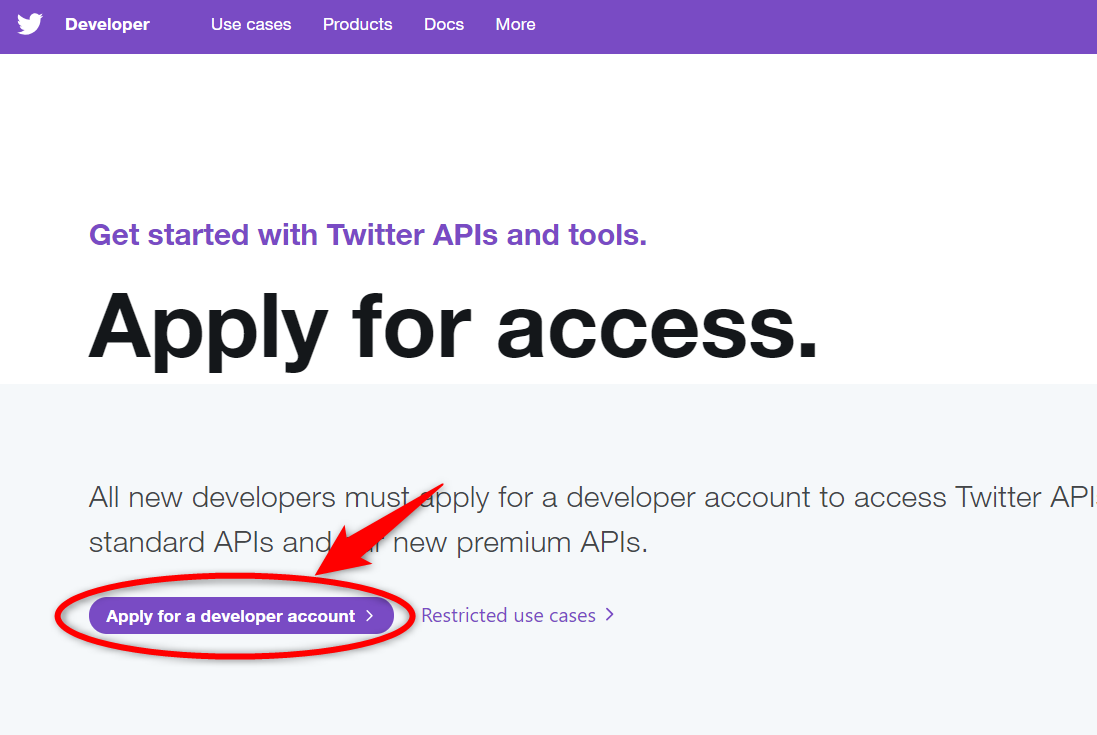
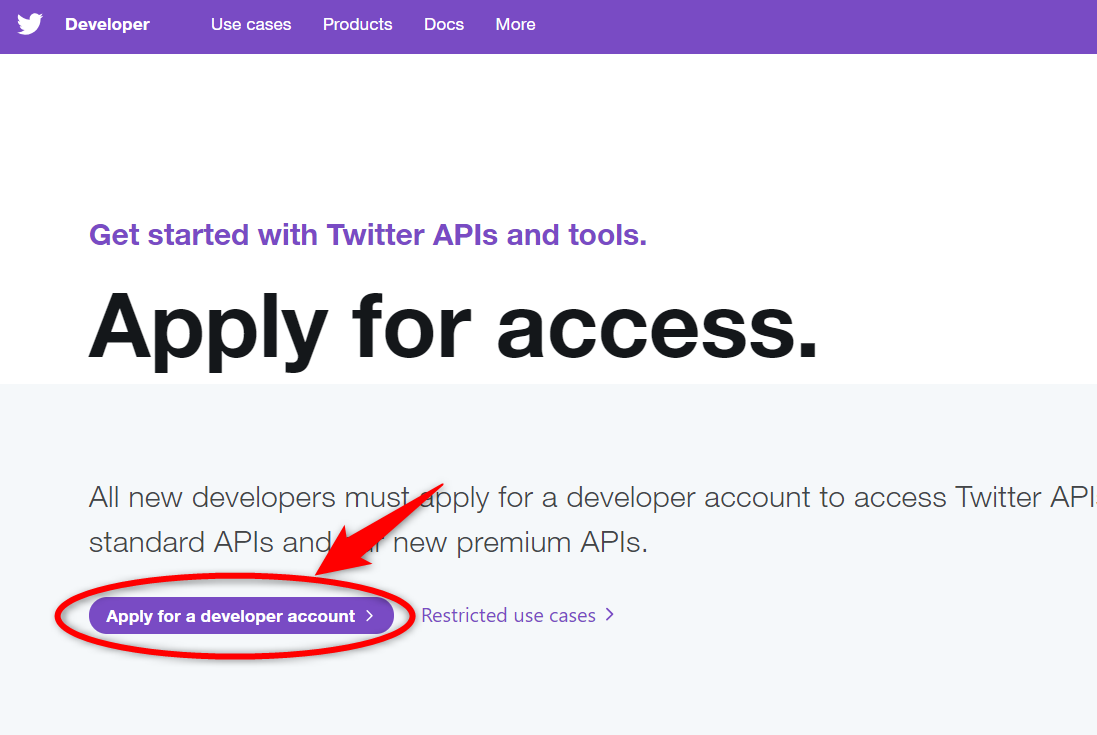
「Apply for a developer account」をクリック。
直訳すると「開発者用アカウントを申請する」です。


電話番号の認証をする
※お持ちのTwitterアカウントですでに電話番号を認証済みの場合、この画面は出ません。次の項へ進みましょう!
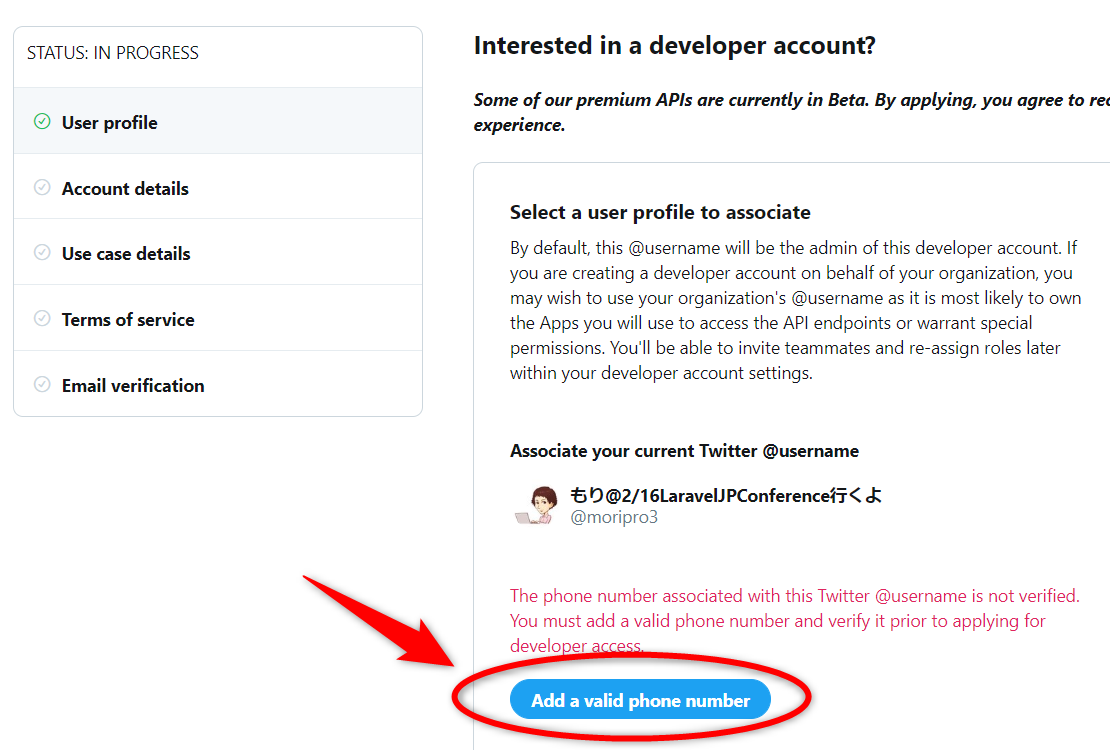
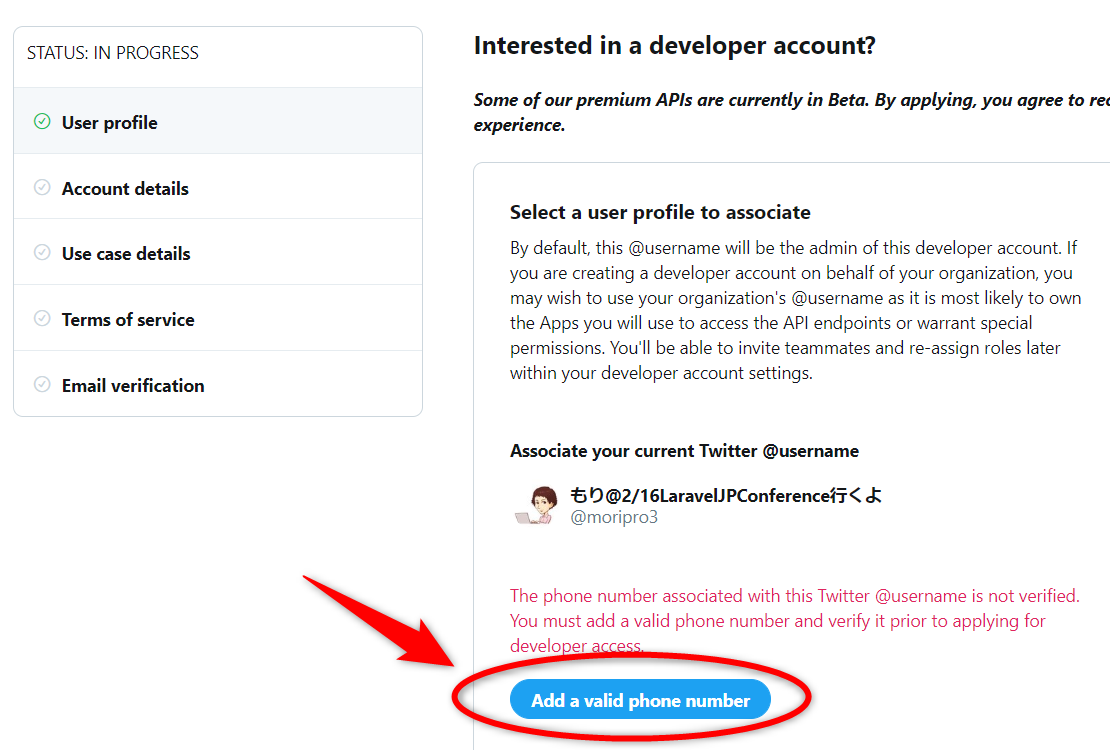
「Add a valid phone number」をクリック


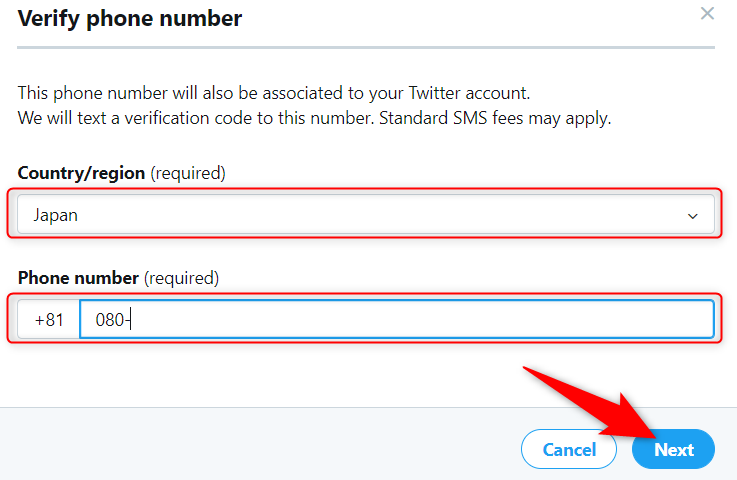
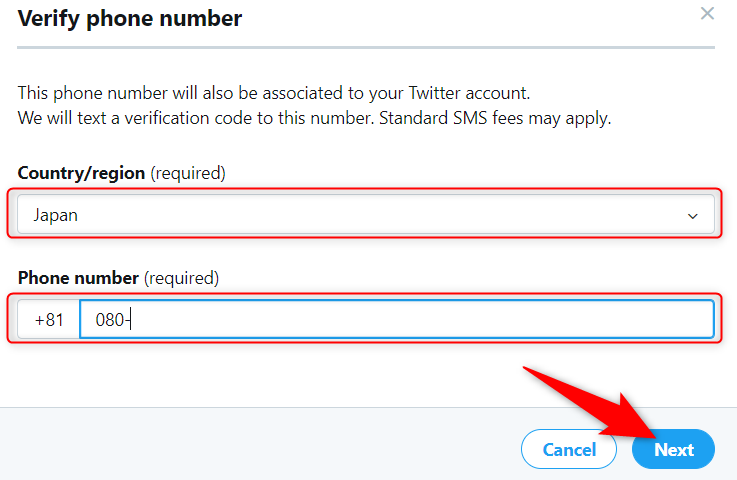
国を選択して、お持ちの携帯の電話番号を入力します。


携帯電話のSMS(ショートメール)に届いた認証コードを入力します。
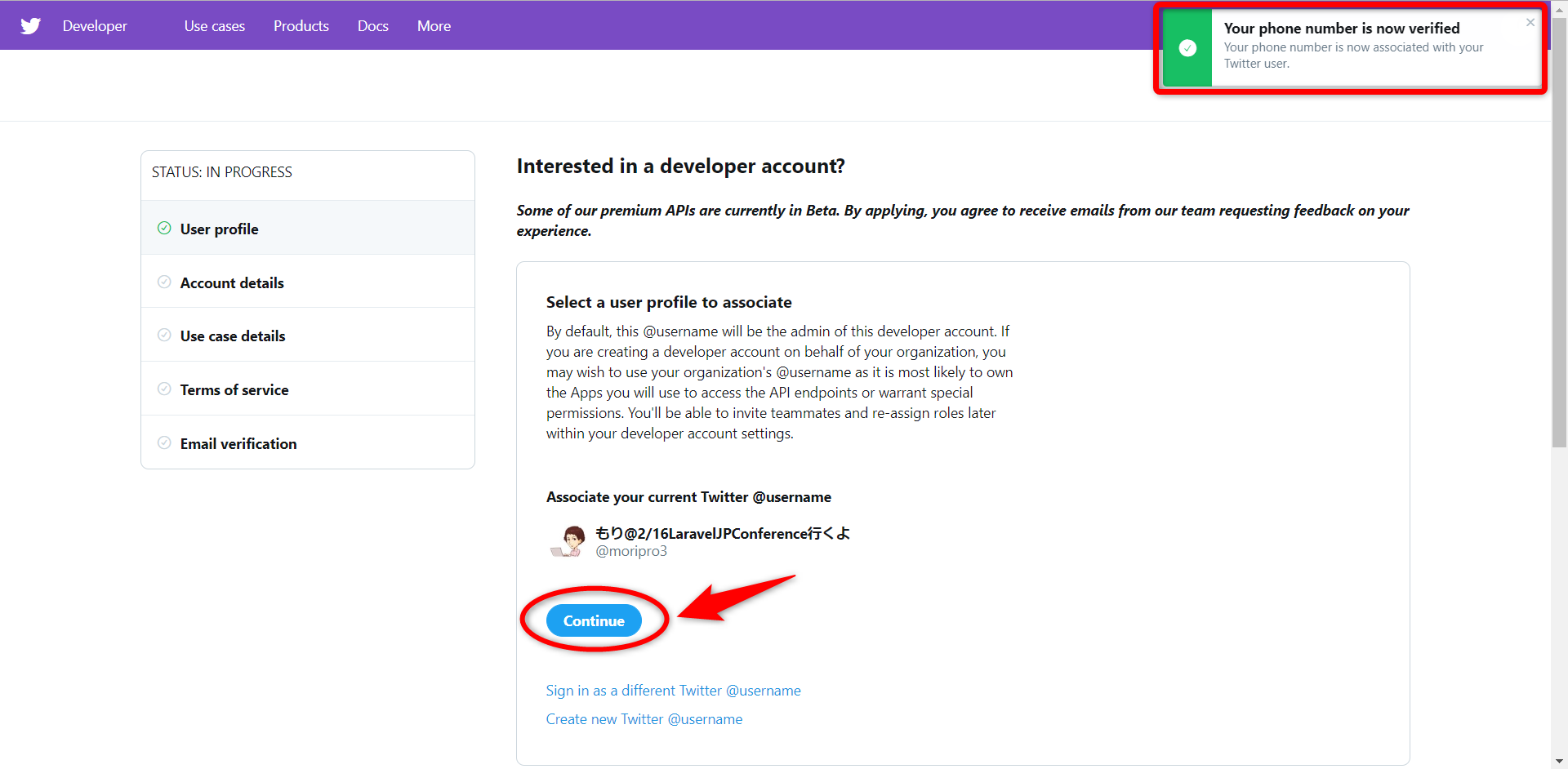
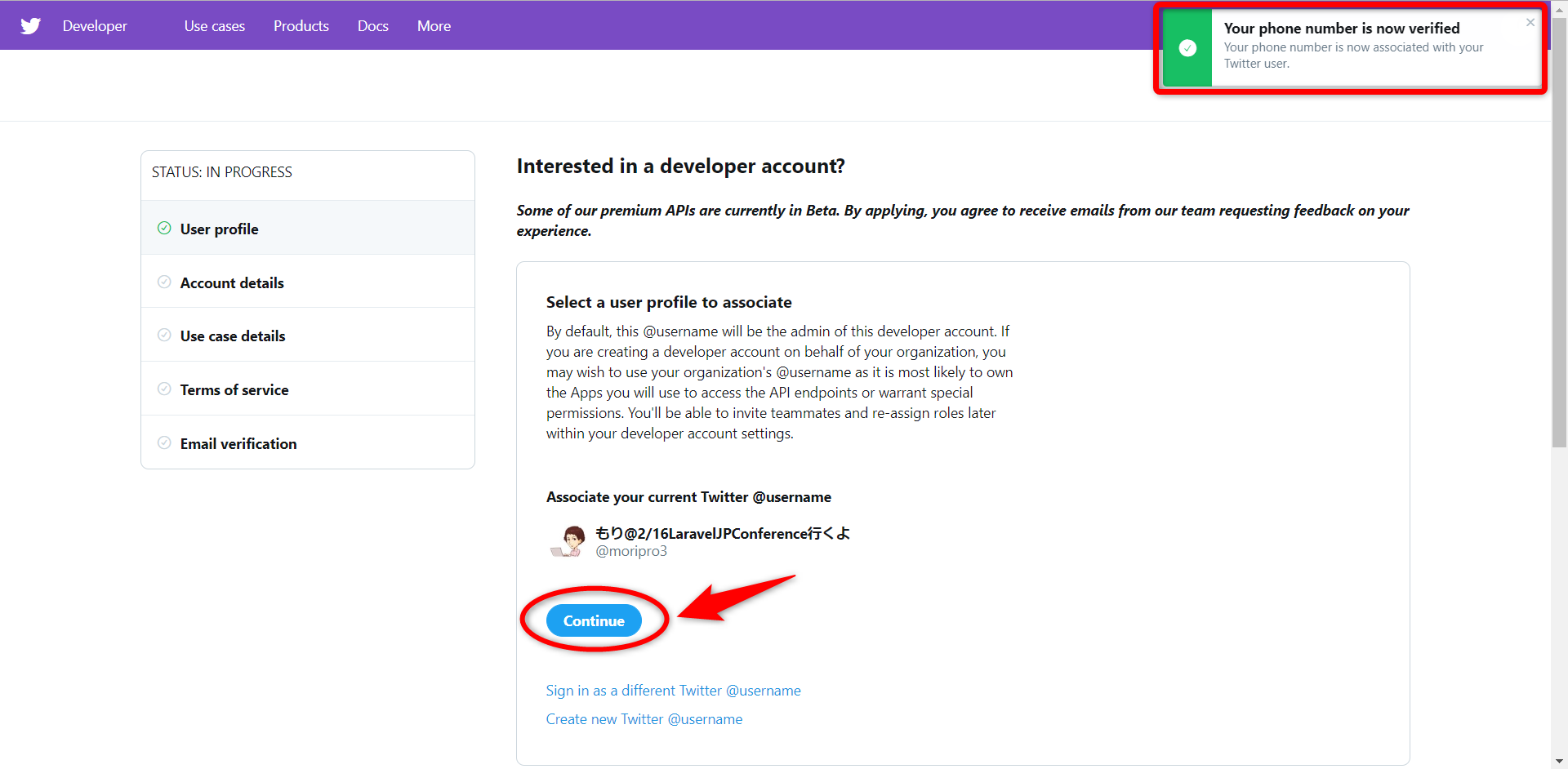
次の画面で、右上に「Your phone number in now verified」と表示されればOK。
Continueをクリックします。


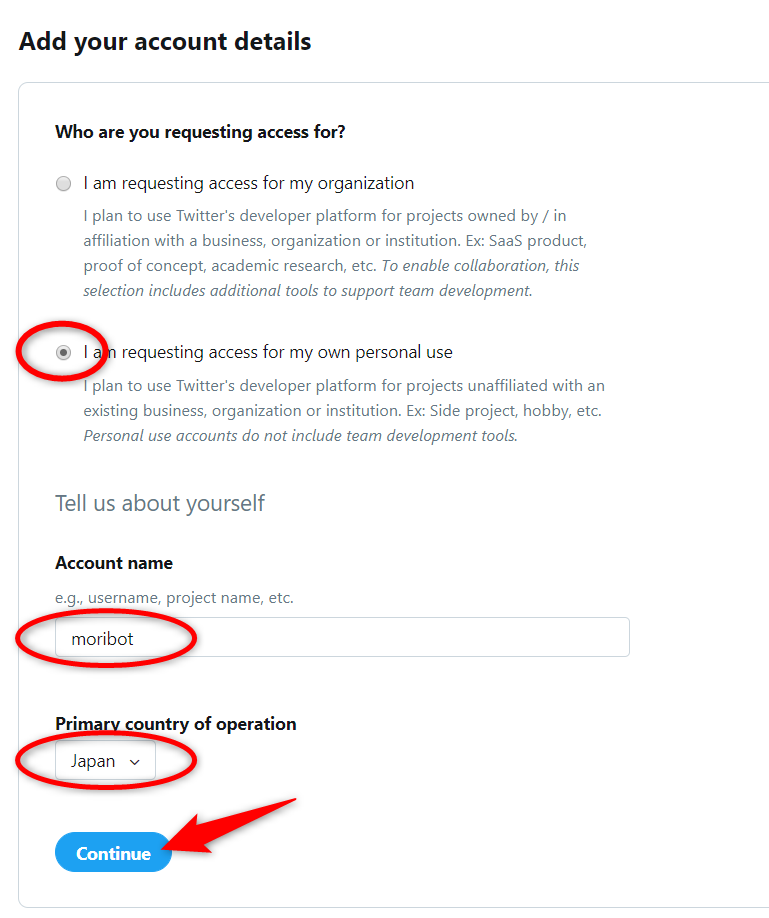
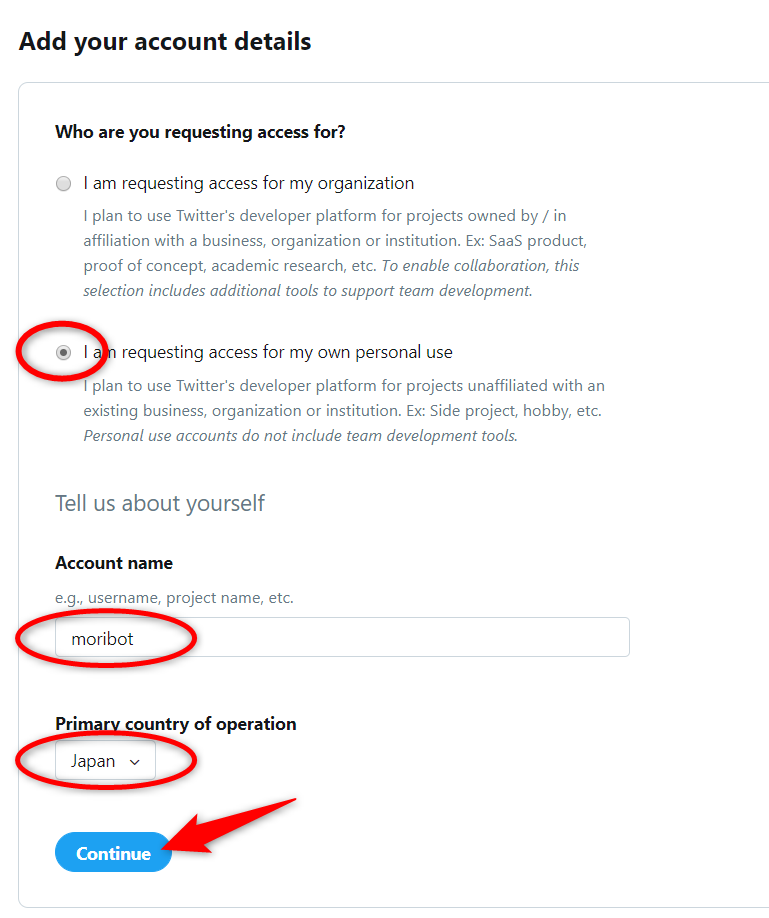
開発者アカウントの使用目的を入力
下記3点の選択/入力をします。
- 利用形態 → 個人利用なので「personal use」を選択
- アカウント名 → 自由に付けましょう
- 国 → お住まいの国を選択


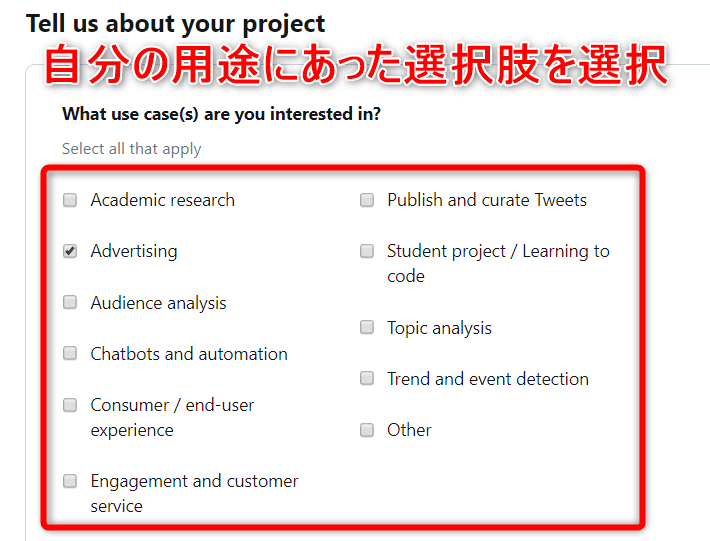
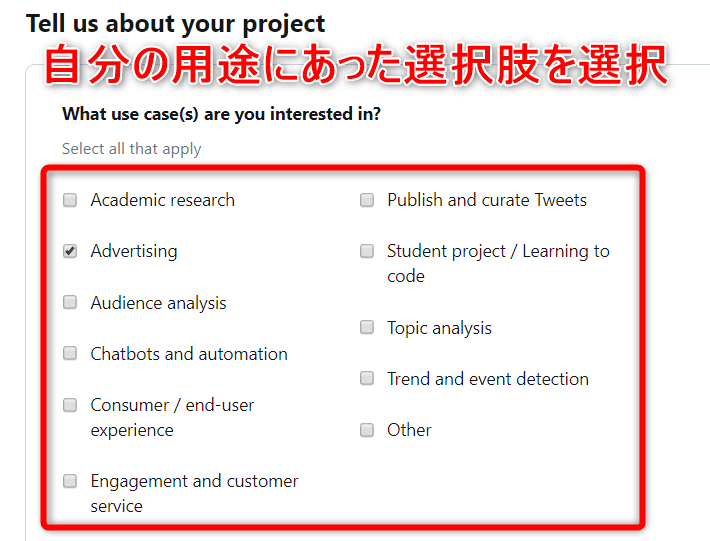
興味のあるプロジェクトを選択


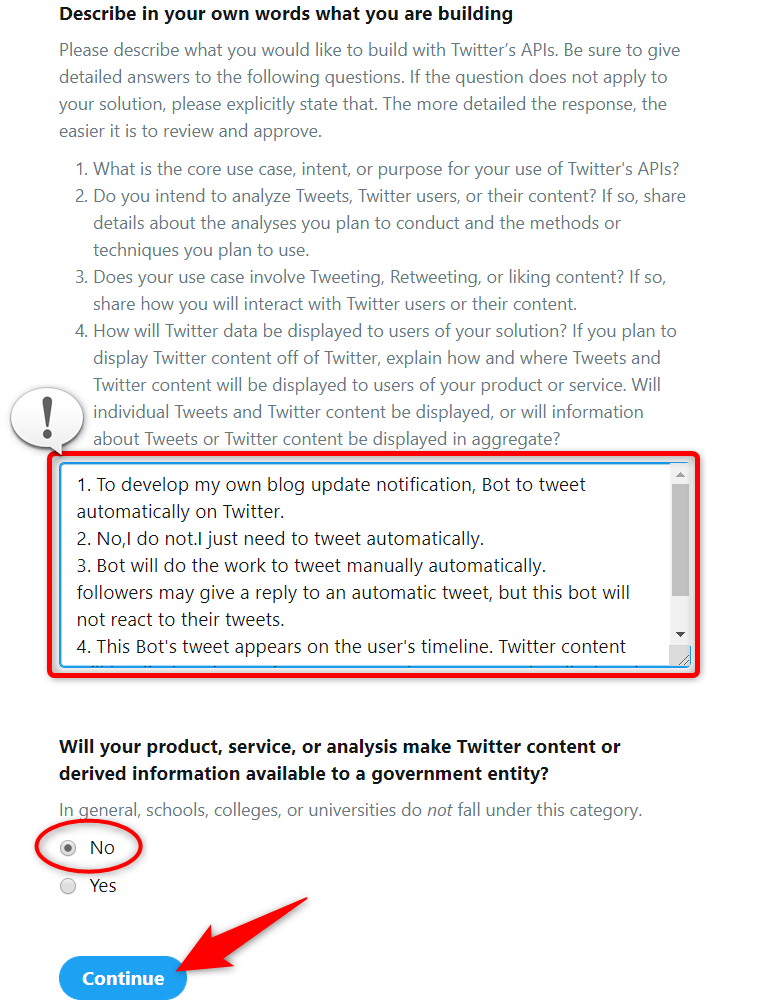
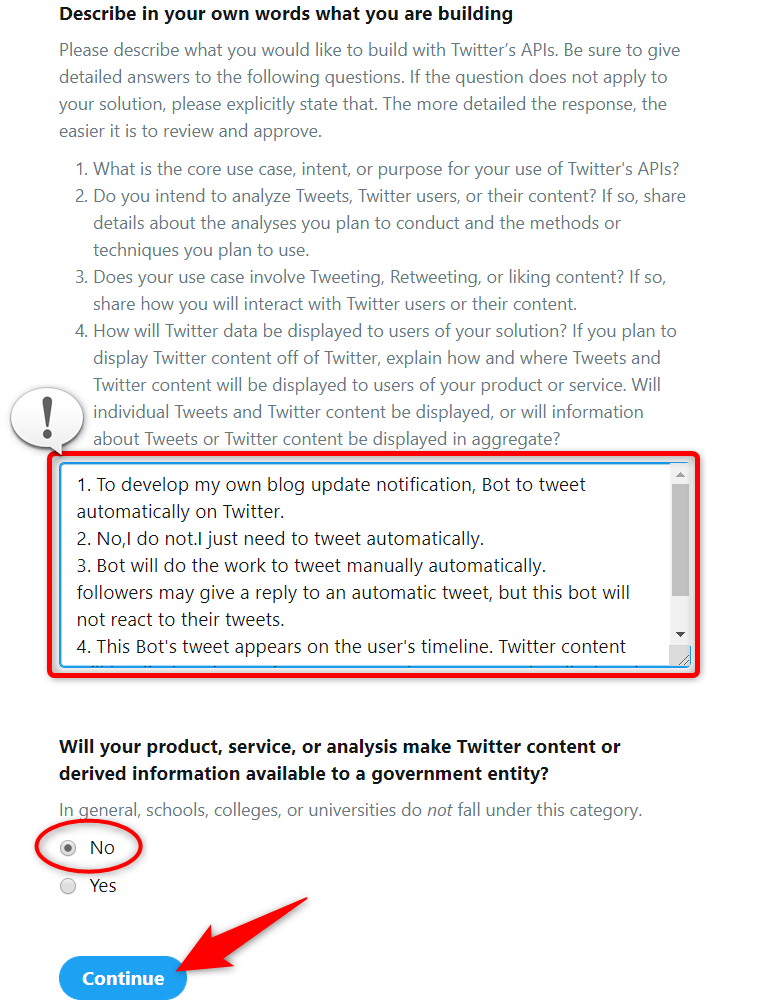
TwitterAPIの使用目的等を英語で入力します。


ちなみに私はGoogle翻訳を使ったよ
質問内容とその日本語訳
1~4の質問内容とその日本語訳がこちら(ほぼGoogle翻訳です)
【Q1】What is the core use case intent, or purpose for your use of Twitter’s APIs?
(TwitterAPIを使用するためのユースケース、または、目的は何ですか?)【Q2】Do you intend to analyze Tweets, Twitter users, or their content? If so, share details about the analyses you plan to conduct and the methods or techniques you plan to use.
(あなたは、ツイート、Twitterユーザー、またはそのコンテンツを分析しますか?もしそうなら、あなたの分析計画、方法、技術の詳細を記述してください)【Q3】Does your use case involve Tweeting, Retweeting, or liking content? If so, share how you will interact with Twitter users or their content.
(あなたの使用方法は、ツイート、リツイート、または似たようなコンテンツを含みますか?(関連しますか?)もしそうなら、Twitterのユーザーや彼らのコンテンツとどのようにやり取りするのかを共有しましょう。)【Q4】How will Twitter data be displayed to users of your solution? If you plan to display Twitter content off of twitter, explain how and where Tweets and Twitter content will be displayed to users of your product or service. Will individual Tweets and Twitter content be displayed, or will information about Tweets or Twitter content be displayed in aggregate?
(Twitterのデータはユーザにどのように表示されますか? TwitterコンテンツをTwitter以外から表示する場合は、ツイートやTwitterコンテンツを表示する方法と場所を説明してください。ツイートとTwitterコンテンツは個別に表示されますか?それとも、ツイートまたはTwitterコンテンツは集計して表示されますか?)
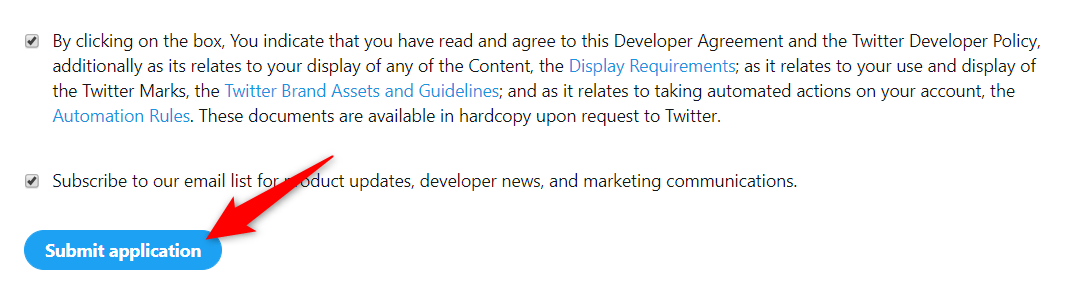
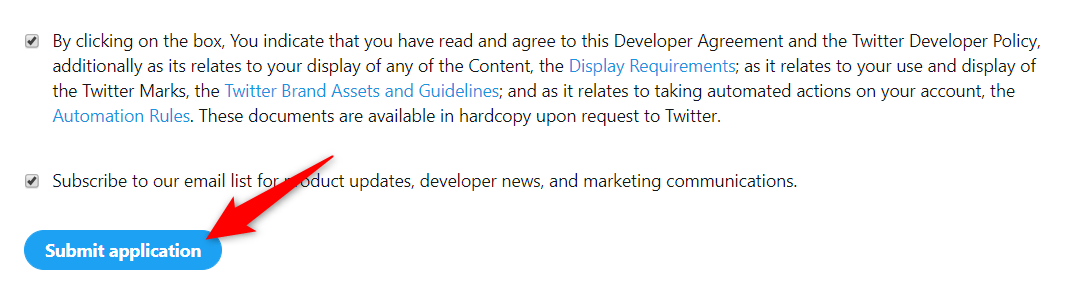
利用規約を読んで同意する
※Developerアカウントを使用するための利用規約が表示されます。必ず全文読みましょう。
規約に同意してチェックをいれたら、「Submit application」をクリック


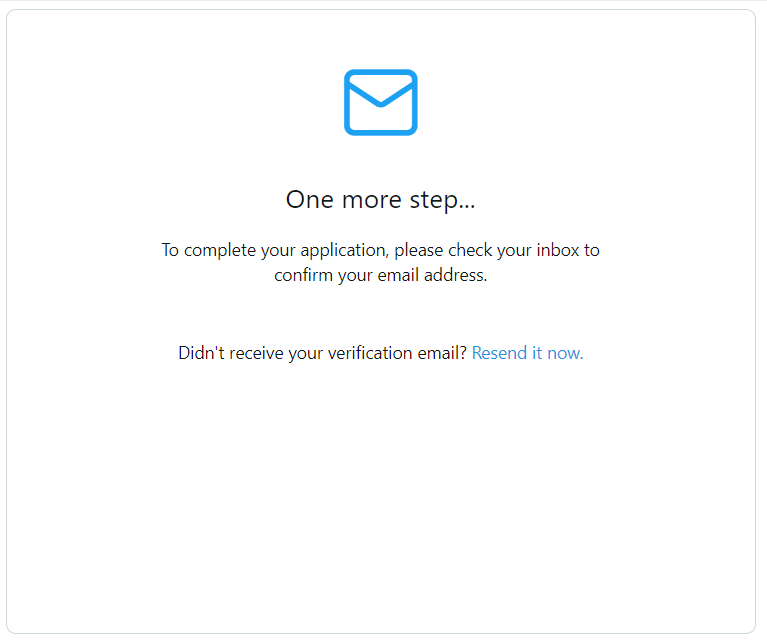
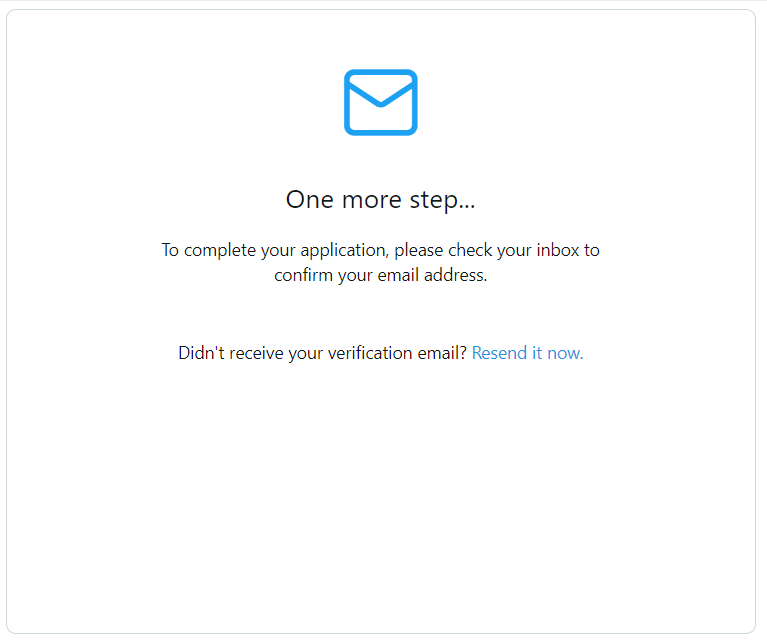
メールを確認してください、と表示されます。


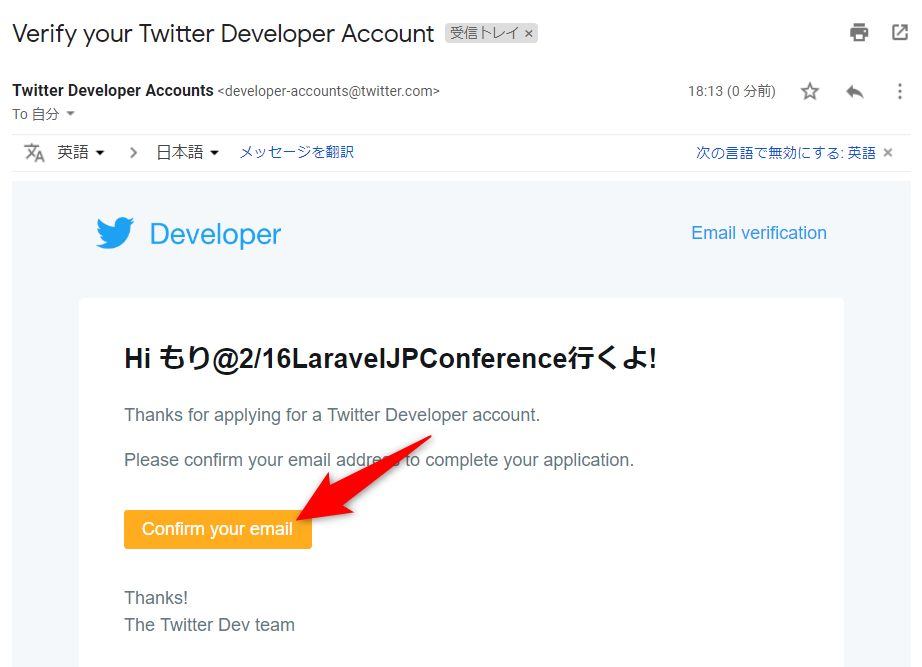
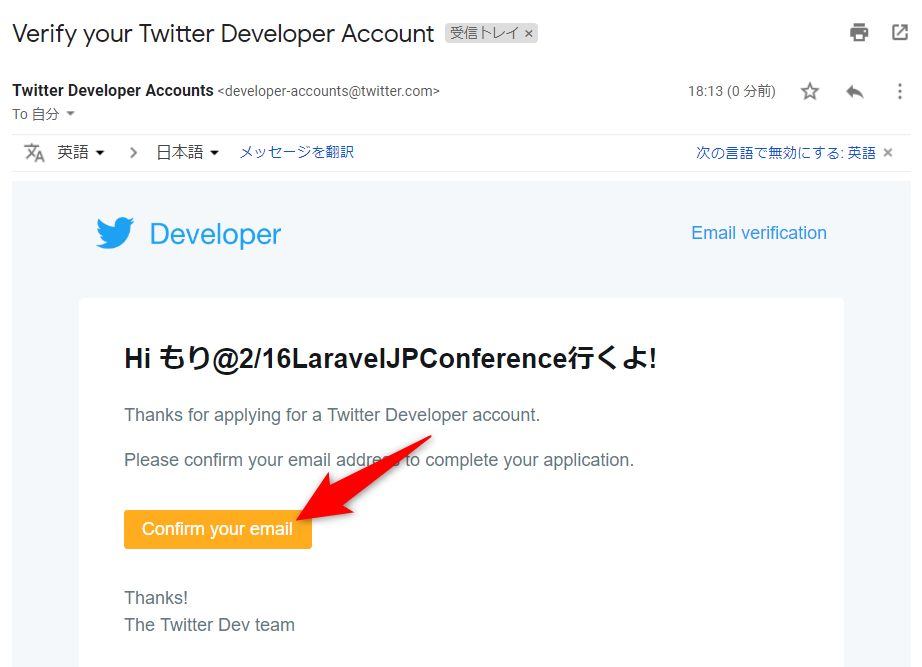
メールアドレスの認証
もともと保有しているTwitterアカウントに紐づくメールアドレス宛てに、認証用メールが届きます。
「Confirm your email」しましょう。


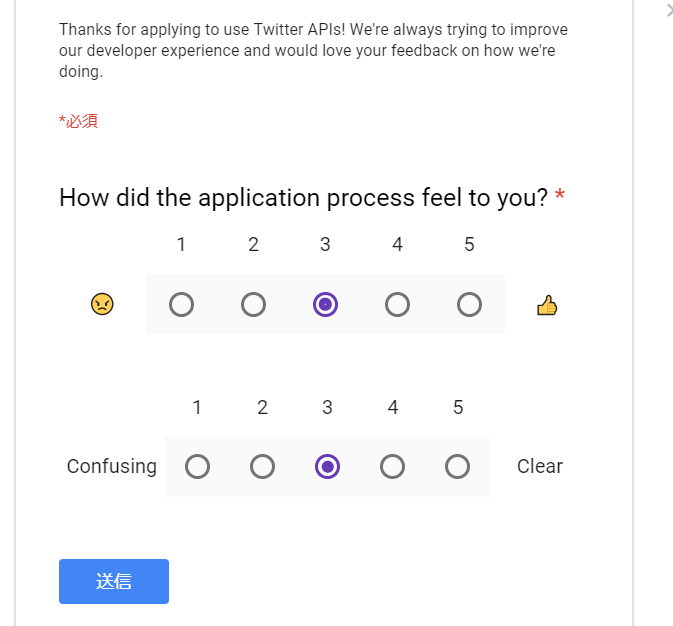
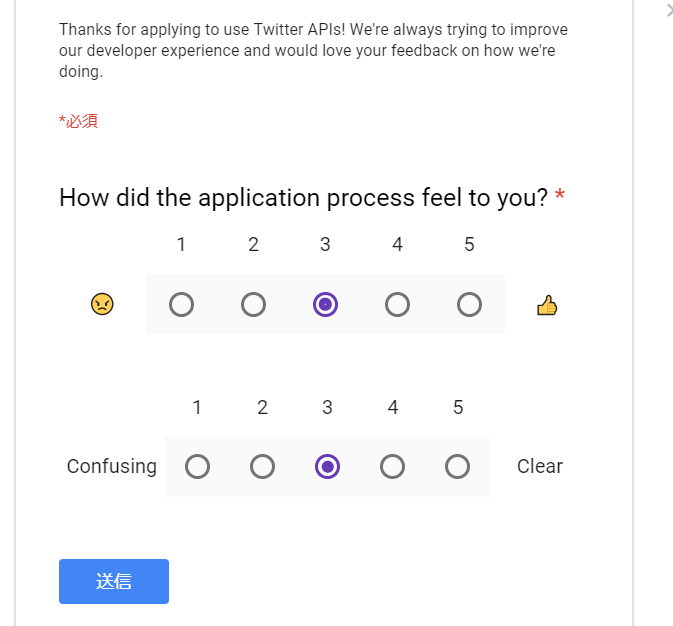
変なアンケートが登場(2019年2月時点)


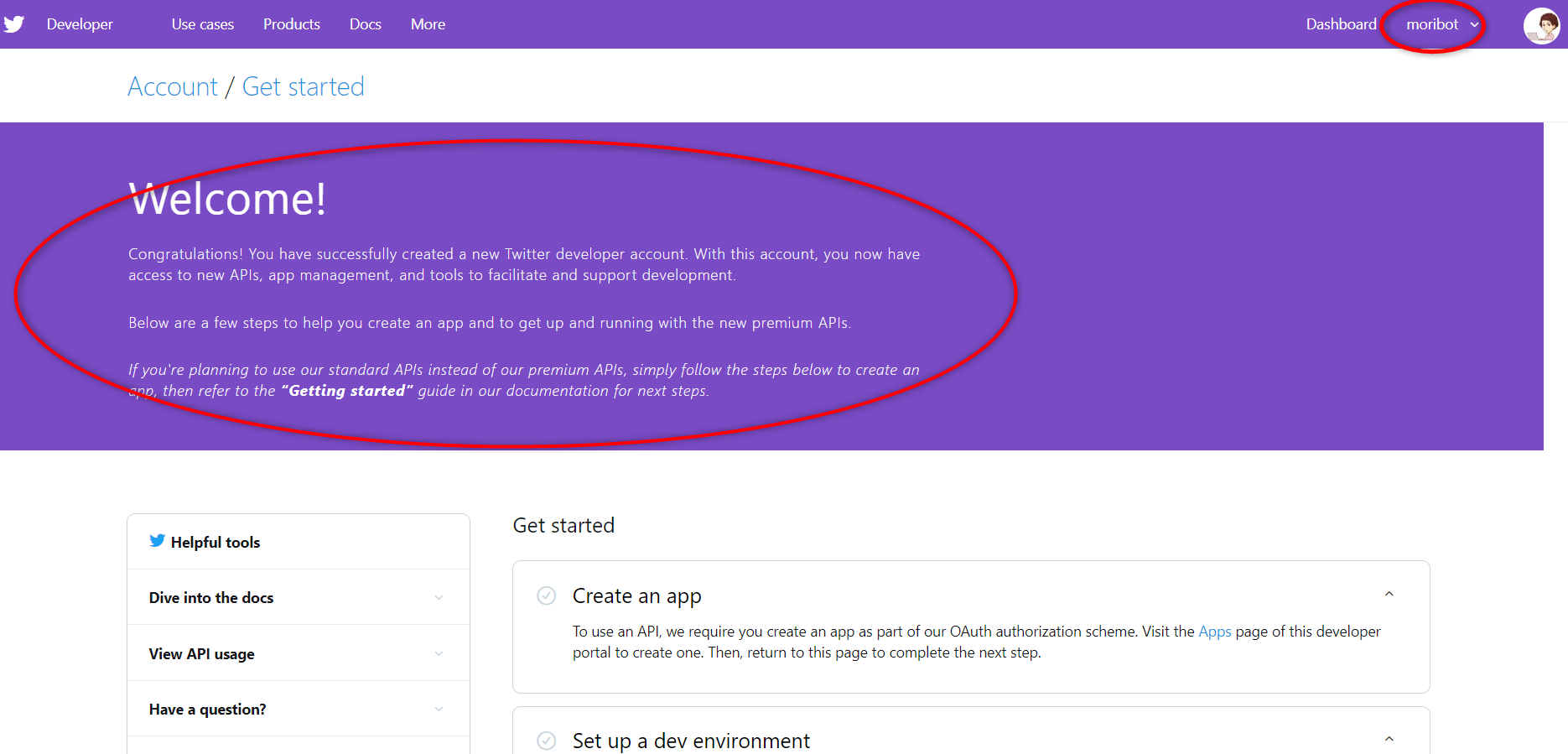
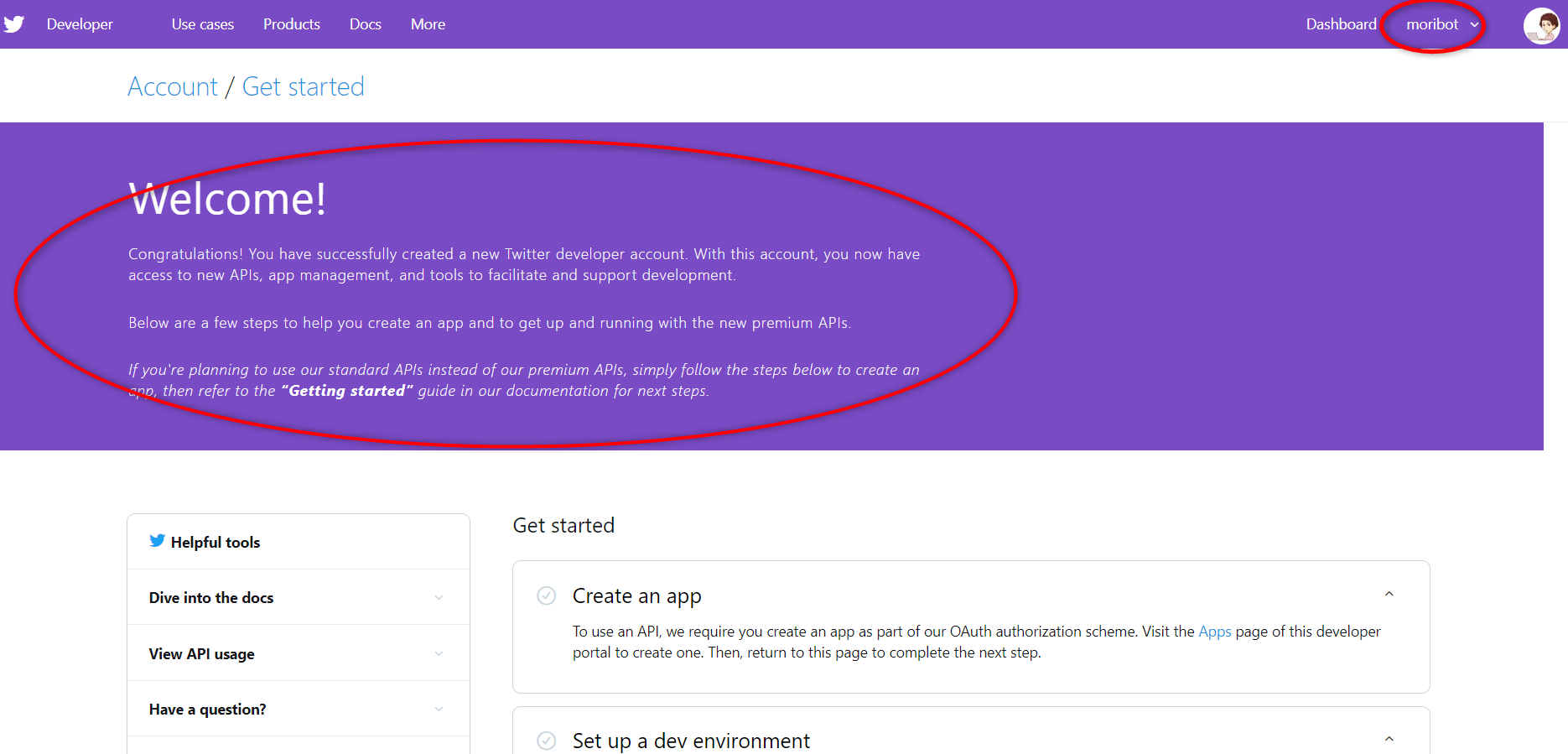
Welcome!の表示がでれば申請完了です!
(画面右上に、登録したアカウント名が表示されているはず)


アプリ情報を登録してAPIキーを取得する
【Step1】Twitter Developerアカウントの申請(済)- 【Step2】アプリ情報を登録してAPIキーを取得する ← 今からコレをやるよ
- 【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する
- ①WordPressの既存記事の一覧をCSV出力する
- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
- 【Step4】GASでTwitterに投稿するスクリプトを作る
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
APIキーとは?
APIキーとは、あるWebサービスが持つサイトの機能を、外部のサイトやアプリケーションから利用できるようにする際に発行する暗号鍵のこと。(何でもパソコン用語辞典から引用)
このシリーズにあてはめると、
- あるWebサービス=Twitter
- 外部のアプリケーション=Google Apps Script
全体イメージの中では、「②投稿」でこのAPIキーが必要になります。


※APIキーは絶対に他人に教えないようにしましょう!
APIキーは一人に一つ発行されている「鍵」です。このTwitterAPIキーを取得すると、その人に成りすまして投稿ができてしまいます!
~ヤバイ例~
・・・数日後・・・
くれぐれも気をつけましょう!
アプリを作成する
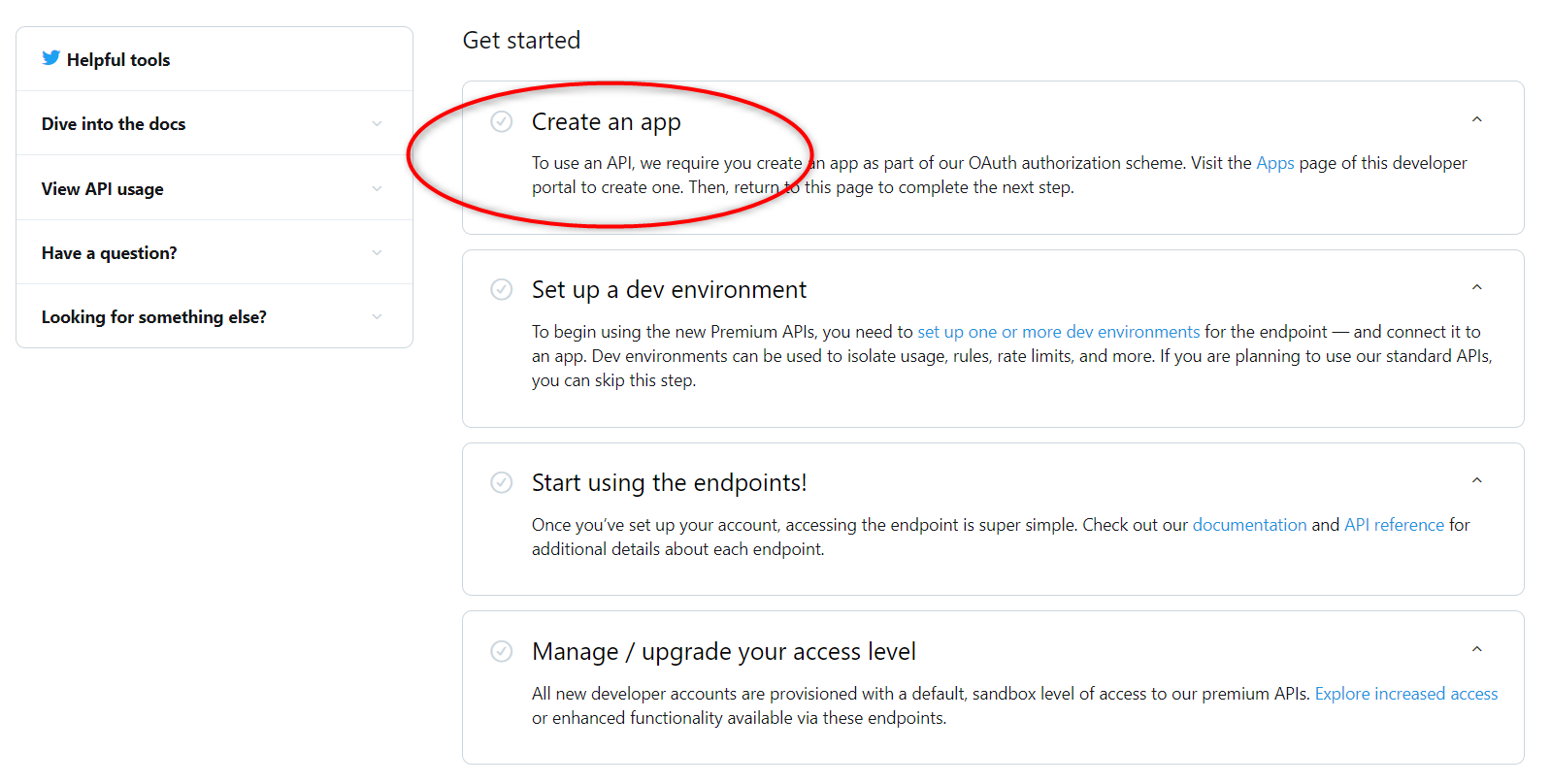
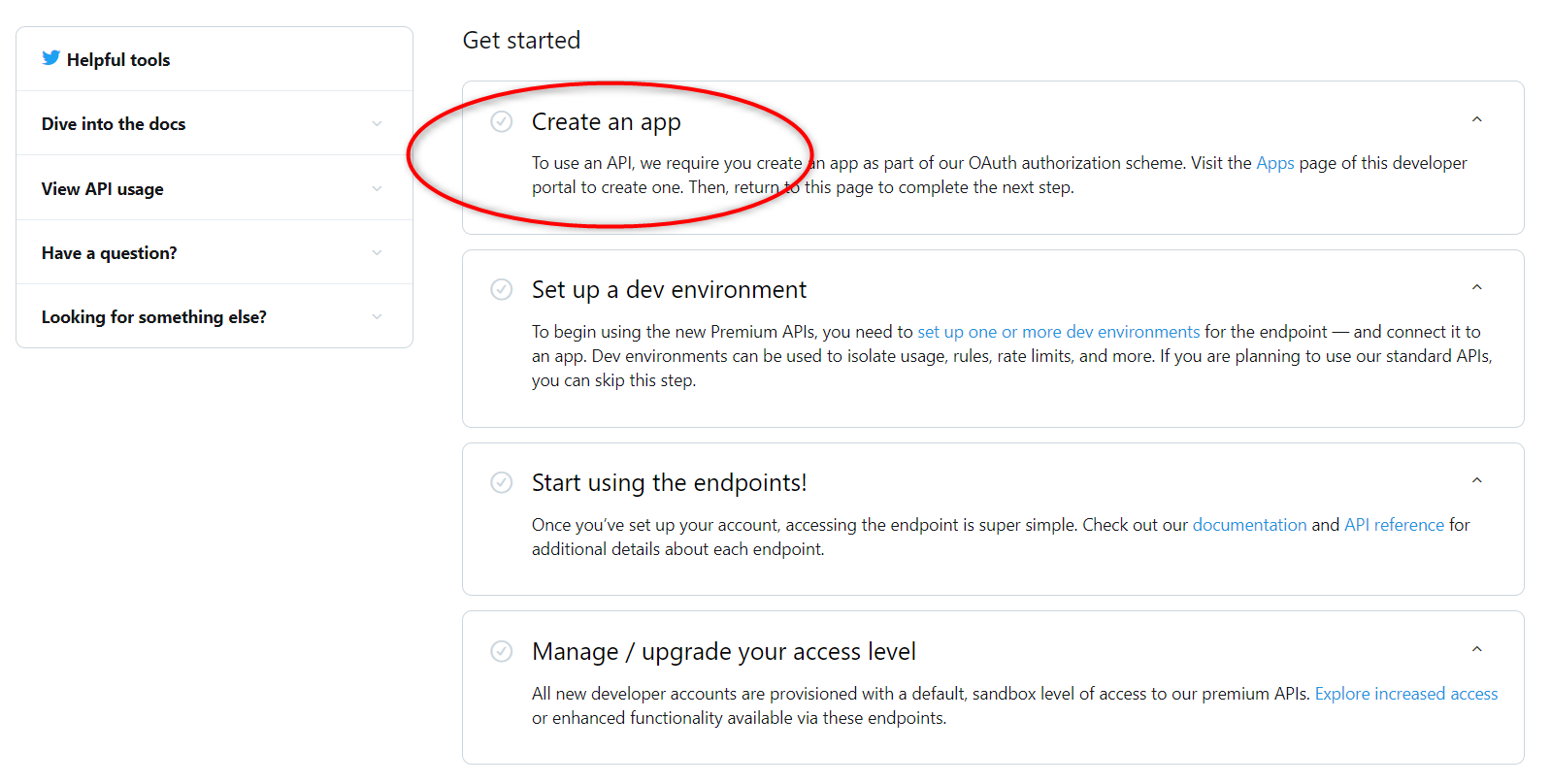
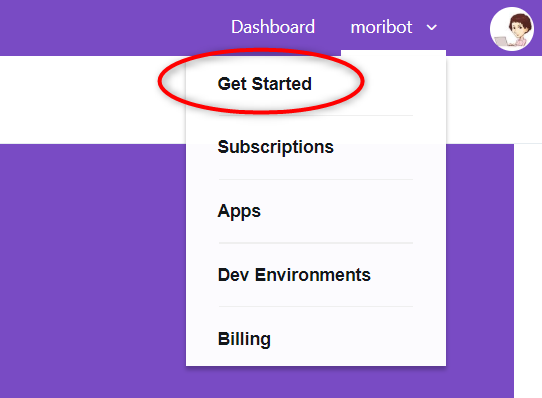
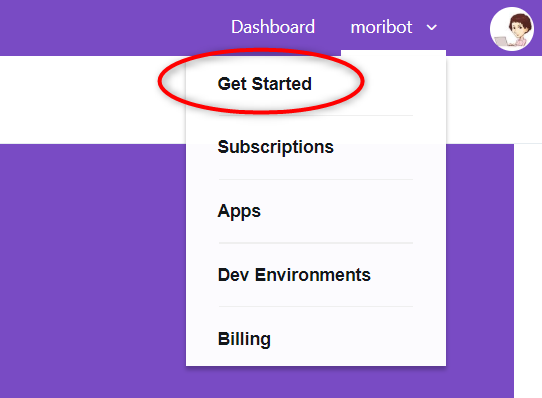
Get startedメニューの「Create an app」をクリック


Get startedメニューが見当たらない時は、画面右上のメニューバーからアクセス


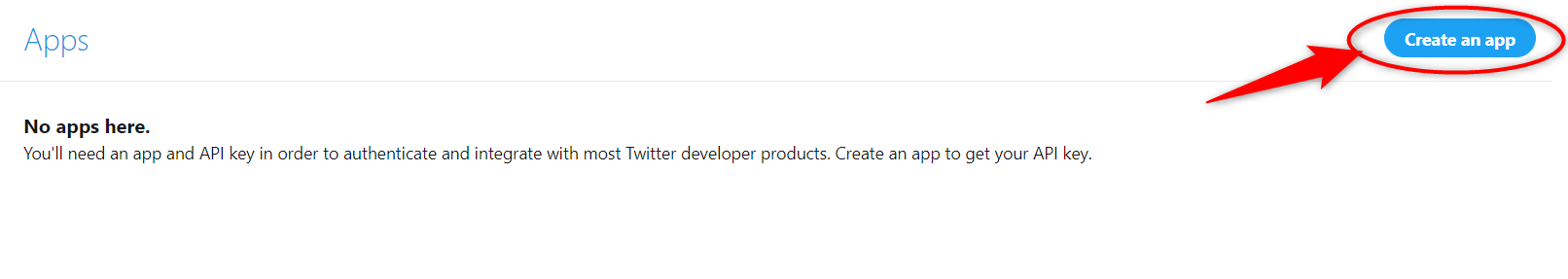
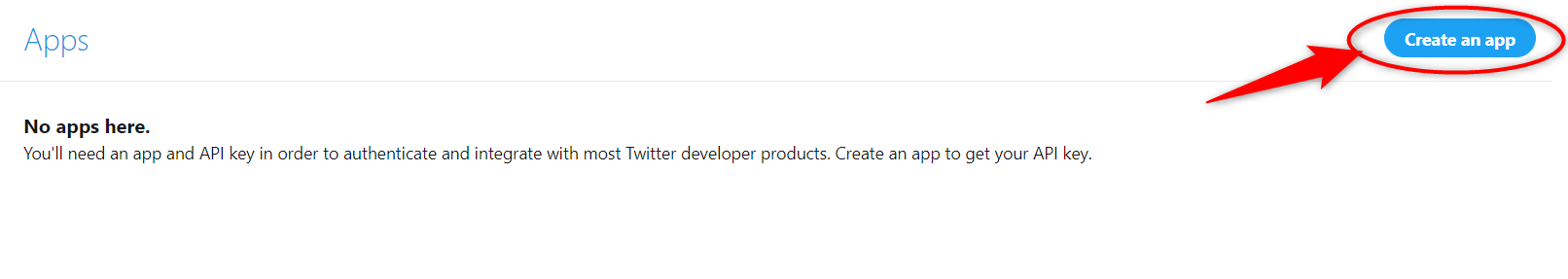
画面右上の「Create an app」をクリック


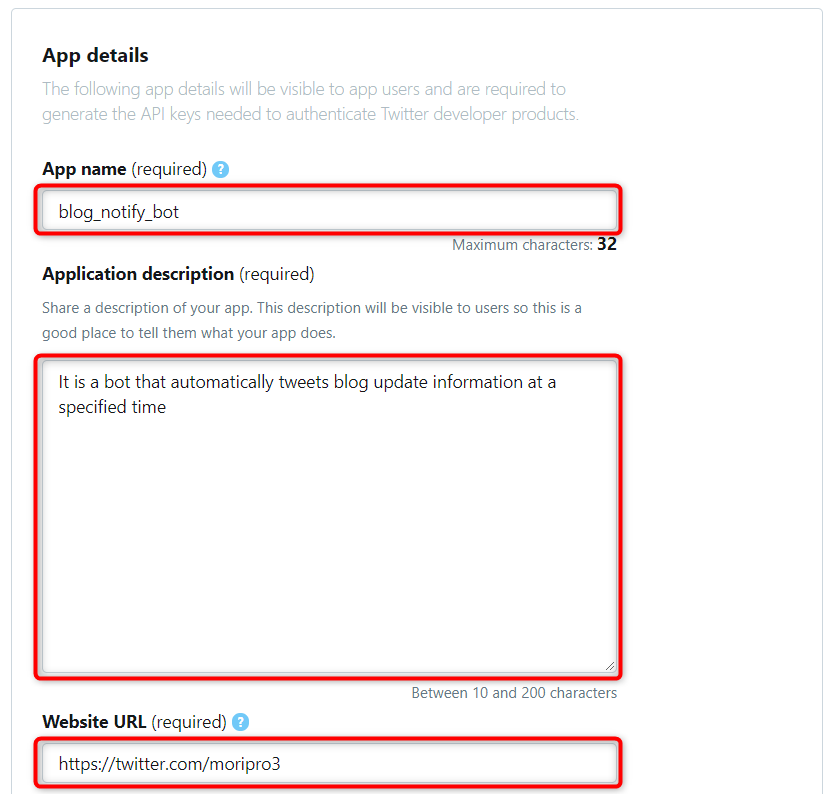
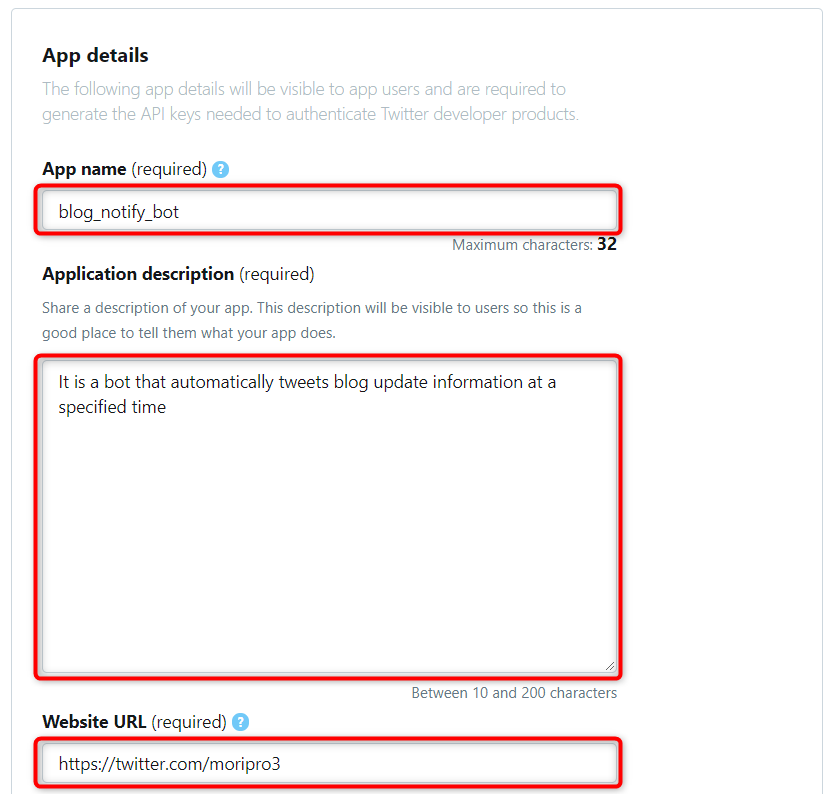
アプリの詳細を登録
APIキーを使って何をするアプリを開発するか、詳細を登録していきます。
- アプリ名
- アプリの詳細
- websiteのURL


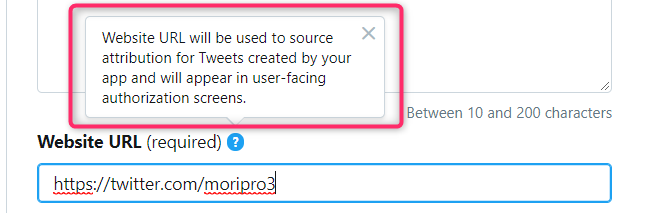
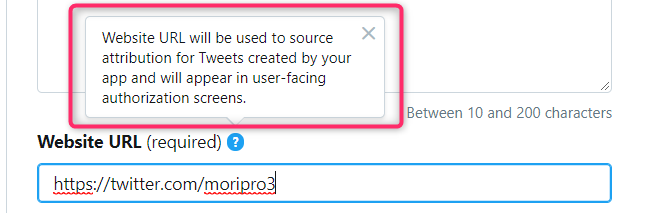
WebsiteのURLってなに?


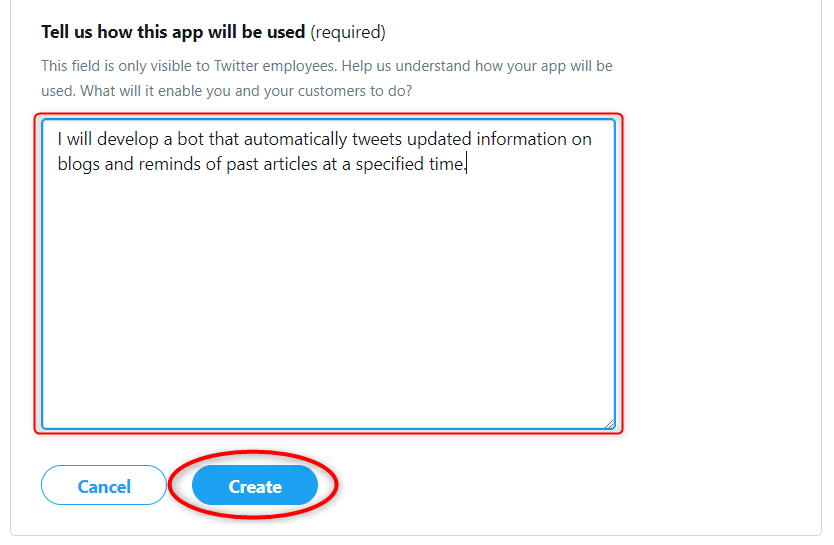
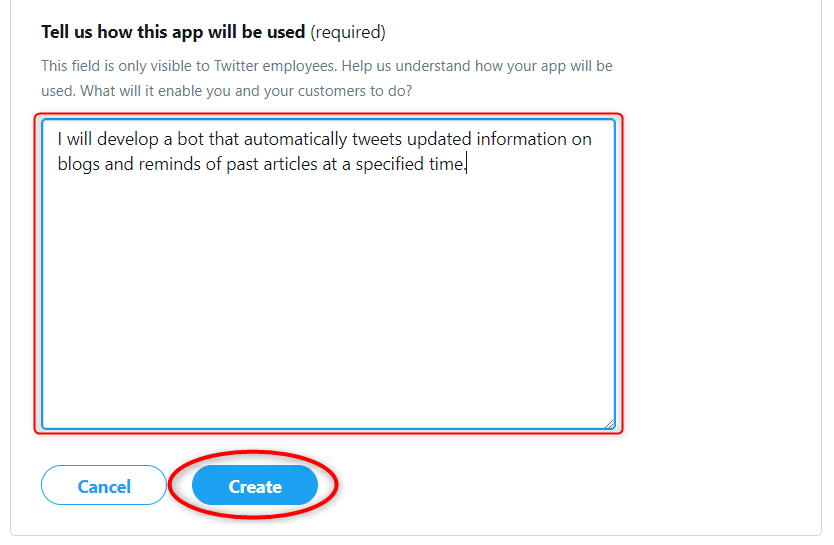
最後に、このアプリをどのように使うか入力します。ここはTwitter社の社員のみに公開されるようです。


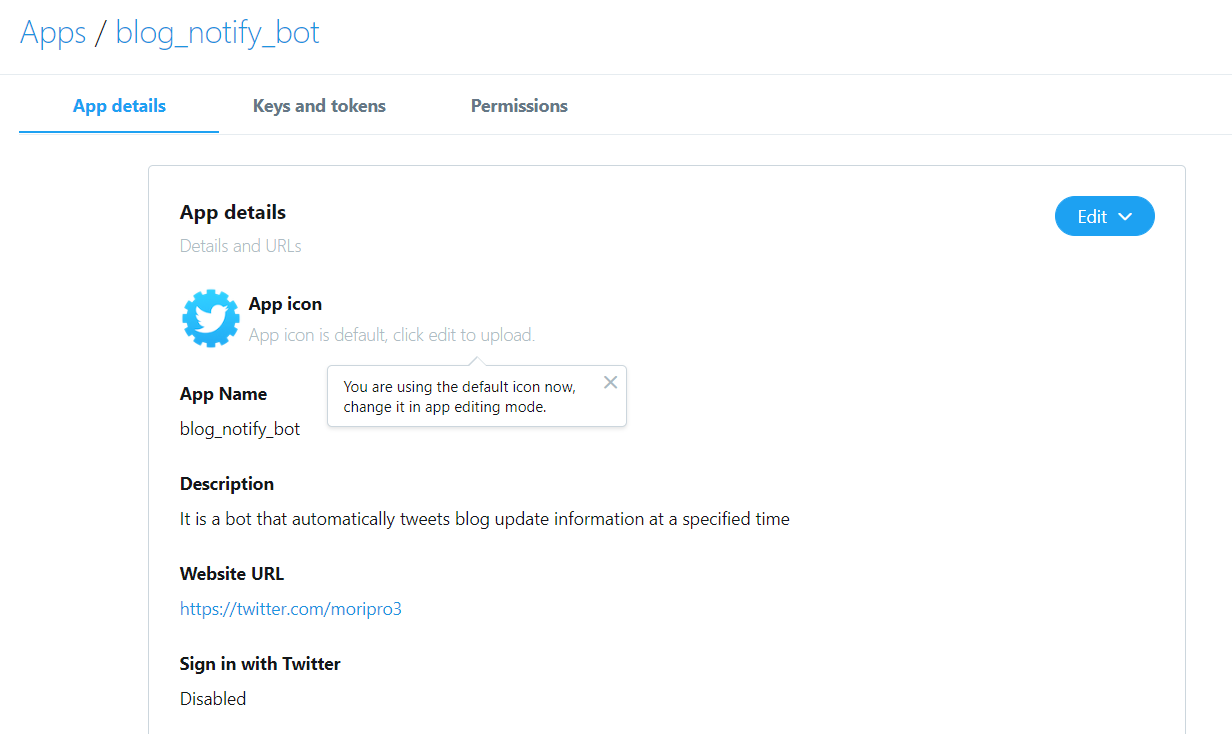
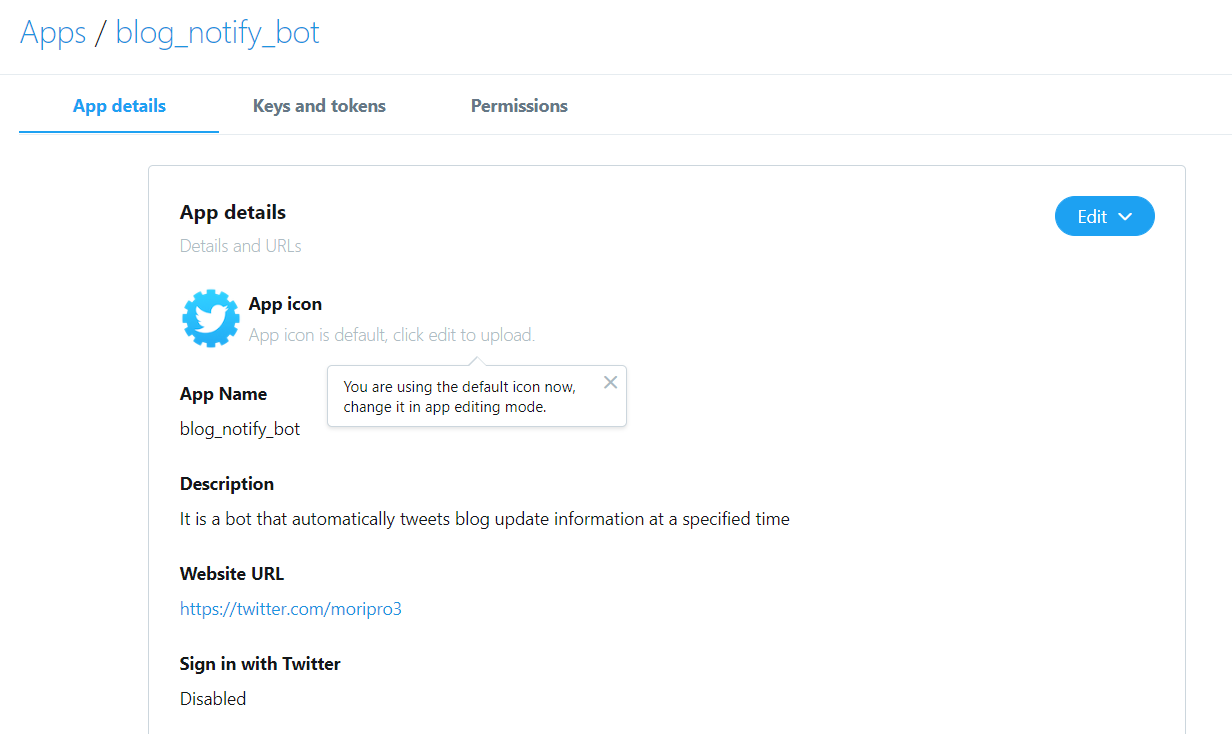
アプリ登録の完了です!修正する場合は「Edit」で。


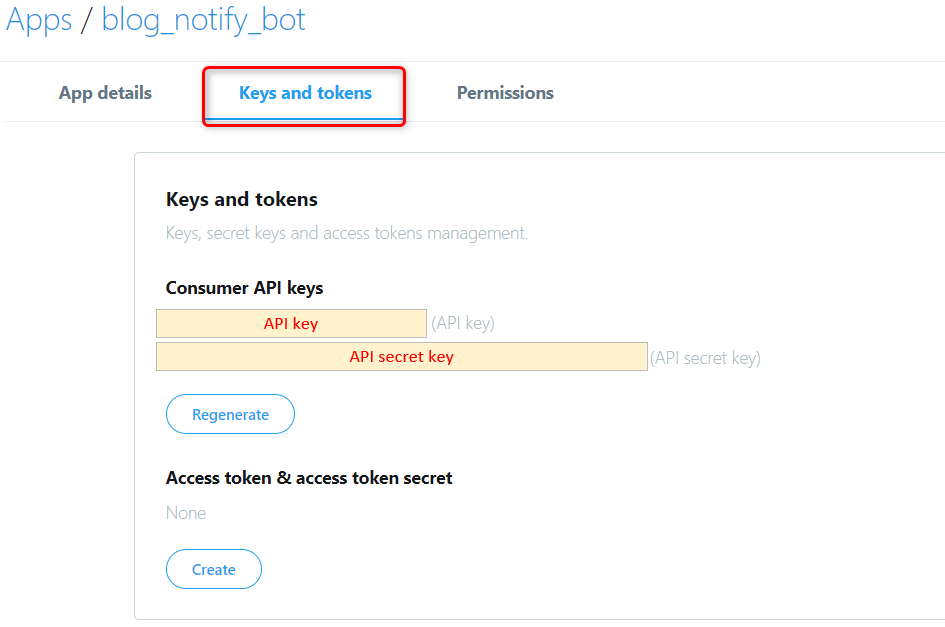
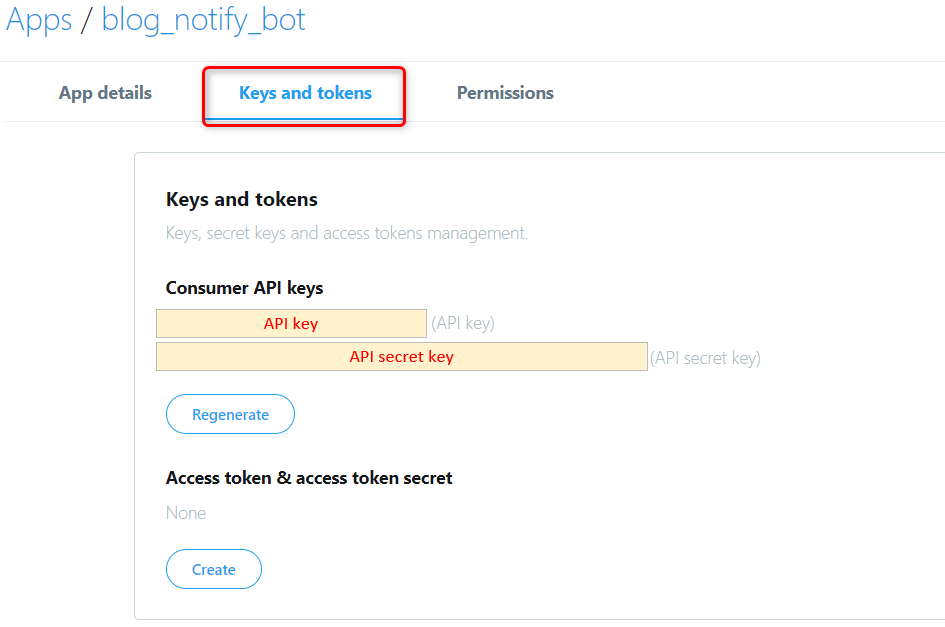
APIキーの確認
Keys and tokensのタブをクリックして、APIkeysを確認します。


シリーズ第1回目のまとめ
おつかれさまでした!
今回は全5ステップのうち、step1と2を完了しました!
【Step1】Twitter Developerアカウントの申請(済)【Step2】アプリ情報を登録してAPIキーを取得する(済)- 【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する
- ①WordPressの既存記事の一覧をCSV出力する ← 次回はコレをやるよ
- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
- 【Step4】GASでTwitterに投稿するスクリプトを作る
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
※GASでTwitterに投稿する機能だけを作りたい!という方へ
Step3は飛ばしてStep4にお進みください!▼
【Step4】GASでTwitterに投稿するスクリプトを作る
シリーズに沿って作りたい!という方は、Step3①にお進みください!▼