こんにちは、もり(@moripro3)です!
「Google Apps ScriptでTwitterBotを作ろう!」をシリーズでお届けします。
このシリーズで作るのは「自分のブログからランダムな1記事を取得して、タイトルとURLを、毎日指定の時刻に自動ツイートするBot」です。
※GASでTwitterに投稿する機能だけを作りたい方へ
この記事は連載シリーズの第4回目ですが、シリーズを全部読まなくても、第1回目の記事+この記事だけ読めば投稿機能が作れるようになっています!
- 第1回目の記事 → Twitter Developer申請 & APIキーの取得
- この記事 → GASでTwitterに投稿するスクリプトを作る
シリーズの前回は、IFTTTを使用して、新規投稿記事の「タイトル」と「URL」をスプレッドシートに自動で追記する仕組みを作りました。

全体の流れがこちらです。この記事ではStep4を紹介します。
【Step1】Twitter Developerアカウントの申請(済)【Step2】アプリ情報を登録してAPIキーを取得する(済)【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する(済)①WordPressの既存記事の一覧をCSV出力する②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
- 【Step4】GASでTwitterに投稿するスクリプトを作る ← 今回はコレをやるよ
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
こちらのサイトを参考にさせていただきました!
Google Apps Script (GAS) でTwitterへ投稿するだけの機能を実装してみる
Contents
GASでTwitterに投稿するスクリプトを作成する
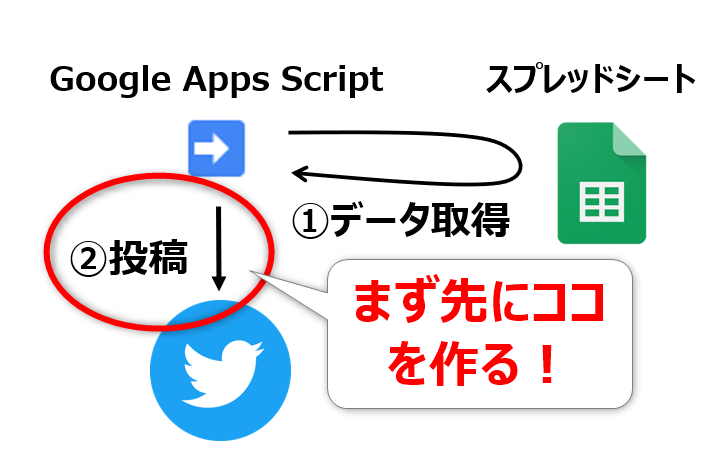
このBotシリーズで作るのは「スプレッドシートのデータを取得してツイートする機能」ですが、「早くGASでツイートしてみたい!」って人が多いと思うので、
まずは、GASでTwitterに投稿する処理を作っちゃいます!

記事一覧のスプレッドシートを開く
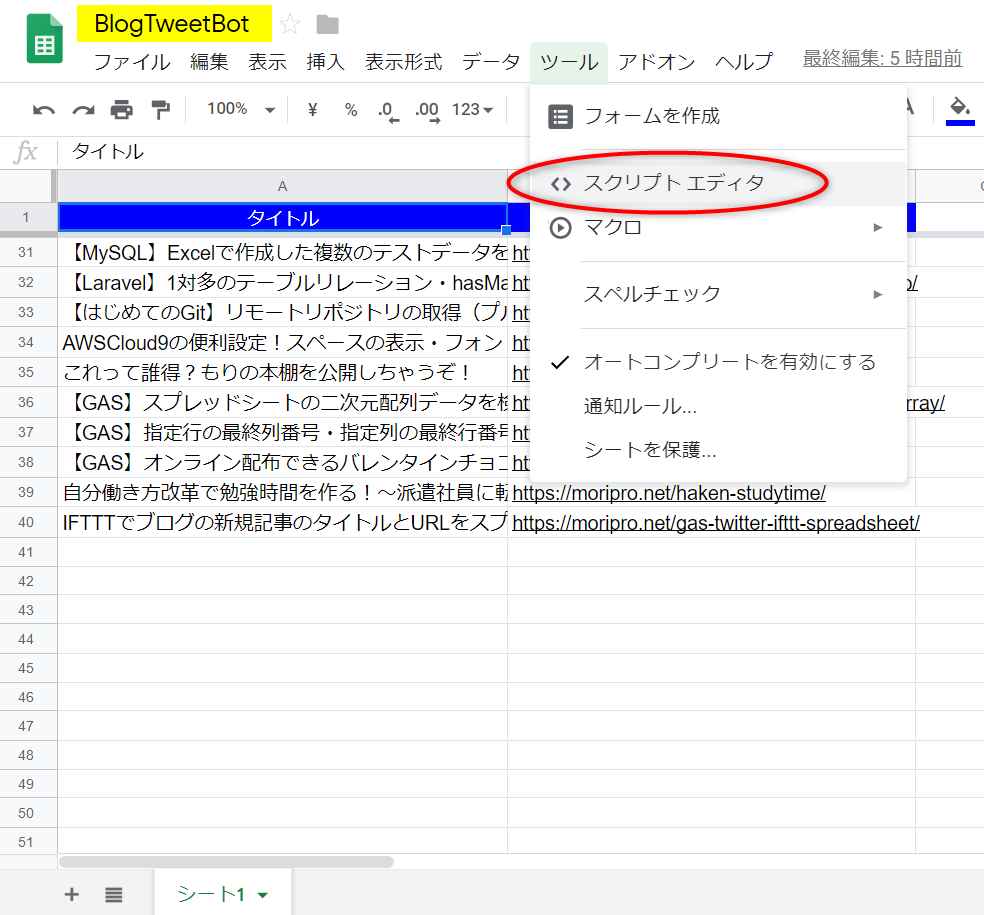
シリーズ2回目に作成したスプレッドシート(BlogTweetBot)のスクリプトエディタを開きます(すでにお使いのスプレッドシートがある場合は、それを使用してください)

※この記事で紹介するスクリプトは、V8ランタイムでは動作しません。V8ランタイムに切り替わっている場合は、無効にしましょう。
スクリプトエディタで「実行」→「Chrome V8を搭載した新しい Apps Script ランタイムを無効にする」をクリック。
ライブラリの導入
「TwitterWebService.gs」というライブラリを使用します(ソースコードはこちらに掲載(GitHubに遷移)されています)
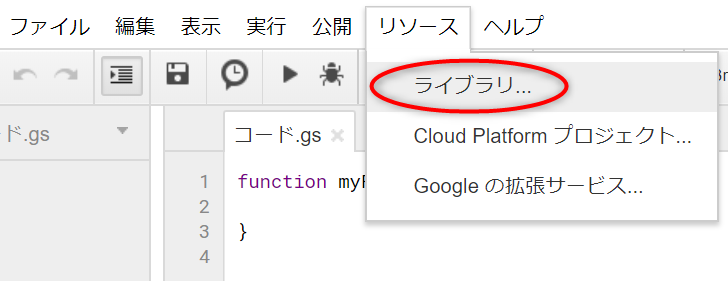
「リソース」→「ライブラリ」を選択します。

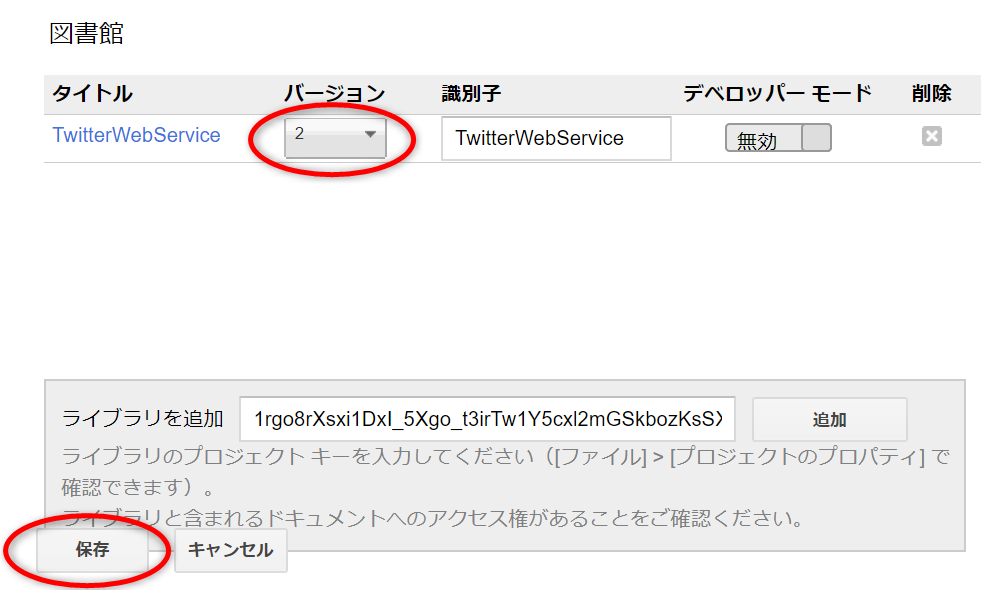
下記のプロジェクトキーをコピーして「ライブラリを追加」の欄に貼り付け、「追加」をクリックします。
1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF

最新のバージョンを選択して「保存」します(※2019年3月時点ではバージョン2)

Developerサイトのアプリに「コールバックURL」を登録する
コールバックURLとは?
- コール = 呼び出す
- バック = 戻す
これから作るのは「GASでTwitterに投稿するスクリプト」で、「Twitterにログイン認証する」という処理が裏で行われます。
Twitterでログイン認証が終わったら「このURL」に戻してね、というURLを指定します。
GASのスクリプトIDの確認
コールバックURLには、GASプロジェクトのスクリプトIDが必要です。先に確認しておきましょう。
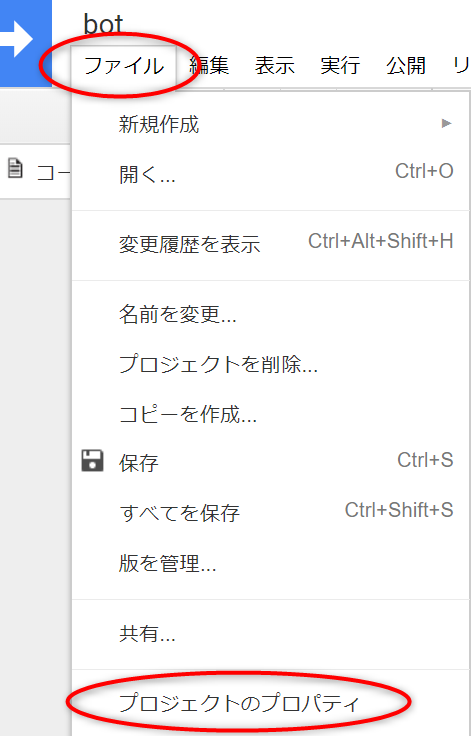
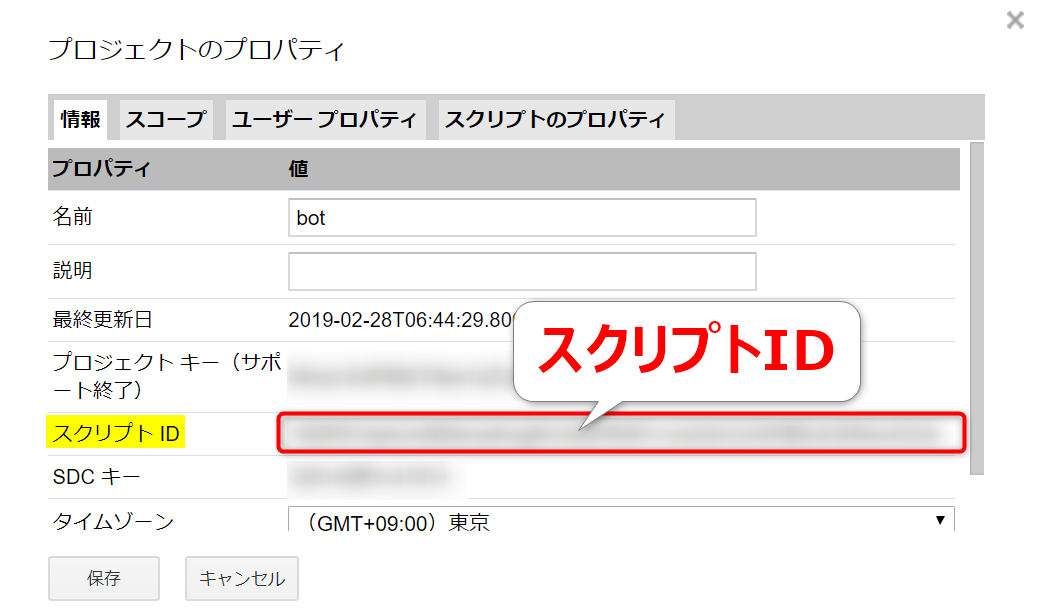
「ファイル」→「プロジェクトのプロパティ」を開きます。

スクリプトIDを確認します。アルファベットと数字が組み合わさった長い値です。

アプリに「コールバックURL」を登録する
Twitter Developerサイトにアクセスして、作成済みのアプリを開きます。
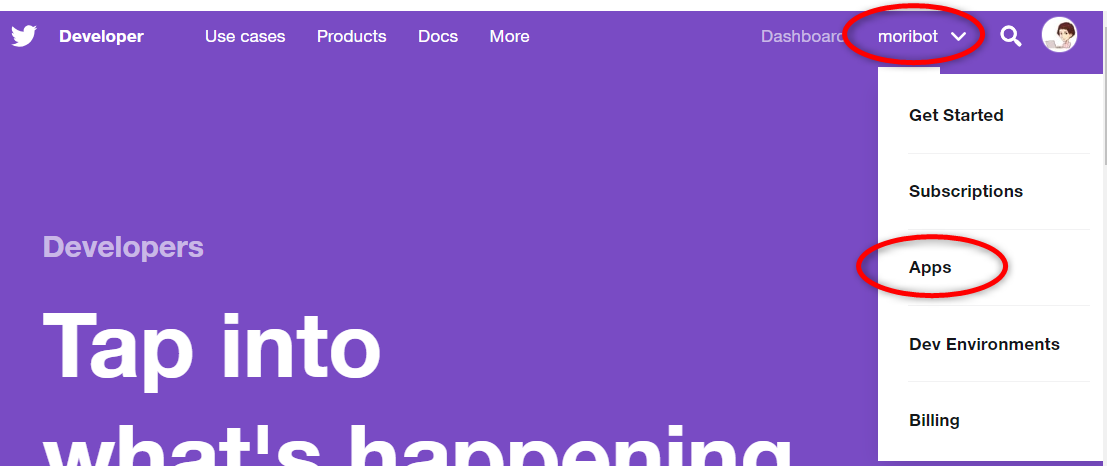
画面右上のアカウント名 → Appsをクリック

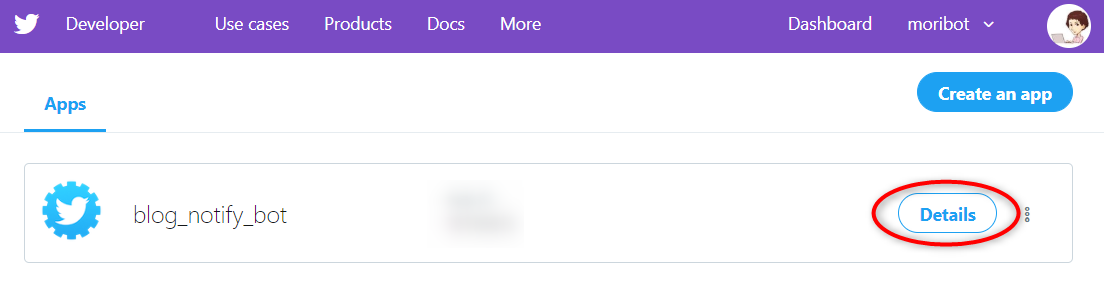
アプリの「Details」をクリックします。

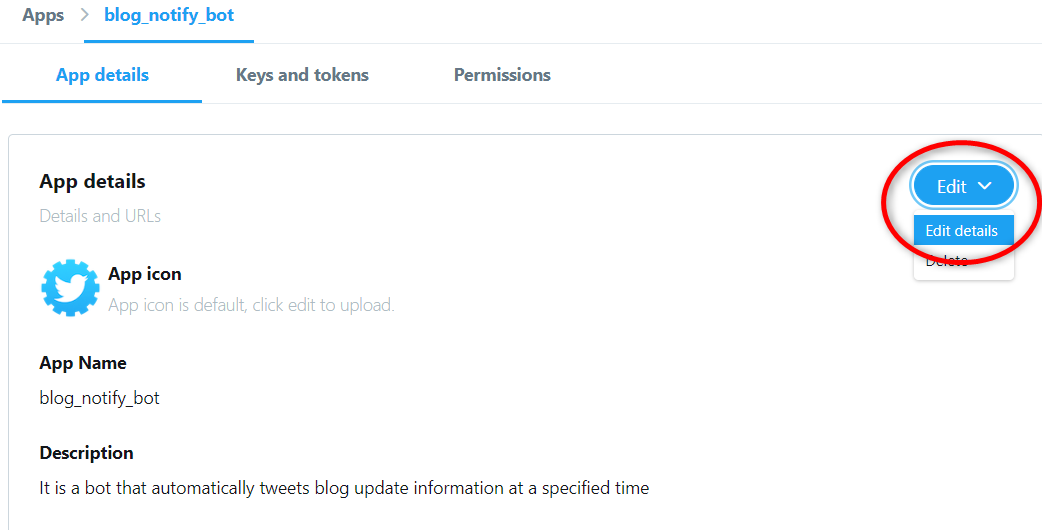
「Edit」→「Edit details」をクリックします。

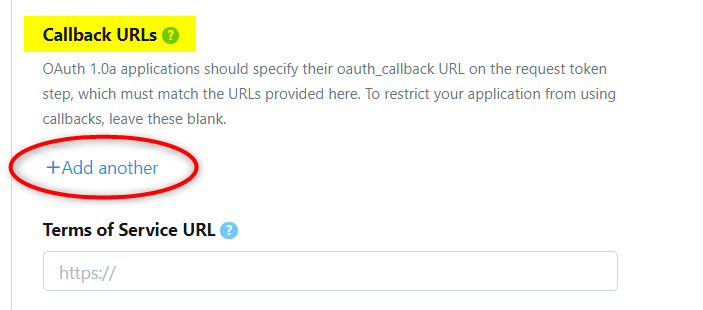
Callback URLsの「+Add another」をクリックします。

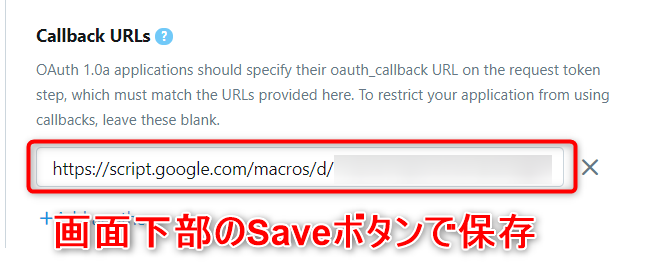
コールバックURLの形式がこちら。スクリプトIDの部分に、さきほど確認した値をあてはめます。
https://script.google.com/macros/d/スクリプトID/usercallback
URLを入力したら保存を忘れずに!

Twitter Developerサイトの画面は次の工程でも使うので、そのまま開いておきましょう。
アプリの連携認証をする
Twitter Developerサイトで作成したアプリをGASで使用するには、アプリの連携認証が必要です。
連携認証とは、下記の2つを紐づける作業です。
- Twitterの個人アカウント(私の場合、moripro3)
- Twitter Developerサイトで作成したアプリ(私の場合、blog_notify_bot)
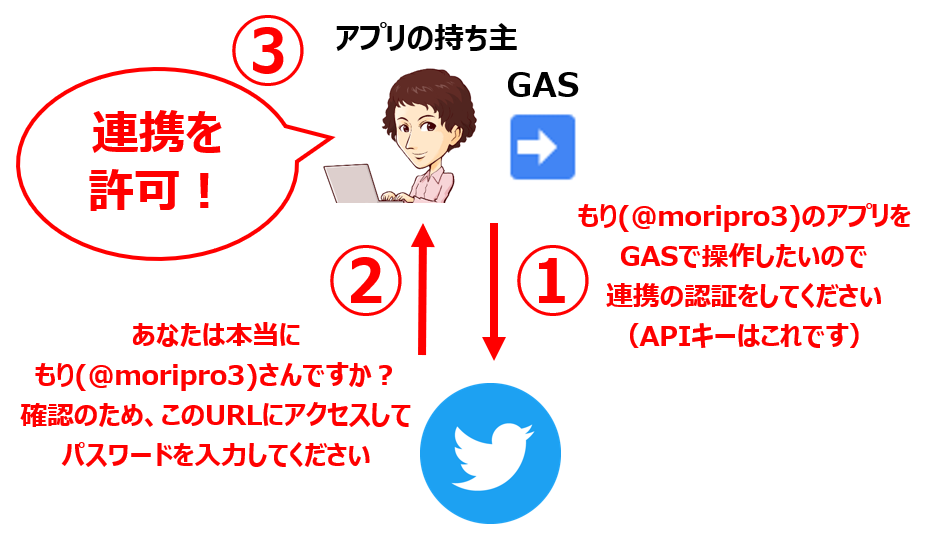
「blog_notify_botというアプリがmoripro3の名義でツイートすることを許可しますか?」という確認です。
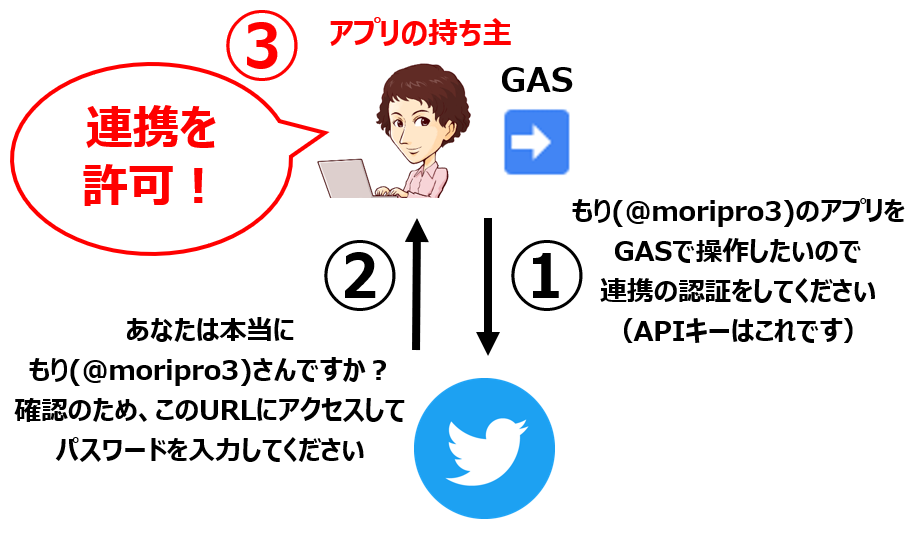
下記①~③のステップで認証します。

連携認証のスクリプト
連携認証はスクリプトで実行します。GASのエディタに入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
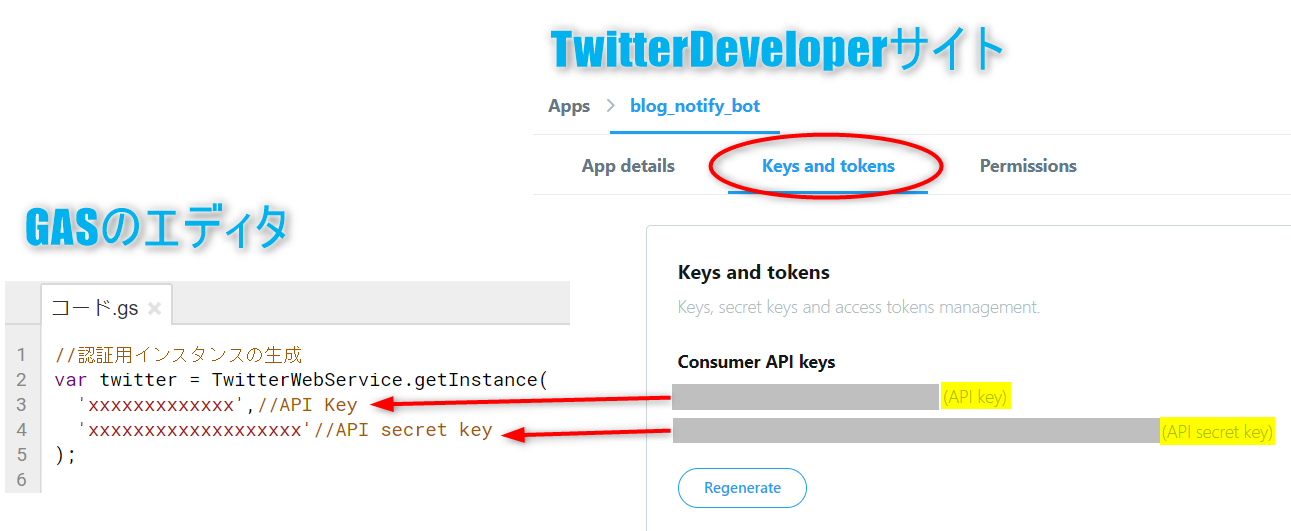
//認証用インスタンスの生成 var twitter = TwitterWebService.getInstance( 'xxxxxxxxxx',//API Key 'xxxxxxxxxx'//API secret key ); //アプリを連携認証する function authorize() { twitter.authorize(); } //認証を解除する function reset() { twitter.reset(); } //認証後のコールバック function authCallback(request) { return twitter.authCallback(request); } |
3,4行目のAPIキーは、Twitter Developerサイトの「Keys and tokens」の値をセットします。

認証ステップ①Twitterに認証を依頼する

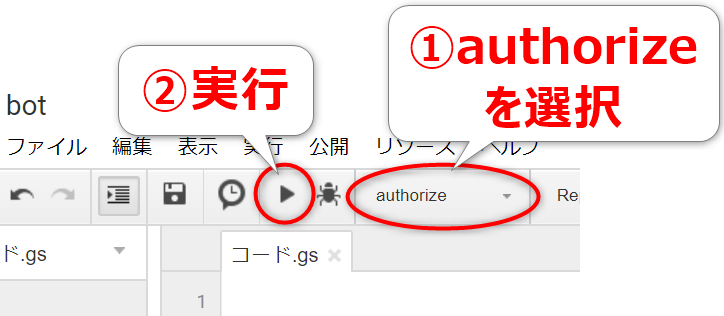
関数authorize()を実行します。

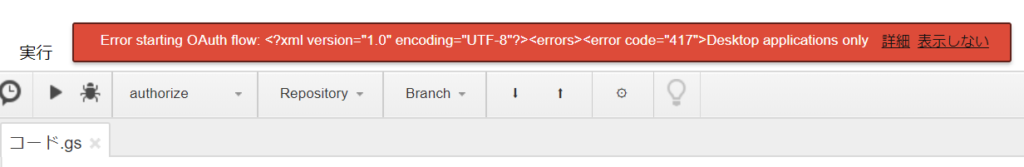
※ここで error code 417が出る場合、コールバックURLの登録が誤っている可能性があります。再度確認してみましょう!
Error starting OAuth flow: <?xml version=”1.0″ …

何もメッセージが表示されなければ正常終了です!
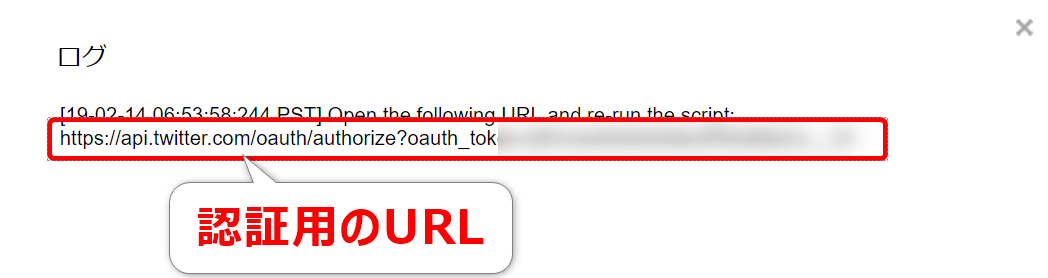
認証ステップ②本人確認のURLが発行される

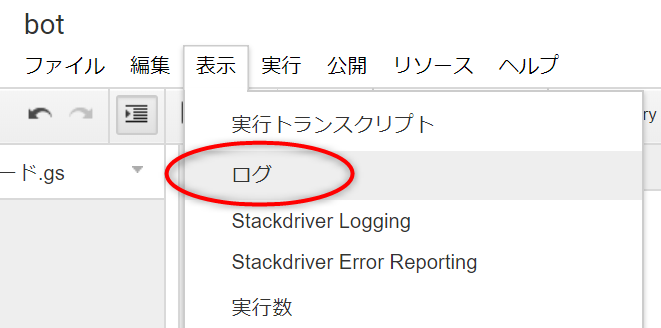
GASのログを確認します。

ここに認証URLが出力されています。丸ごとコピーして、ブラウザのURL欄に貼り付けてアクセスします。

ステップ③パスワードを入力して認証する

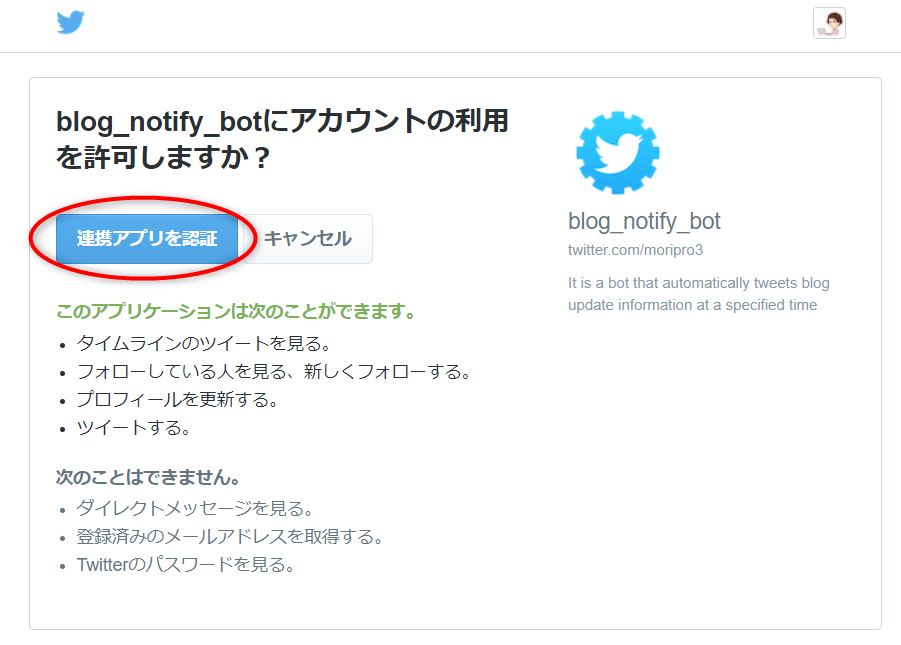
Twitterのパスワードをブラウザに保存している場合は、ID・パスワードの入力は求められません。「連携アプリを認証」をクリックします。ブラウザにID・パスワードを保存していない場合は入力が必要です。

ブラウザにSuccessと表示されれば、連携の認証は完了です。

ツイートのテストをする
それではGASでTwitterにツイートを投稿してみましょう!
スクリプトがこちら。postTweet関数を実行すると、ツイートできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// ツイートを投稿 function postTweet() { var service = twitter.getService(); var endPointUrl = 'https://api.twitter.com/1.1/statuses/update.json'; var response = service.fetch(endPointUrl, { method: 'post', payload: { status: 'これはGASからのツイートだよ' } }); } |
各変数の意味は下記のとおり。
- endPointUrl = TwitterAPIにアクセスするためのURI
- method = リクエストの方法(メッセージを送信するのでPOST)
- payload = 送信データ ※statusオプションがTwitterに投稿される文字列です
何もエラーが出なければ正常終了です。Twitterを確認しましょう!

シリーズ第4回目のまとめ
おつかれさまでした!全5ステップのうち、Step4までが完了しました!
【Step1】Twitter Developerアカウントの申請(済)【Step2】アプリ情報を登録してAPIキーを取得する(済)【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する(済)①WordPressの既存記事の一覧をCSV出力する②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
【Step4】GASでTwitterに投稿するスクリプトを作る(済)- 【Step5】GASでスプレッドシートのデータを取得してツイートする ← 次回はコレをやるよ
さて次回は最後の仕上げ、スプレッドシートのデータを取得してTwitterに投稿する処理を作ります。