この記事で紹介すること
- リモートリポジトリから最新のコードをダウンロードする
- ブランチを作成する
- 目的のファイルを修正してインデックスに登録する
- コミットする
- リモートリポジトリにプッシュする
- プルリクエストをする
それではいってみましょう!
Contents
前提条件・前提作業
私の環境はこちら
- OS:Windows10Home
- ターミナル:Git for WindowsのGit Bash
- エディタ:Visual Studio Code
- Gitリポジトリ:GitHub
GitHubでissueを自分にアサインする
GitHubでの作業です。
新規issueの場合は自分でissueを作成、既存issueの場合は、自分に割り当てましょう。
詳しくはプロジェクトのルールに従いましょう。
ターミナルの起動
まずはターミナルを起動しましょう。

【初回のみ】gitにユーザー情報を登録する
これは最初の1回だけです。メールアドレスとユーザ名を登録します。
|
1 2 |
git config --global user.email you@example.com git config --global user.name Your Name |
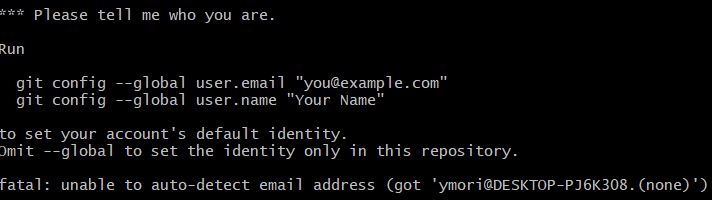
この登録をしておかないと、後続の作業でコミットするときに「Please tell me who you are」と聞かれます!

リモートリポジトリの最新コードを取得する
自分のパソコンのローカルリポジトリに、プロジェクトの最新のコードをプルします。
「プル」とはダウンロードのイメージです。
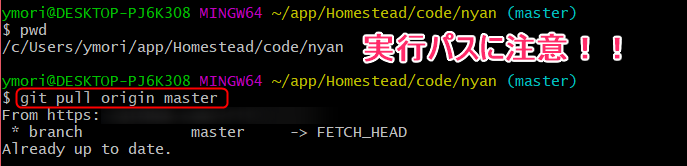
※プロジェクトのコードがあるパスで実行しましょう!
|
1 |
git pull origin master |
実行結果

ブランチの作成
ブランチとは「枝分かれ」の意味です。
masterブランチを「主」として、開発者ごと・作業ごとに枝分かれのブランチを作成します。
各開発者の作業が互いに影響を及ぼさず、かつ、ブランチの中で万が一トラブっても、masterには影響しないので安心です。
ローカルでブランチを作成する
ブランチの命名規則は各プロジェクトにしたがってください。
|
1 |
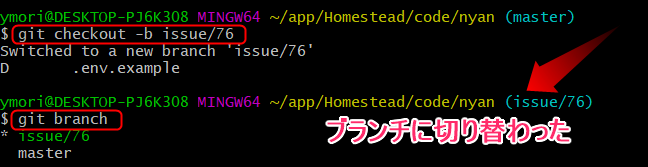
git checkout -b ブランチ名 |
ただしく作成されているか確認しましょう
|
1 |
git branch |
実行結果

修正対象のファイルを編集する
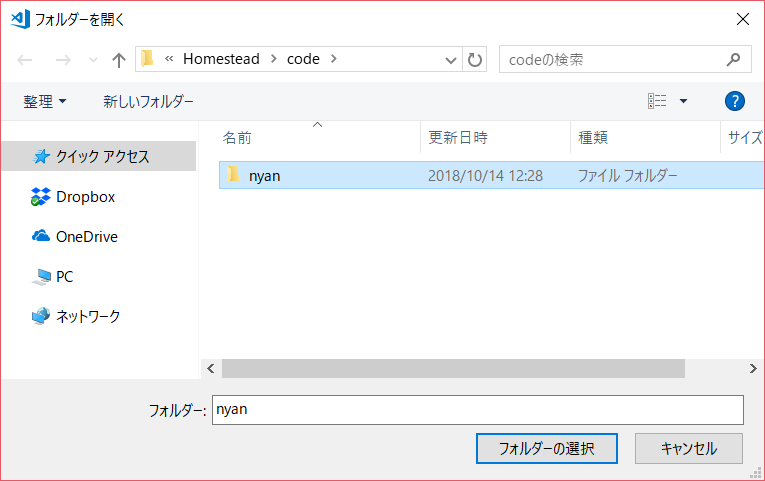
エディタはVisual Studio Codeがオススメです。
対象のファルダを開きます。

ローカルでブラウザを起動して画面を表示しておくと便利です。
VSCodeでファイルを修正して上書き保存すれば、すぐにブラウザで動作確認ができます。
(HTML・CSSの修正内容など)
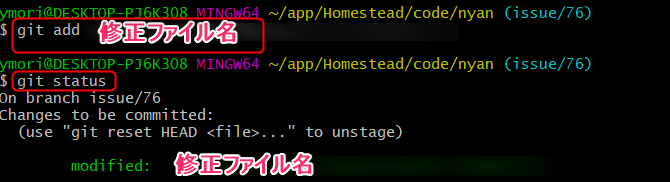
修正したファイルをインデックスに登録する
「ステージングエリアに登録する」ともいいます。※プロジェクトルートから実行しましょう
|
1 |
git add ファイル名 |
(ルートから実行する例)
|
1 |
git add resources/views/layouts/master.blade.php |
(参考)編集したファイルが多い場合は一括でインデックス追加できます。
|
1 |
git add . |
gitの対象ファイルのステータスを確認する
|
1 |
git status |
実行結果

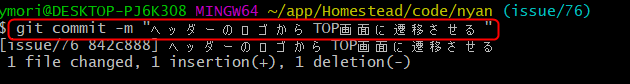
インデックスに追加したファイルをコミットする
コミットとは、ブランチの変更を確定させる作業です。
インデックスに登録されている(=ステージングエリアにある)ファイルのみ、コミットされます。
※ステージングエリアにないファイルはコミットされません。
|
1 |
git commit -m "コミットメッセージ" |
実行結果

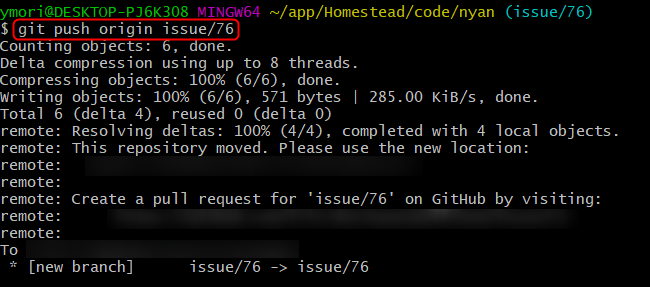
リモートリポジトリにプッシュする
それではいよいよ、リモートリポジトリに変更を反映させます。「プッシュ」とは、アップロードのイメージです。
|
1 |
git push origin ブランチ名 |
カレントブランチをプッシュする(プッシュするブランチ名を指定しなくてもOK)
|
1 |
git push origin HEAD |
実行結果

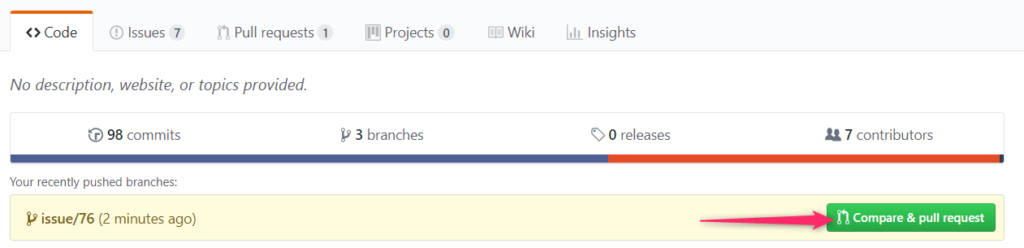
GitHubでプルリクエストする
プルリクエストとは、ローカルリポジトリの変更を他の開発者に通知する機能です。
このブランチでこのファイルを修正したよ~と詳細を記述して「マージ」の依頼をします。

プロジェクトのレビュー担当者は、プルリクエストをチェックしてからマージします。
ローカルブランチを削除する
無事にマージされたら、ローカルブランチは不要なので削除しましょう。
masterに移動します。
|
1 |
git checkout master |
マージ済みのブランチのみを削除する場合
|
1 |
git branch -d ブランチ名 |
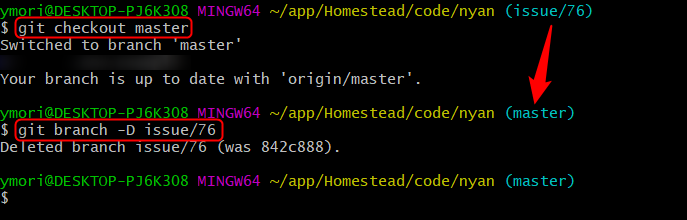
マージされていないブランチを削除する場合(強制削除)
|
1 |
git branch -D ブランチ名 |
実行結果

以上が一連の流れです!
はじめてプルリクエストを送り、マージされた時は感動ものですね!Let’s Enjoy Git!