こんにちは、GAS大好きのもり(@moripro3)です!
「Google Apps ScriptでTwitterBotを作ろう!」をシリーズでお届けします。
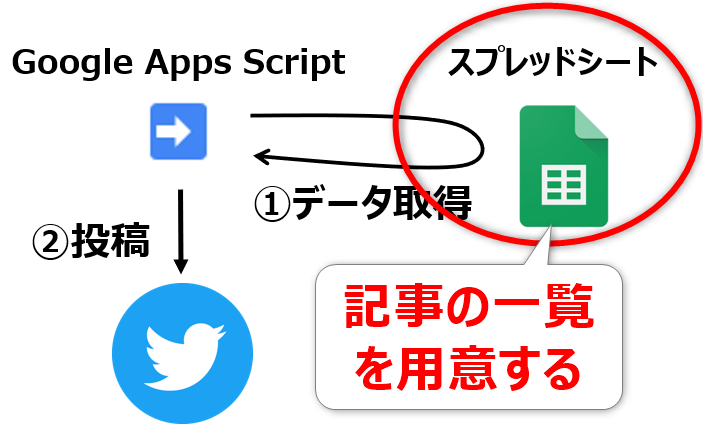
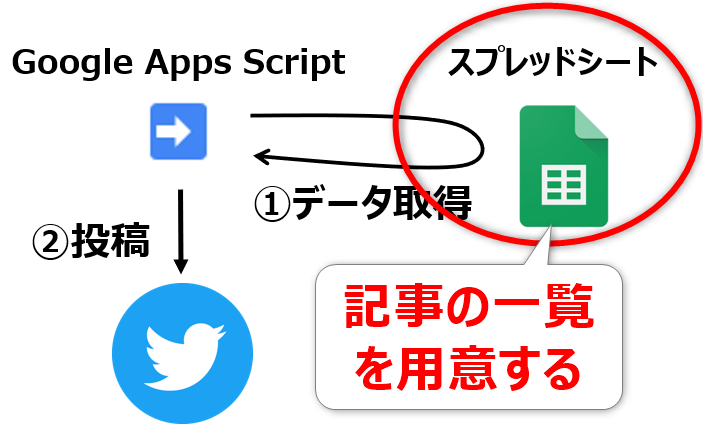
このシリーズで作るのは「自分のブログからランダムな1記事を取得して、タイトルとURLを、毎日指定の時刻に自動ツイートするBot」です。
前回は、WordPressの既存記事の一覧をCSV出力する方法を紹介しました。



【Step1】Twitter Developerアカウントの申請(済)【Step2】アプリ情報を登録してAPIキーを取得する(済)- 【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する
①WordPressの既存記事の一覧をCSV出力する(済)- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用) ← 今回はコレをやるよ
- 【Step4】GASでTwitterに投稿するスクリプトを作る
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
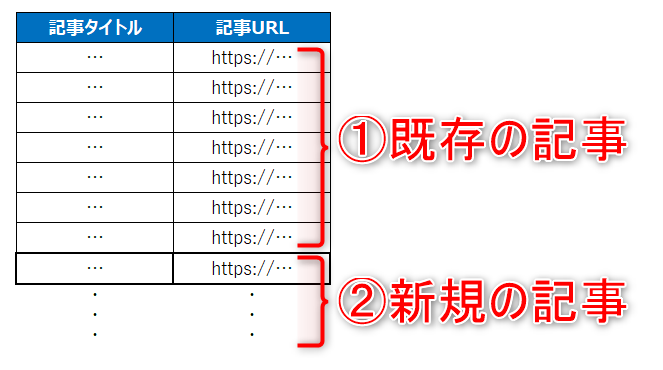
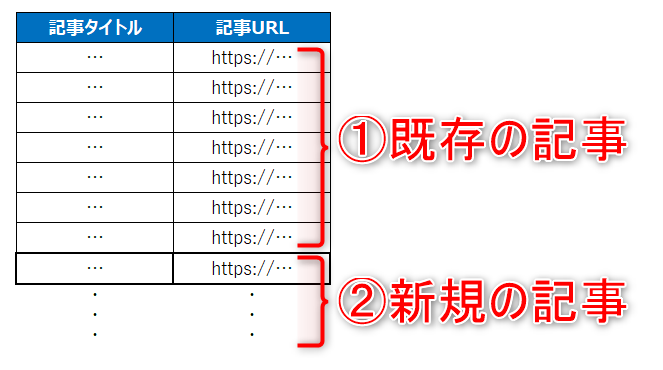
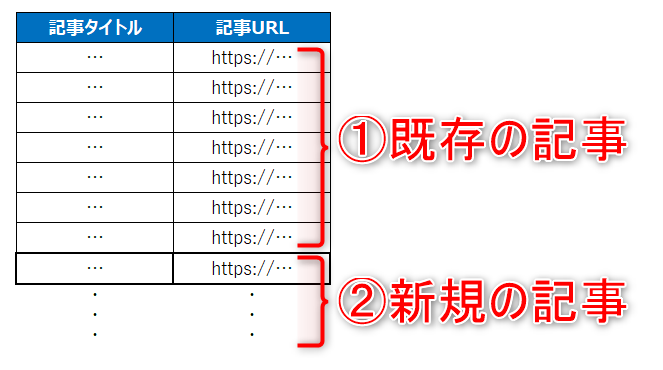
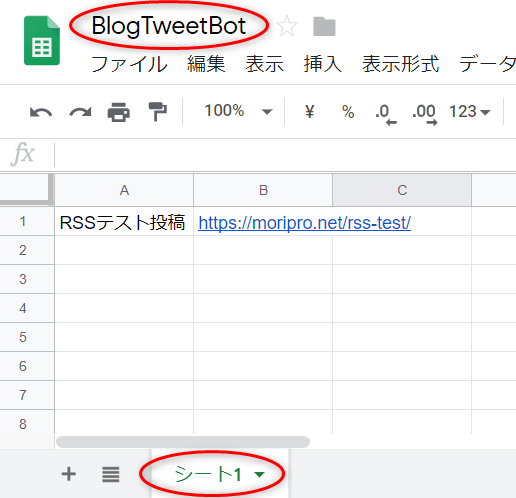
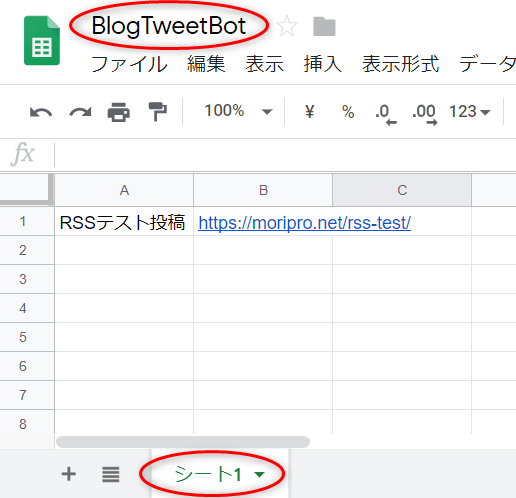
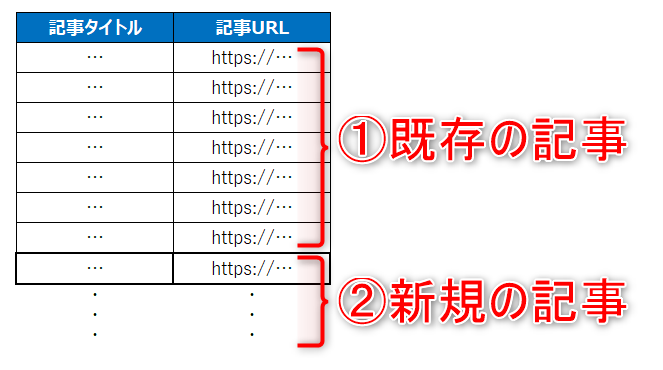
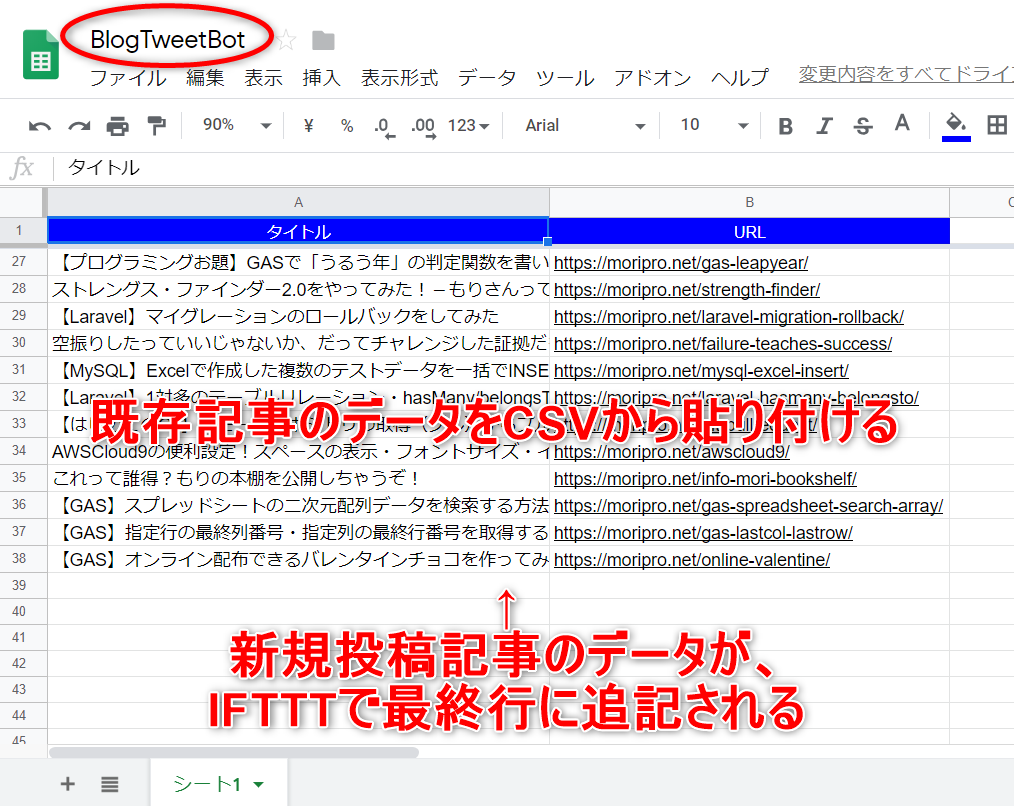
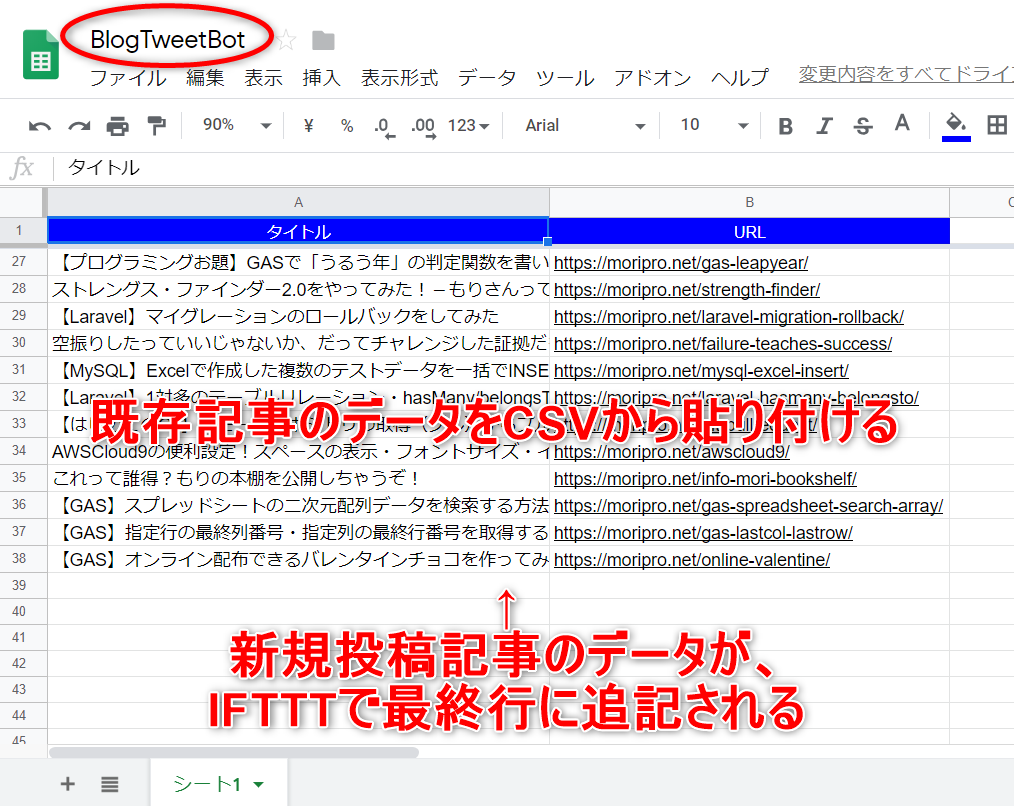
下記がスプレッドシートの完成イメージです。前回は「①既存の記事」のCSV出力をしました。今回は②の部分を作ります。



そんな難しいプログラム作れないぞ
Contents
IFTTTとは
IFTTT(イフト)とは、「If This Then That」の略で、「もし、Aシステムで○○したら、Bシステムに○○する」という、Webサービス間を連携するプログラムです。
ここで重要なキーワードが2つ出てきます。
- トリガー
- アクション
「トリガー」と「アクション」を日常生活で例えてみましょう。
「トイレットペーパーが残り3ロールになったら、新規1パック買う」というルールを決めているとします。
でも・・・
トイレットペーパーは切らすな、っていつも言ってるのに
なんてことありますよね。いちいち在庫がいくつあるか確認してられないし、人間、うっかり忘れることもあります。
こんな場合に、自動発注してくれるプログラムがあったら嬉しいですよね。このプラグラムを「トリガー」と「アクション」に分けて考えてみます。
- トリガー(きっかけ)…在庫が3つになったら、
- アクション(やること)…ネットショップで自動発注する
いま、作りたい仕組みは、「自分のブログに新規記事が投稿されたら、タイトルとURLをスプレッドシートに追記する」です。
これも「トリガー」と「アクション」に分けて考えてみます。
- トリガー(きっかけ)…新規記事が投稿されたら、
- アクション(やること)…スプレッドシートに追記する
このように、「○○が○○になったら(したら)、○○を○○する」がIFTTTの考え方です。
トリガー(きっかけ)とアクション(やること)を意識して作っていこう!
新規投稿記事をスプレッドシートに追記する仕組み
【Step3】ブログ記事の一覧をGoogleスプレッドシートに用意
①WordPressの既存記事の一覧をCSV出力する(済)- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用) ← 今からコレをやるよ
新規のスプレッドシートを作成する
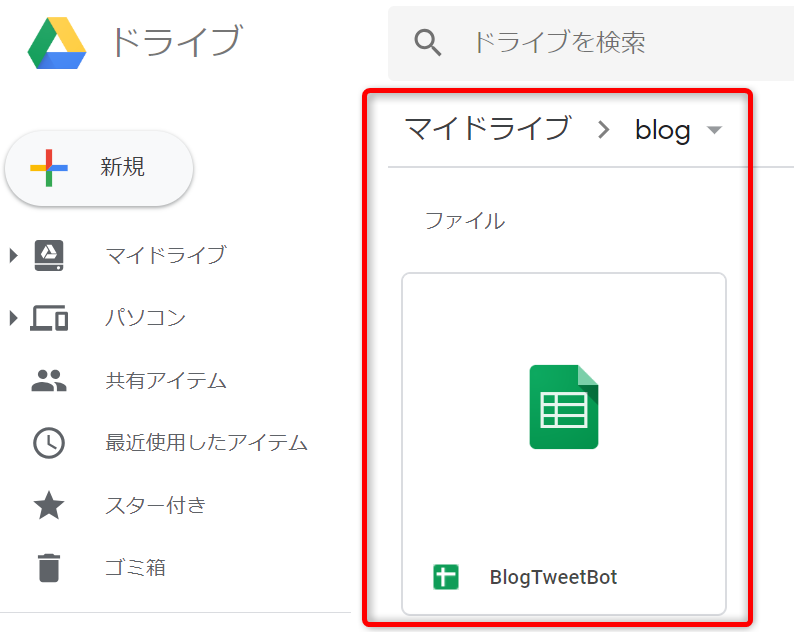
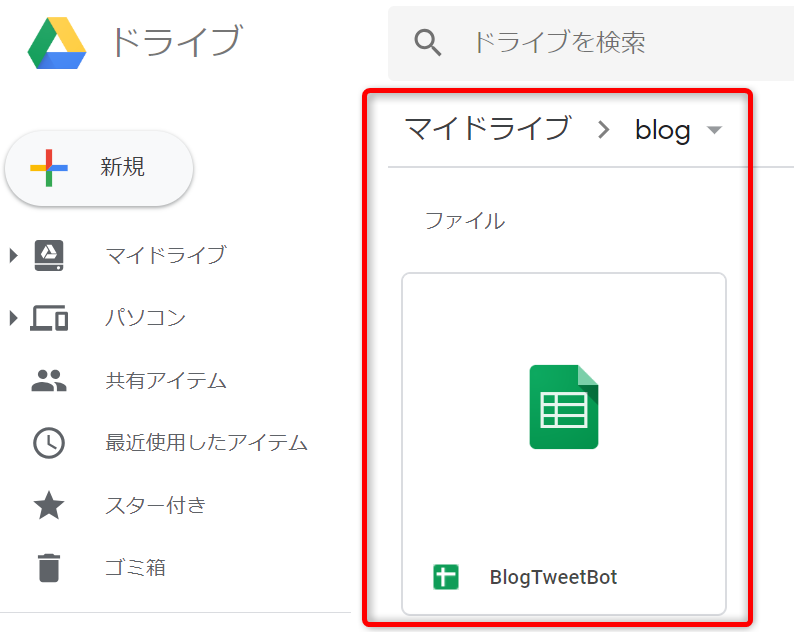
マイドライブに新規スプレッドシートを作成します。
「ドライブのパス」と「スプレッドシート名」は後続の作業で重要になります。


IFTTTにログインする
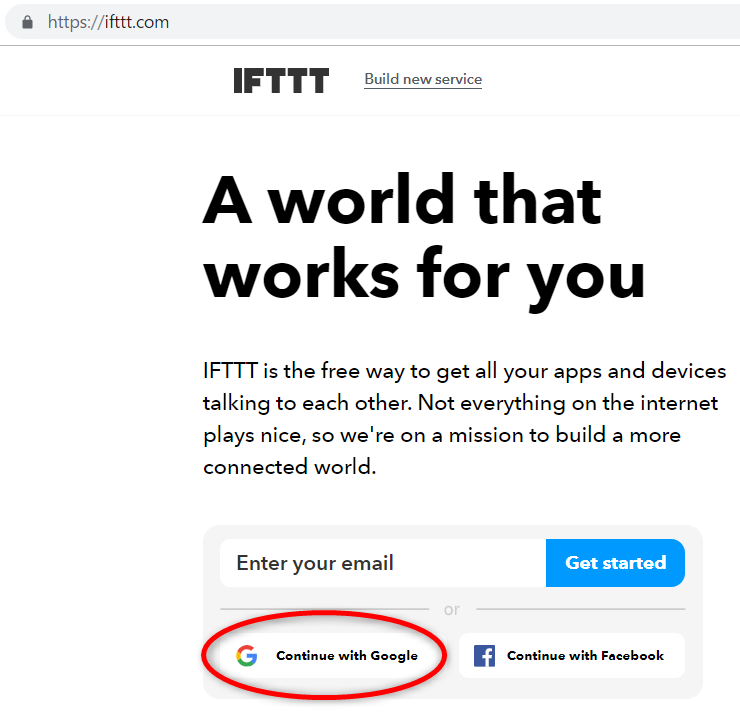
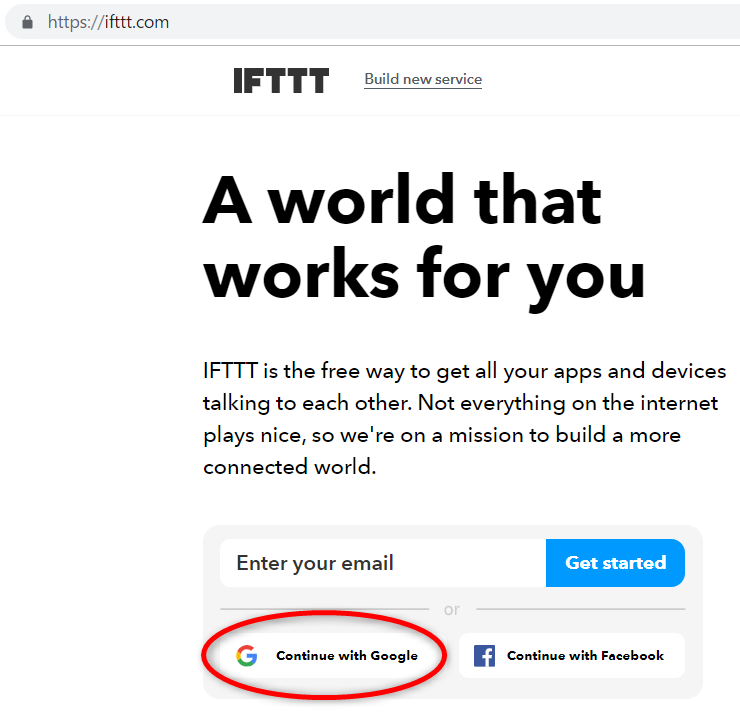
IFTTTのWebサイト(https://ifttt.com/)にアクセスして、Googleアカウントでログインします。


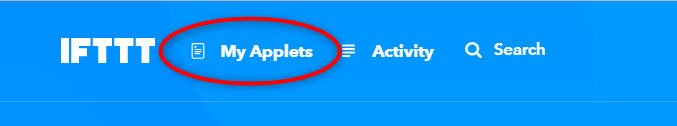
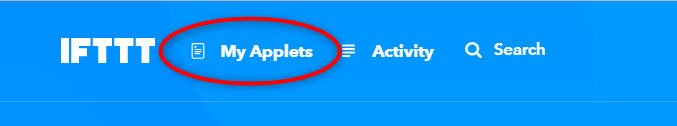
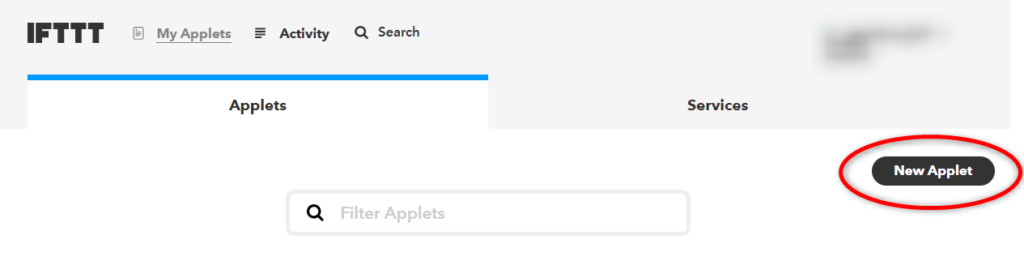
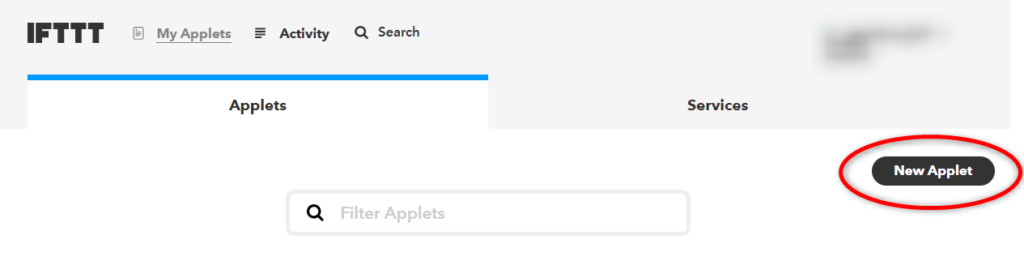
画面上部の「My Applets」をクリック


画面右上の「New Applet」をクリック


トリガーを設定
トリガー(きっかけ)を設定します。
トリガーは「新規記事が投稿されたら」です。ここでは、新規記事の投稿を検知するRSSという仕組みを利用します。
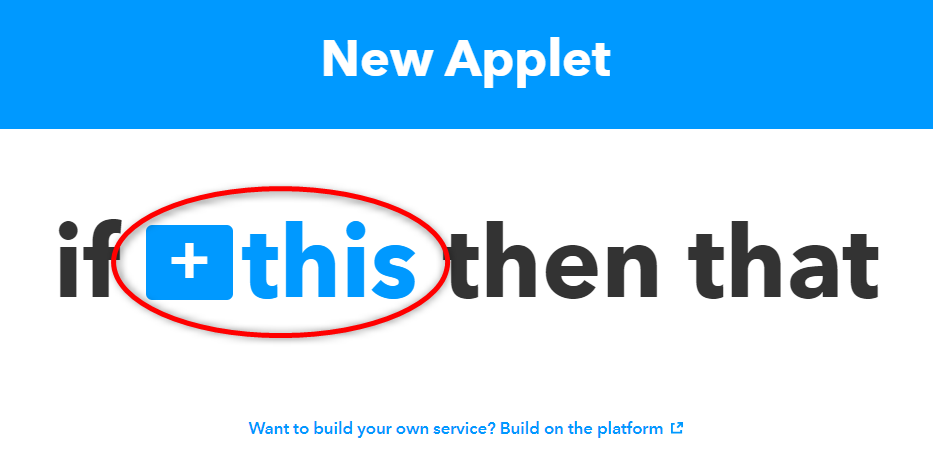
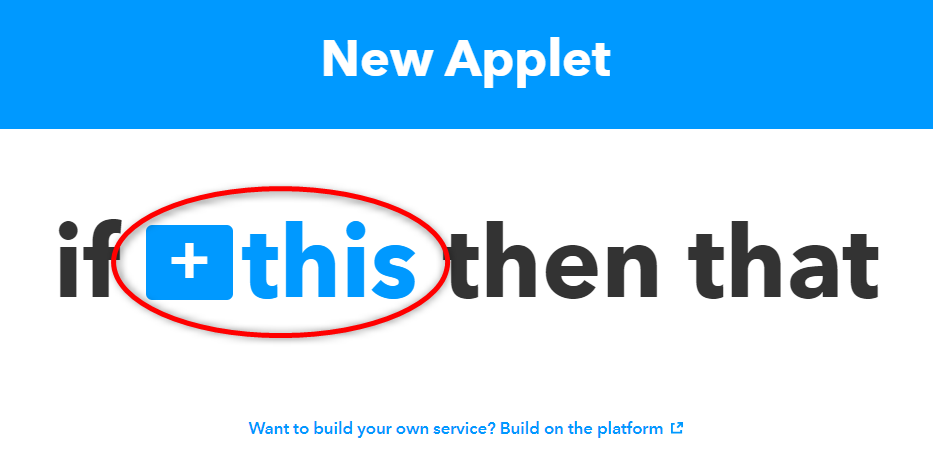
thisの部分にカーソルをあててクリック。


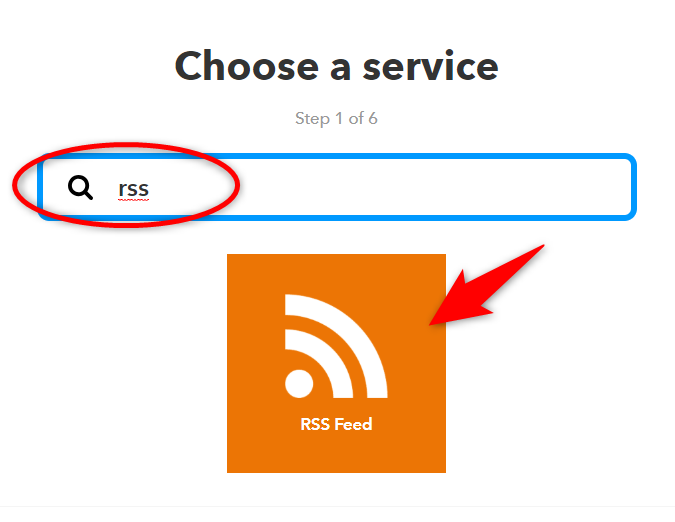
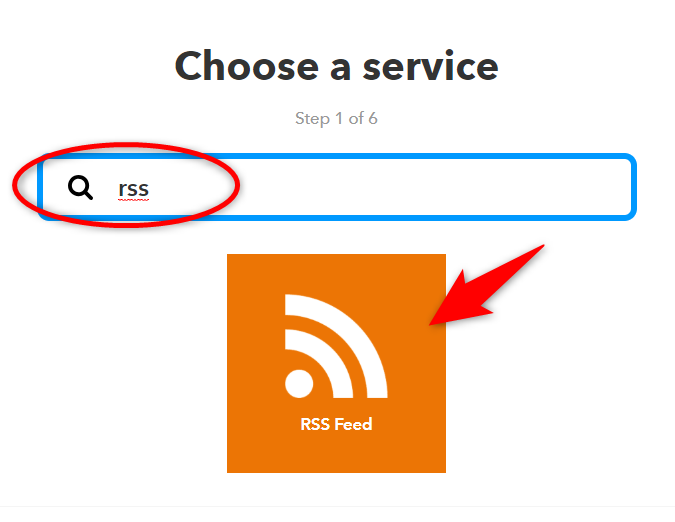
検索ボックスでrssと検索し、「RSS feed」のアイコンをクリック


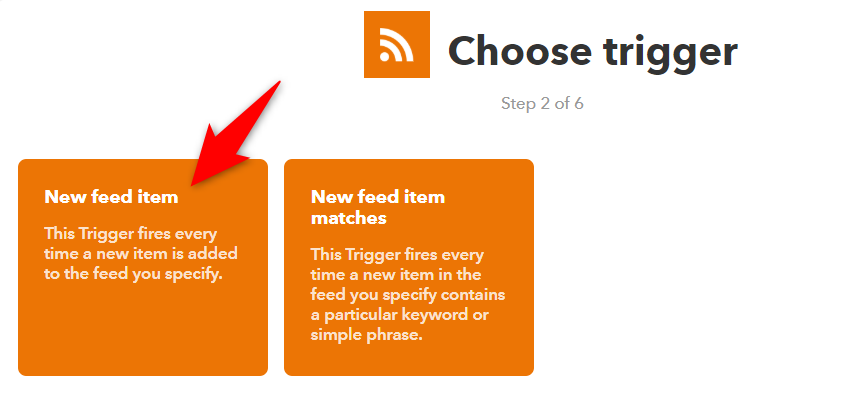
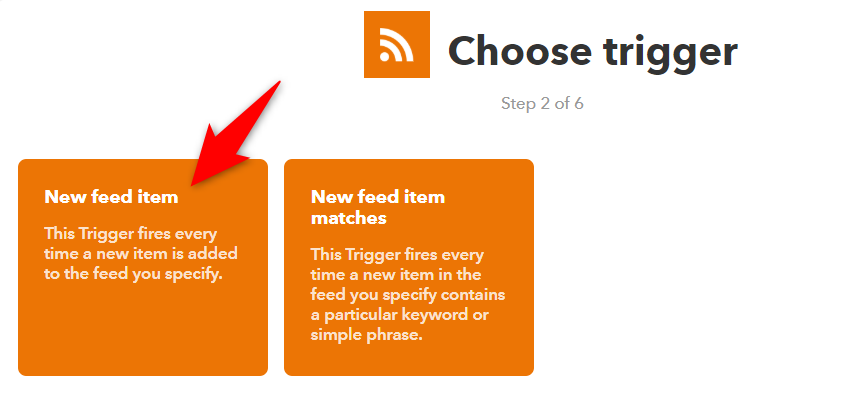
「New feed item」をクリック


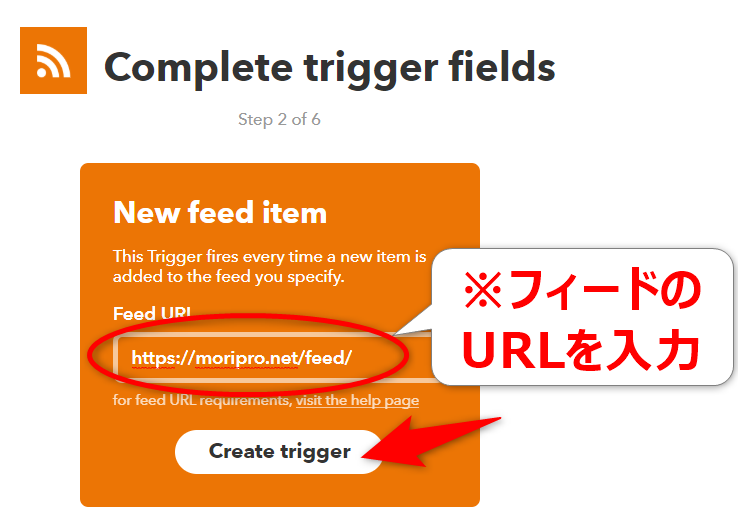
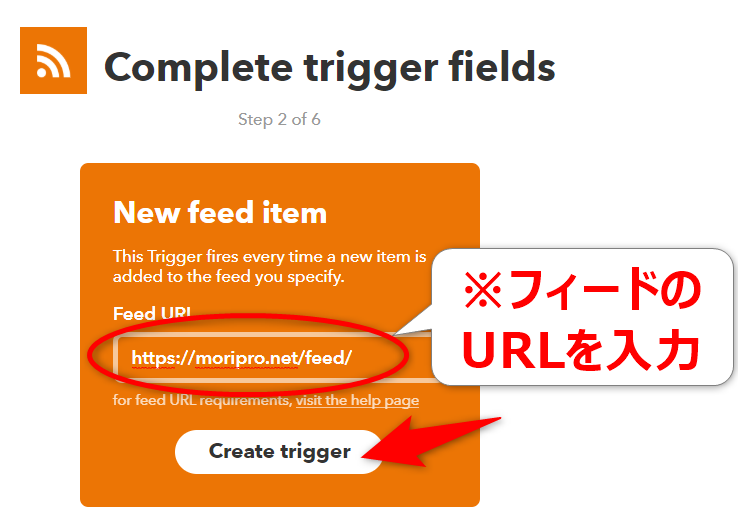
自分のブログのフィードURLを入力します。
(あっ、ちなみに、もりが書いた記事だよ)


これでトリガー(きっかけ)の設定は完了です。
アクションを設定
つづいて、アクション(やること)を設定します。
アクションは「新規記事のタイトルとURLをスプレッドシートに追記する」です。
thatの部分にカーソルをあててクリック。


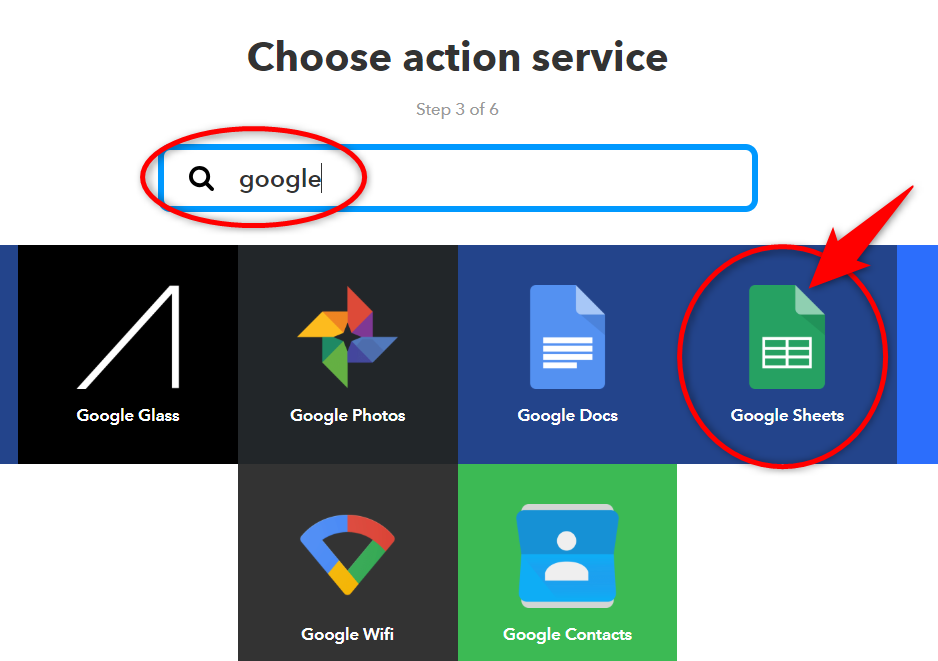
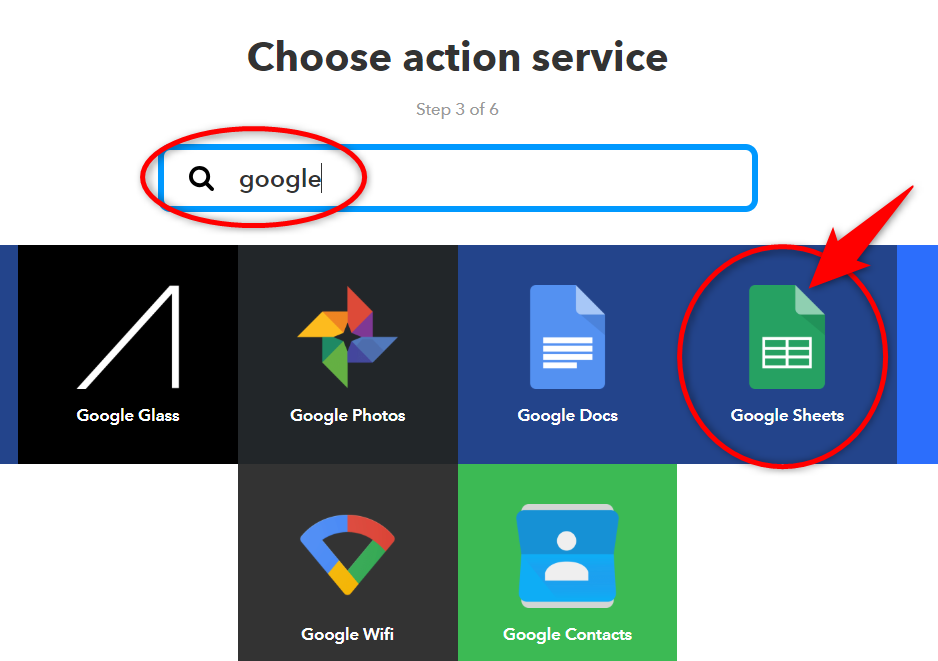
検索ボックスでgoogleと検索し、「Google Sheets」のアイコンをクリックします。


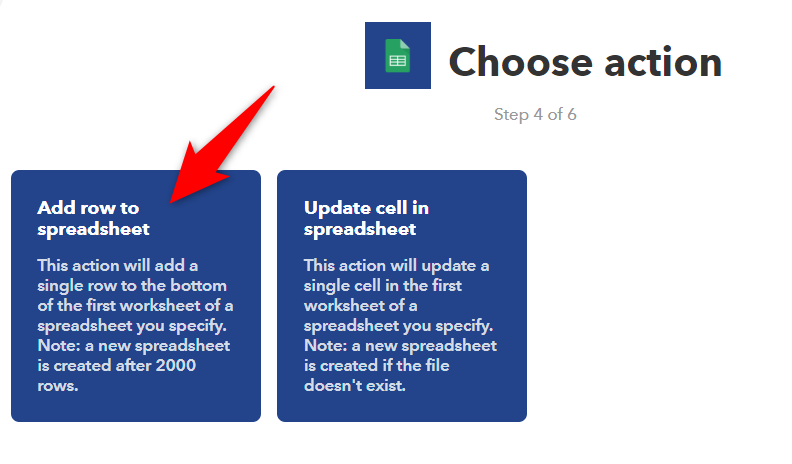
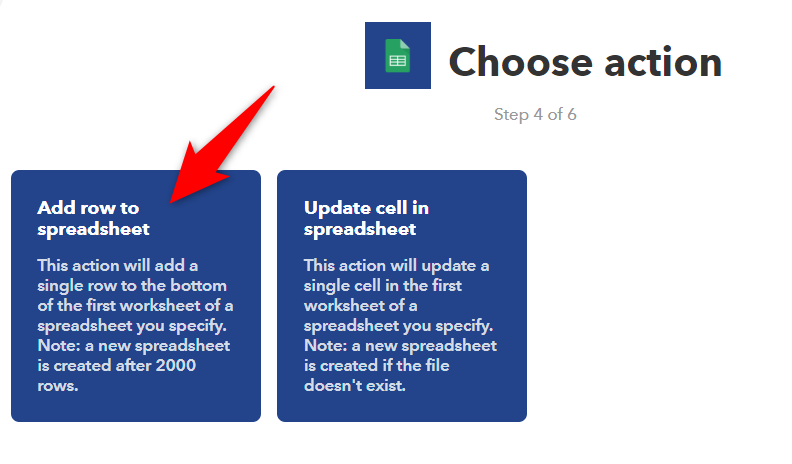
action(処理内容)を選択します。「Add row to spreadsheet」をクリック。
「指定のスプレッドシートの1番目のワークシートに行を追加する」というactionです。


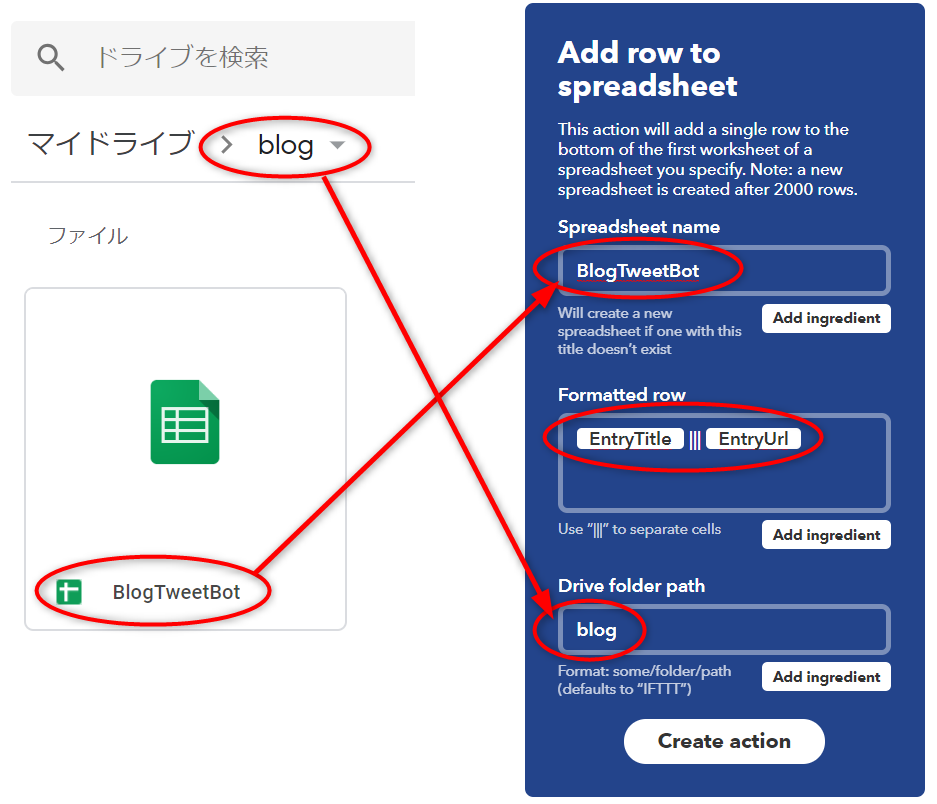
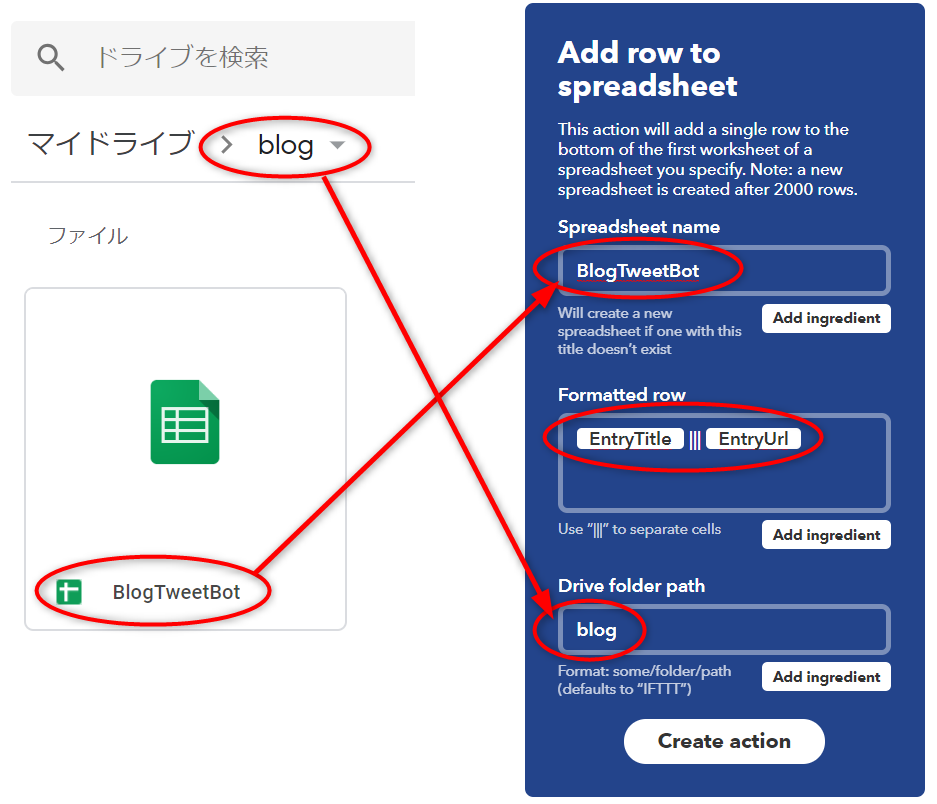
下記3点を設定します。
- スプレッドシート名
- スプレッドシートに追記する項目名(タイトル・URL)
- スプレッドシートが存在するドライブのパス


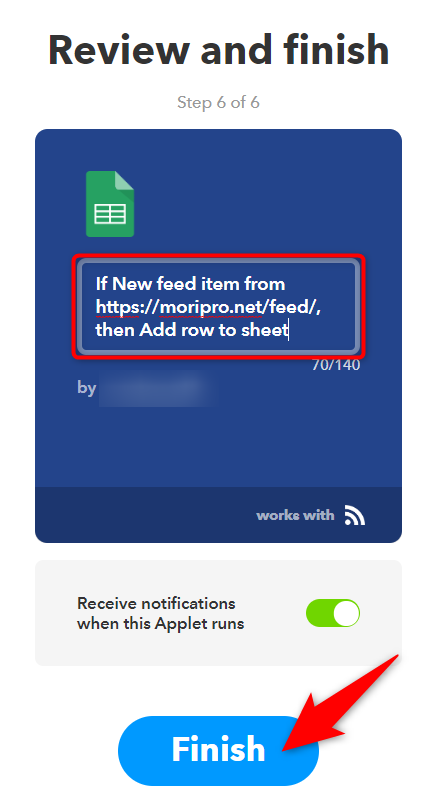
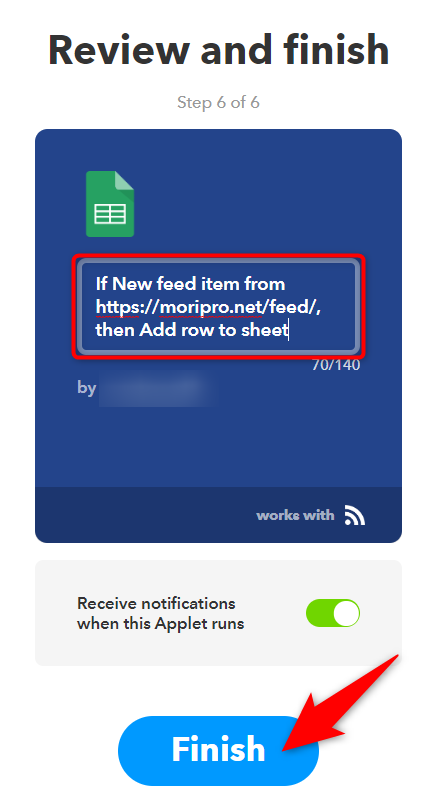
最後に、適当な名前を付ければ完成です。


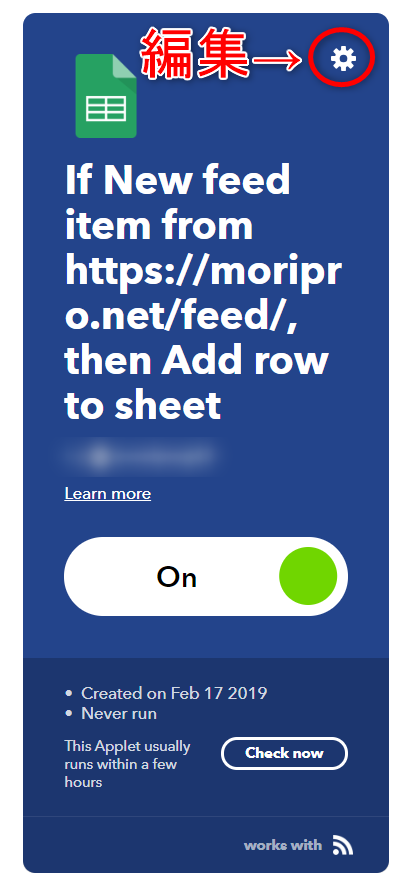
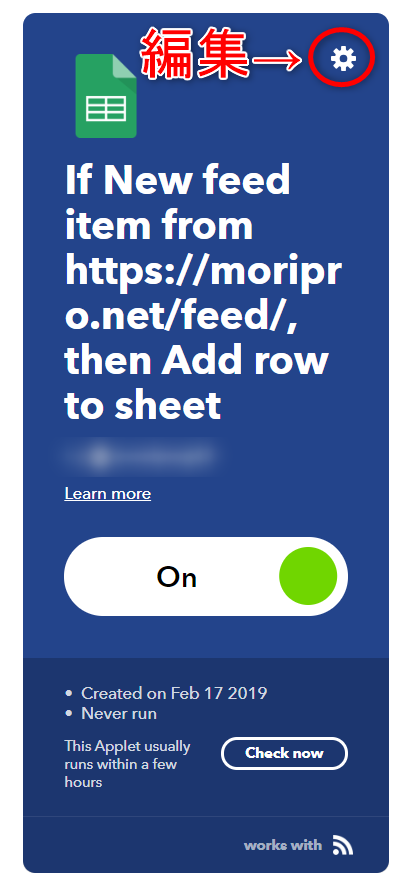
設定内容を編集する場合
右上の歯車のアイコンをクリックしましょう


テスト投稿をしてみる
IFTTTの設定とスプレッドシートが正しく連携しているか確認するために、自分のブログで新規記事を投稿してテストしてみましょう。
※スプレッドシートに反映されるまで最大15分ほどのタイムラグがあります。気長に待ちましょう。
1番目(一番左)のワークシートに追記される仕様です。


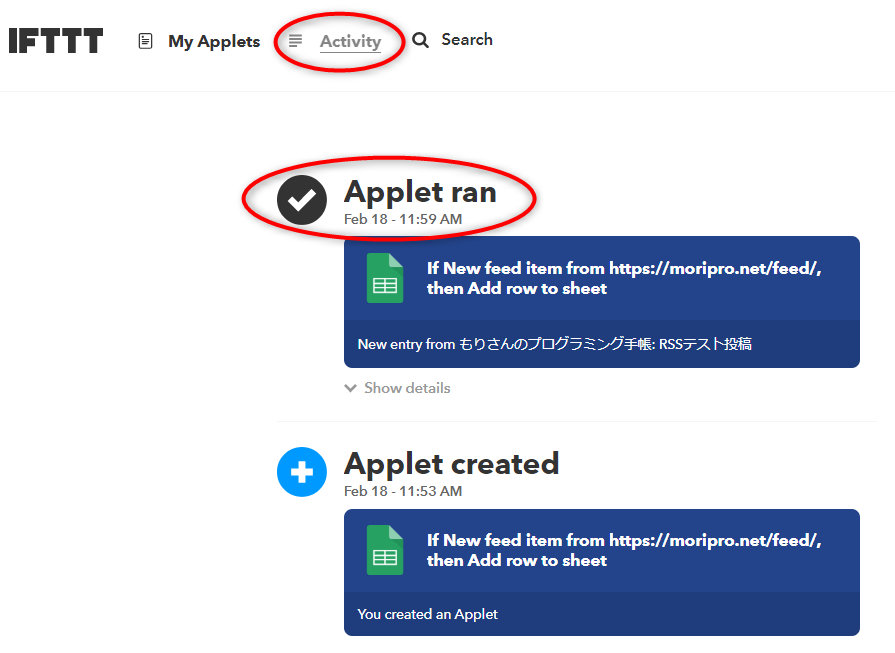
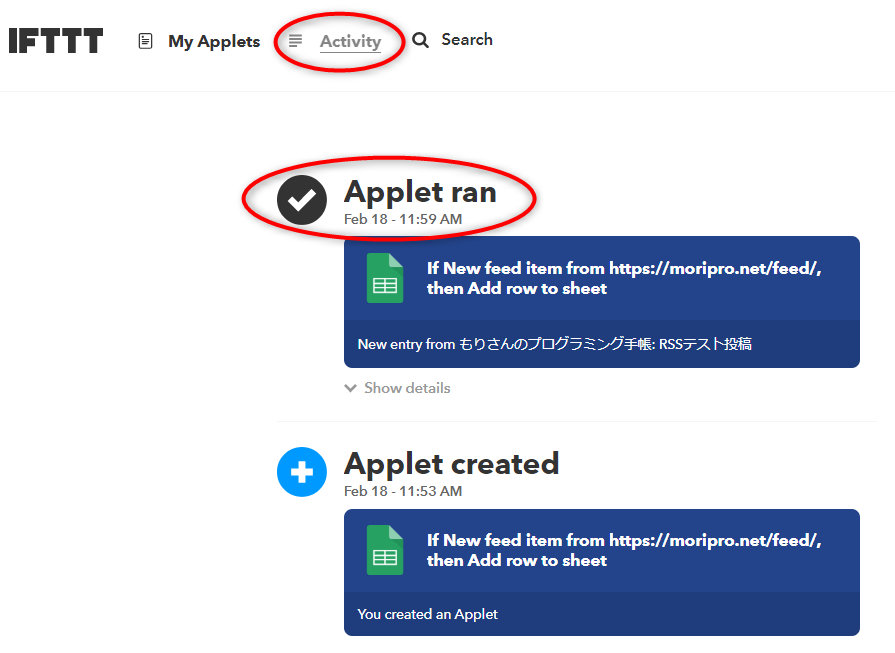
(参考)実行結果の確認
IFTTTの画面上部の「Activity」をクリックすると、実行結果を確認できます。


- スプレッドシートの名前とフォルダパスを変更した場合、IFTTTの設定も変更する必要があります!
- IFTTTで、スプレッドシートの1番目(一番左)のワークシートに追記します。
スプレッドシートを完成させる
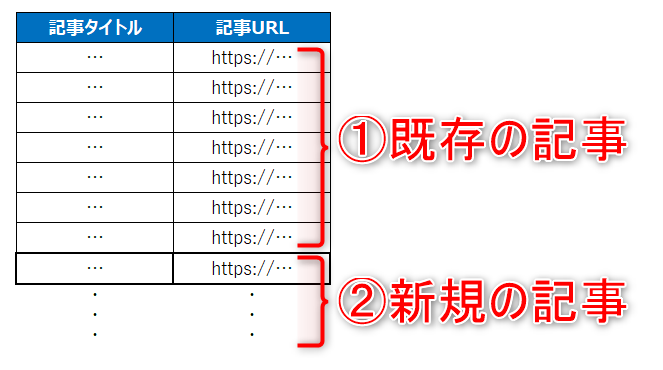
このようなイメージになるよう仕上げます。



既存の記事一覧をスプレッドシートに貼り付ける
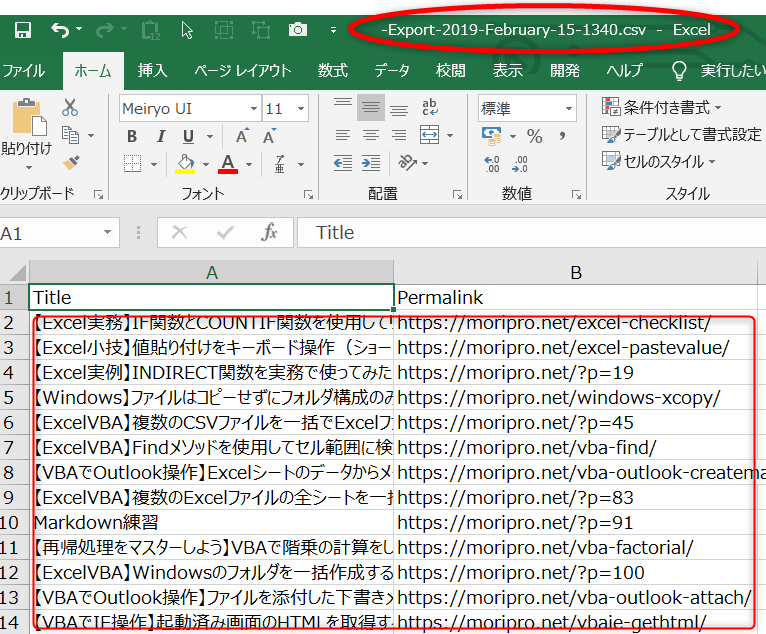
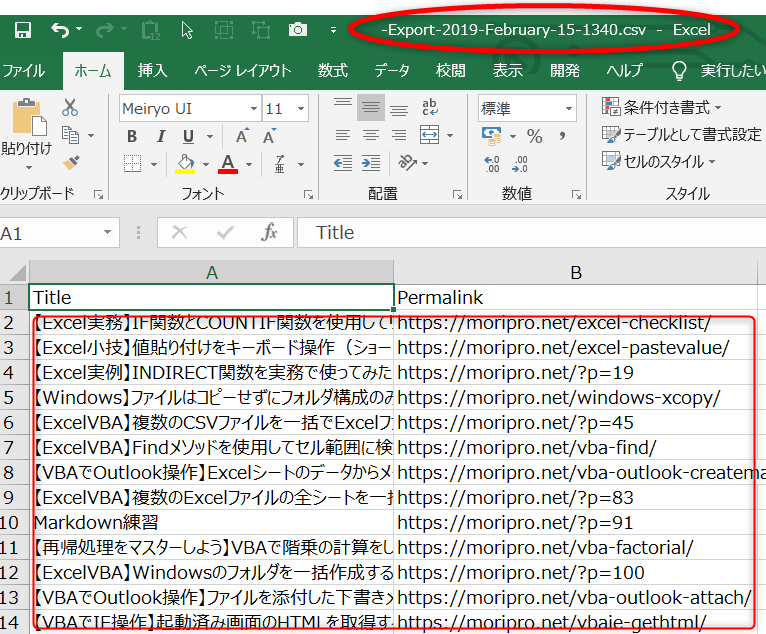
前回(GAS×TwitterBot②)出力したCSVファイルを開きます。


タイトル・URLを、「今回作成したスプレッドシート(BlogTweetBot)」に貼り付けましょう。今後、新規記事を投稿したら、「最終行の次の行」にデータが追記されます。


シリーズ第3回目のまとめ
おつかれさまでした!
全4ステップのうち、Step3までが完了しました!
【Step1】Twitter Developerアカウントの申請(済)【Step2】アプリ情報を登録してAPIキーを取得する(済)【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する(済)①WordPressの既存記事の一覧をCSV出力する②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
- 【Step4】GASでTwitterに投稿するスクリプトを作る ← 次回はコレをやるよ
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
次回はStep4「Twitterに投稿するスクリプトの作り方」を紹介します!