こんにちは、GAS大好きのもり(@moripro3)です!
「Google Apps ScriptでTwitterBotを作ろう!」をシリーズでお届けしています。
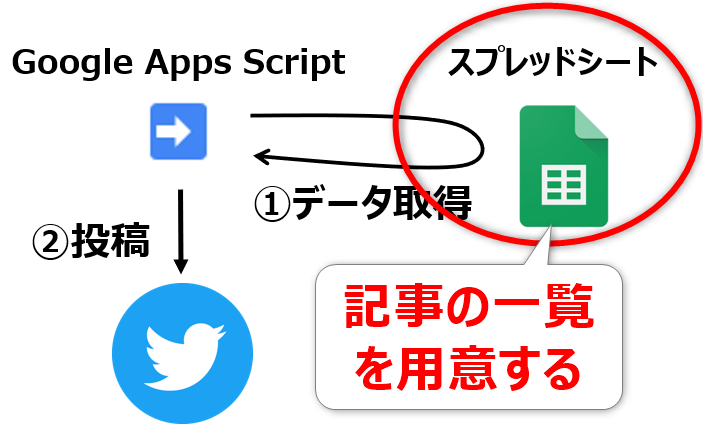
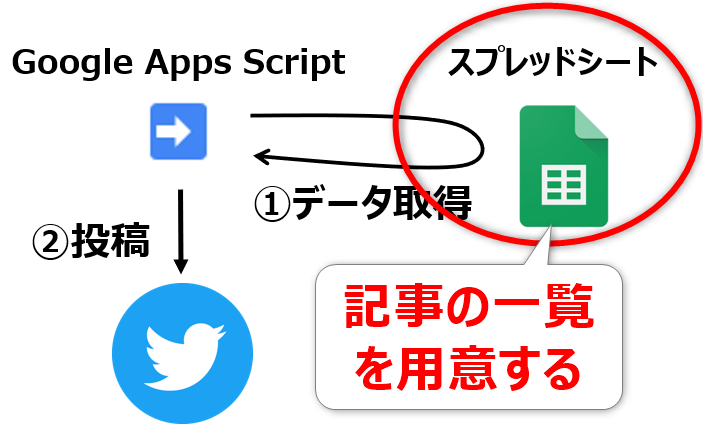
このシリーズを通して作るのは、「自分のブログからランダムな1記事を取得して、タイトルとURLを、毎日指定の時刻に自動ツイートするBot」です!
前回は、TwitterDeveloperアカウントの作成とAPIキーの取得をしましたね。

【Step1】Twitter Developerアカウントの申請(済)【Step2】アプリ情報を登録してAPIキーを取得する(済)- 【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する
- ①WordPressの既存記事の一覧をCSV出力する ← 今回はコレをやるよ
- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
- 【Step4】GASでTwitterに投稿するスクリプトを作る
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
全体イメージの中の、下記の赤丸の部分ですね。


スプレッドシートに作成する記事一覧とは?
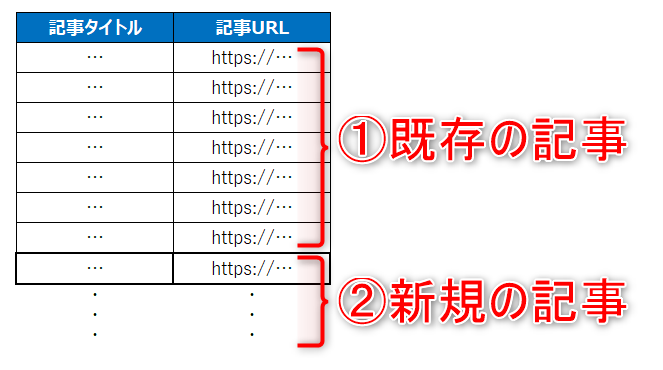
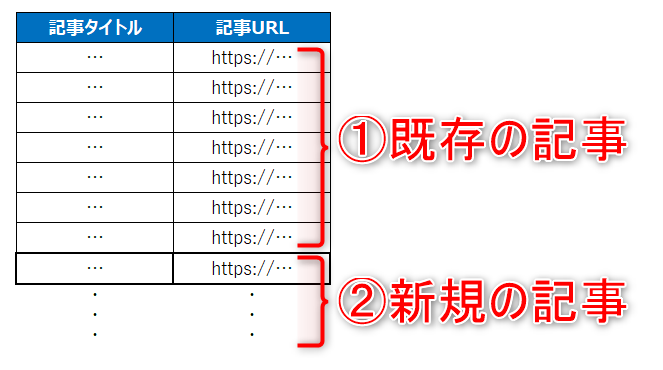
スプレッドシートに用意するデータの完成イメージがこちらです。
「記事タイトル」と「記事URL」を一覧化します。


【Step3】ブログ記事の一覧をGoogleスプレッドシートに用意
- ①WordPressの既存記事の一覧をCSV出力する ← 今からコレをやるよ
- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用)
既存の記事一覧を出力する
WordPressで作られているブログを対象として、手順を紹介していきます。
この作業ではプラグインを使用します。お使いのテーマ・他のプラグインとの相性・利用環境によって不具合が発生しても、責任はとれませんのでご了承ください。
不安な方はバックアップをとっておくことをオススメします。
専用のプラグインをインストール
プラグインをインストールして有効化します。


記事データをエクスポート
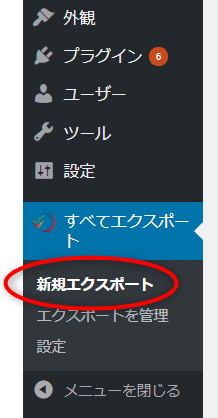
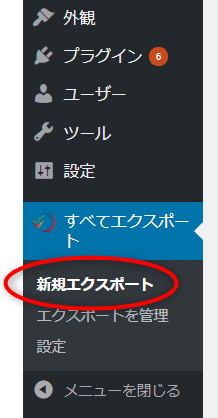
このプラグインを有効化すると、管理画面の左側に「新規エクスポート」が表示されます。クリック。


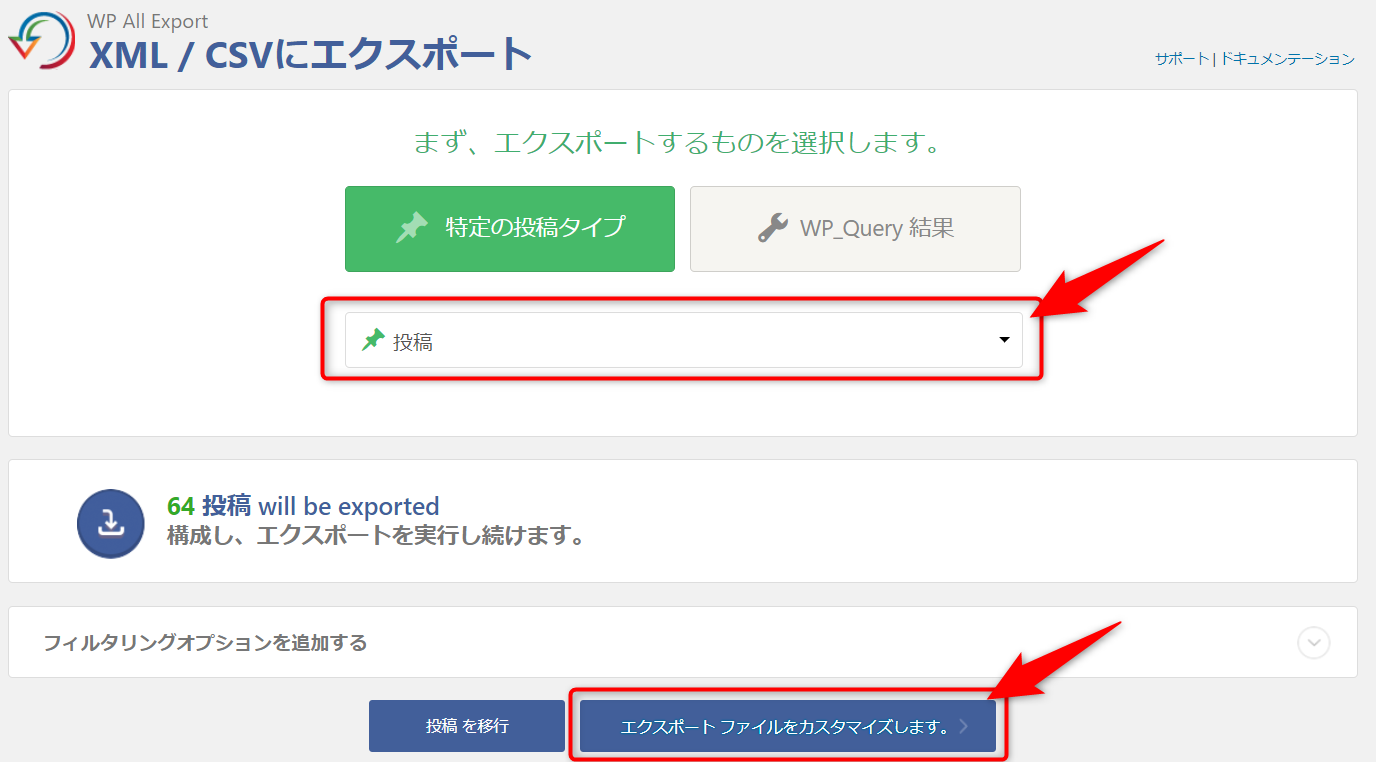
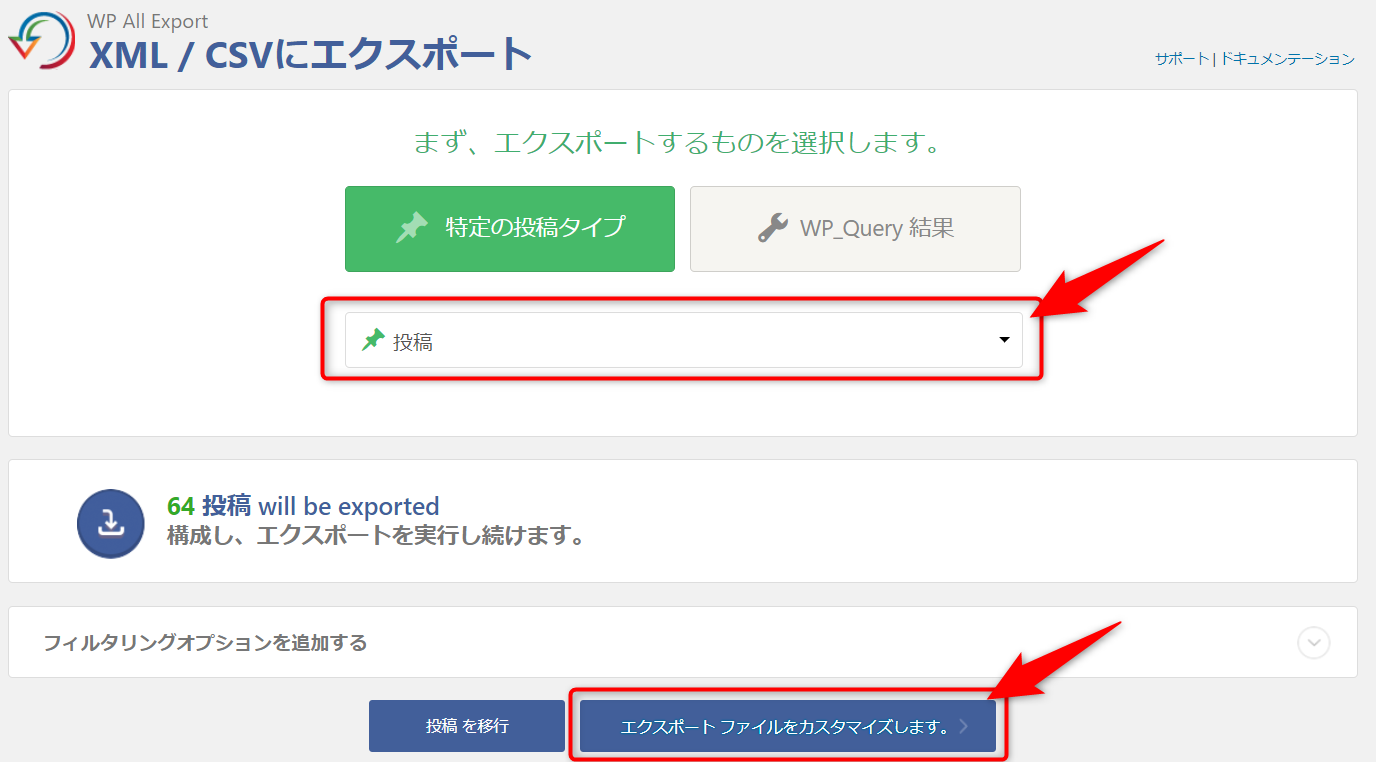
「投稿」を選択して、「エクスポートファイルをカスタマイズします。」をクリック


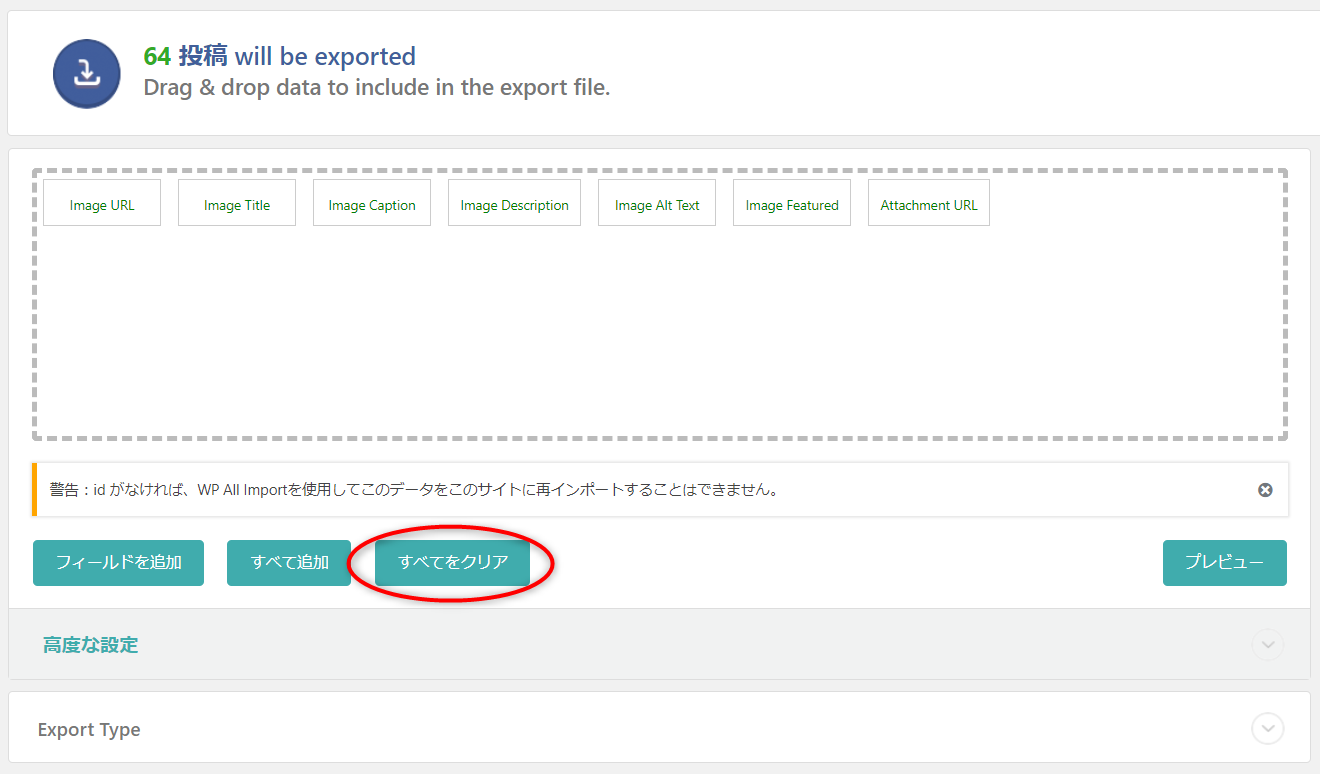
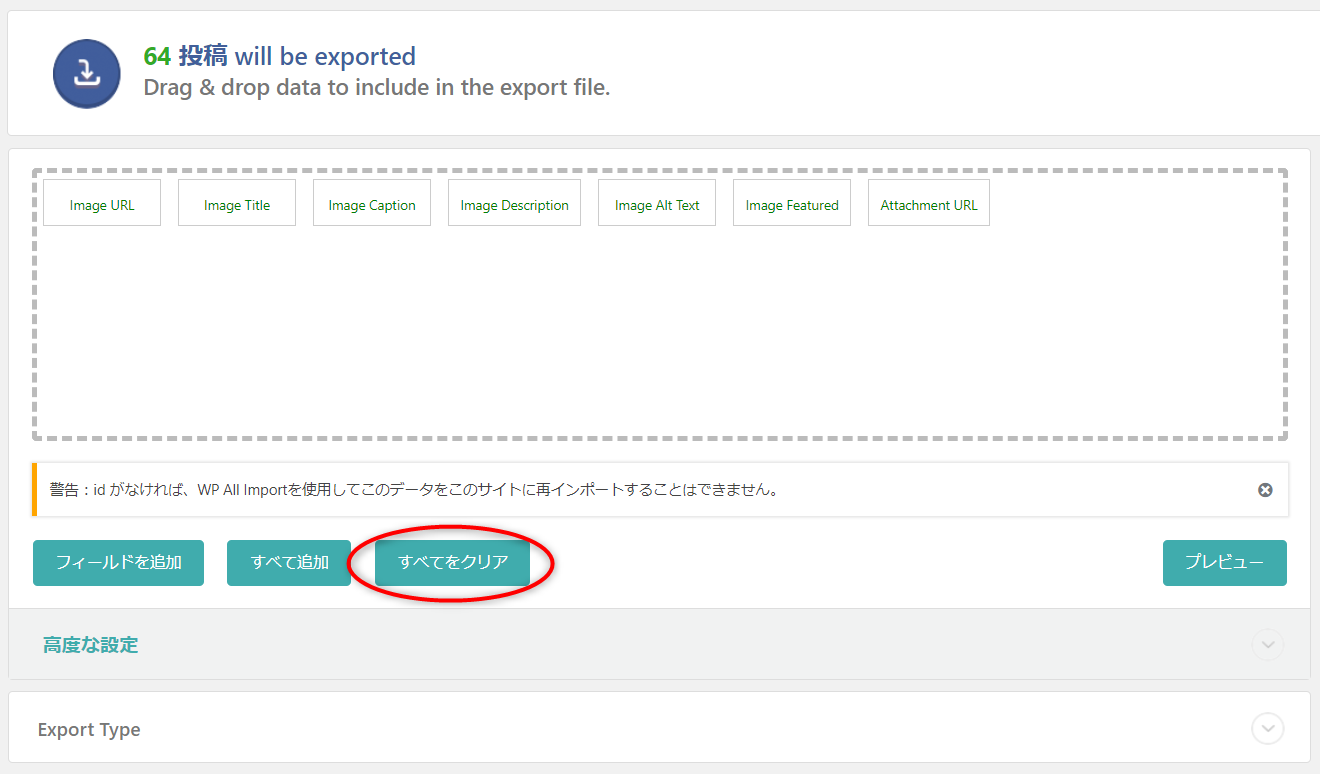
記事データの出力項目を指定します。デフォルトで指定されている項目はいったんクリアしましょう。「すべてをクリア」をクリック。


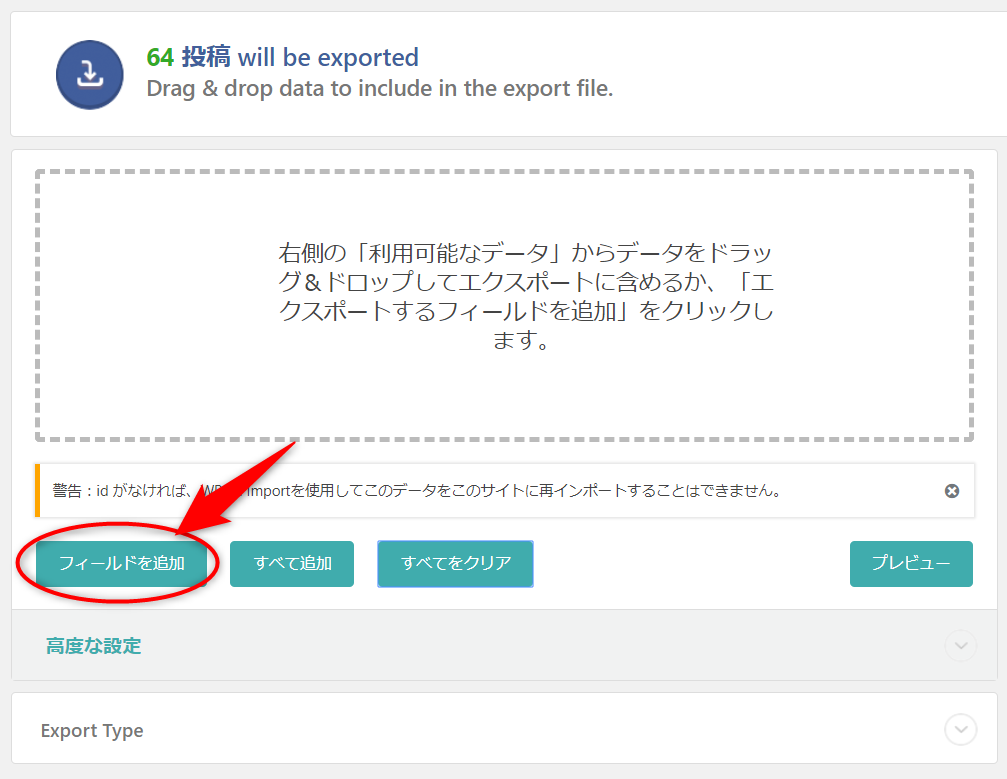
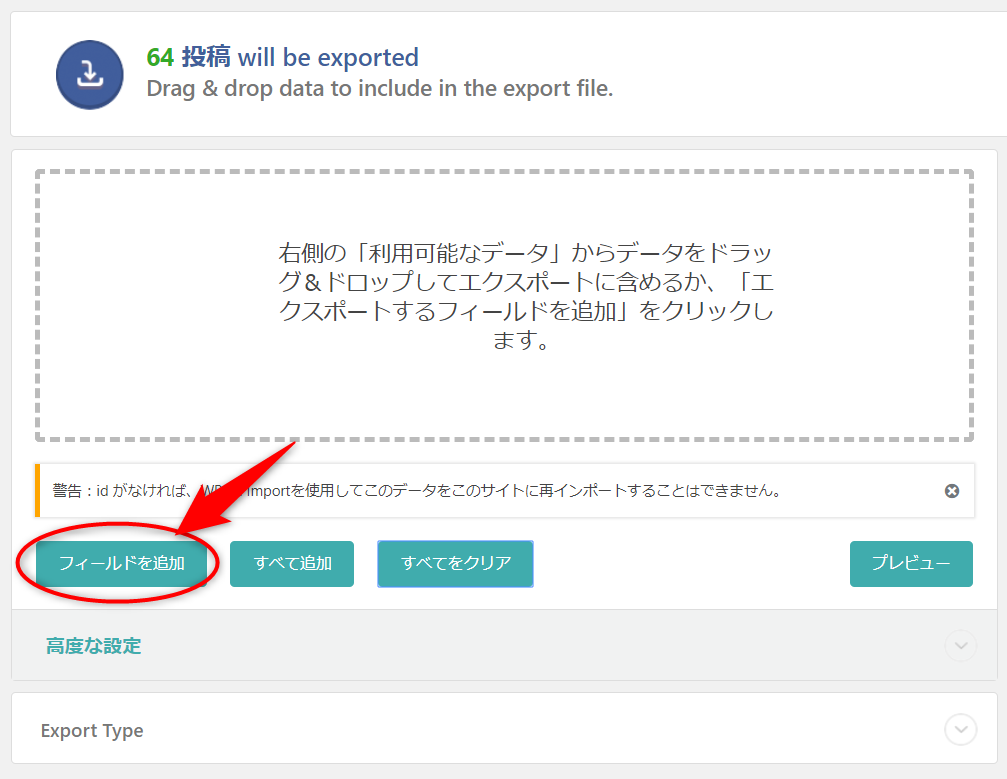
「フィールドを追加」をクリック


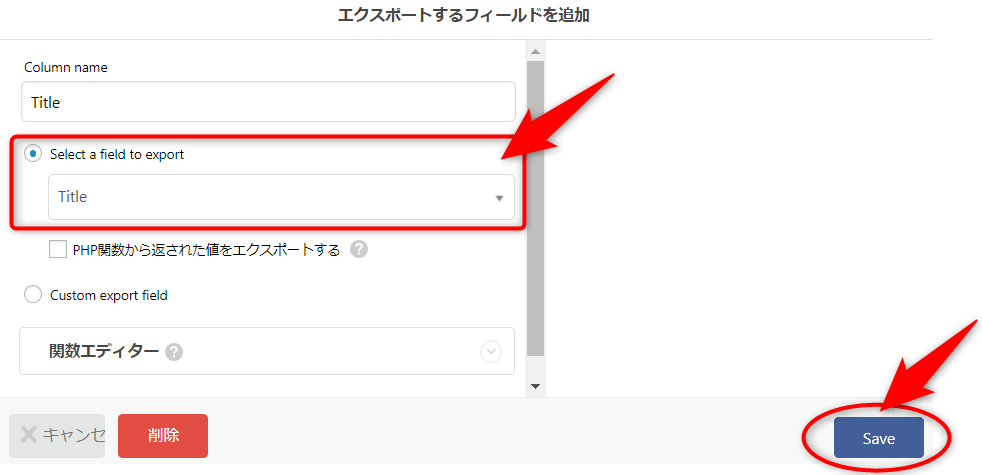
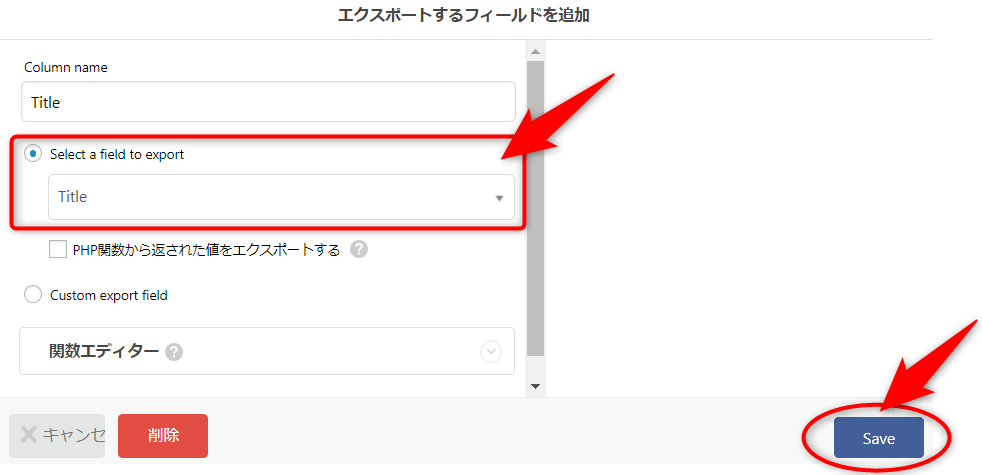
出力するフィールドを選択します。私はこの2つのみを選択します。
- 記事タイトル:Title
- 記事URL:Permalink


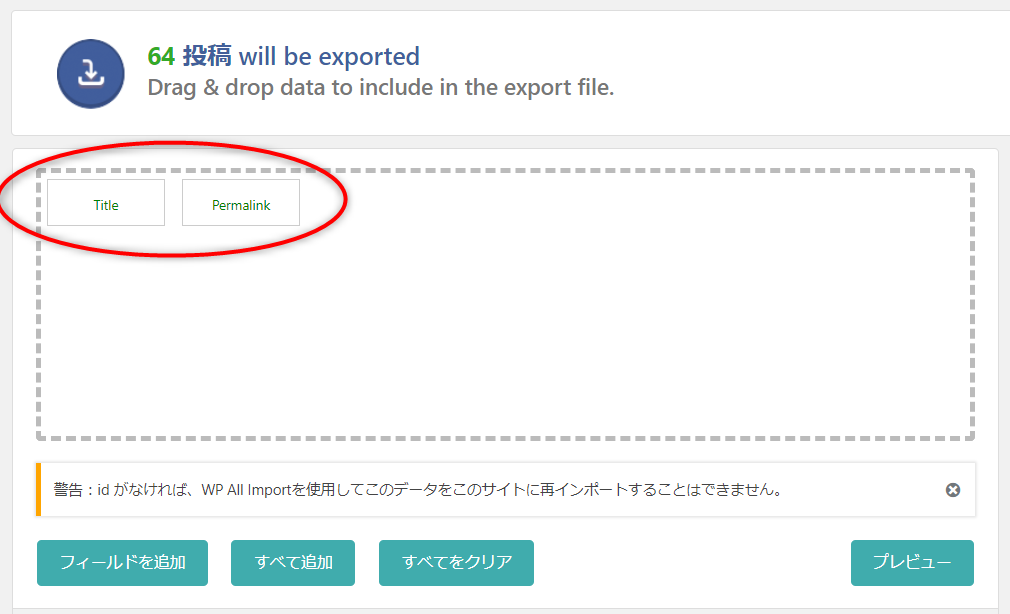
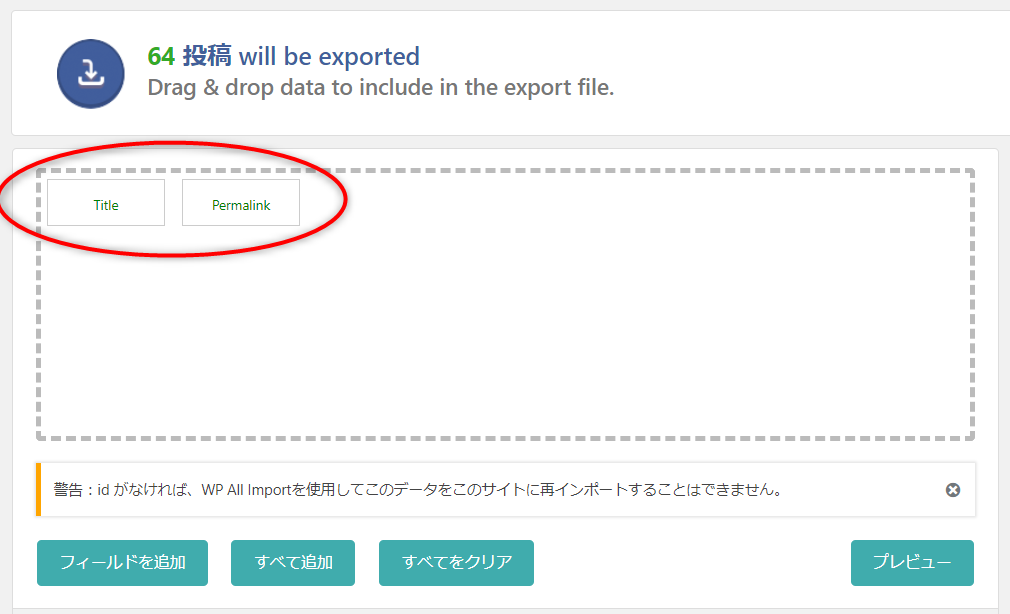
Title・Permalinkの2項目を出力する設定ができました。必要に応じて他の項目も指定しましょう。


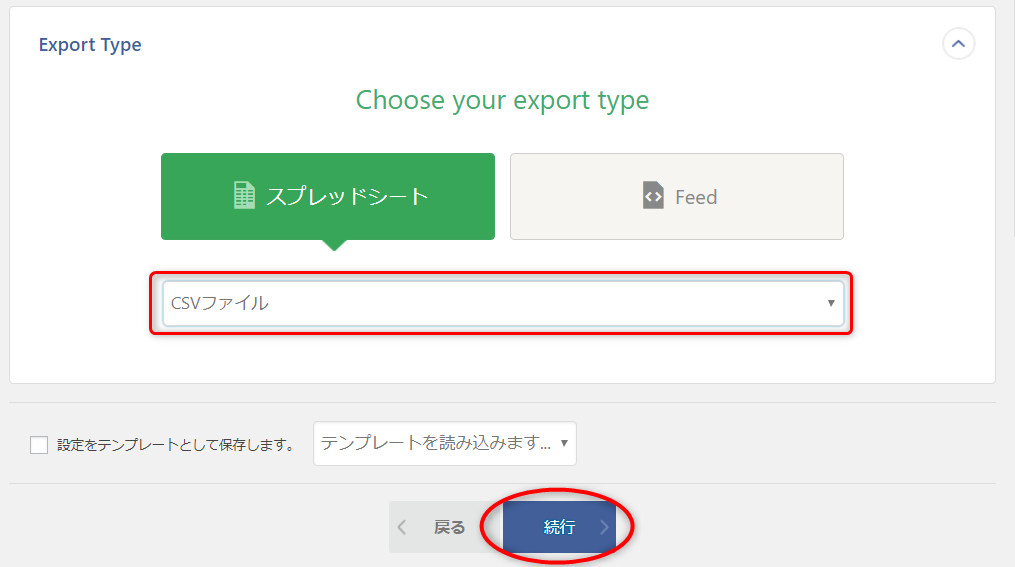
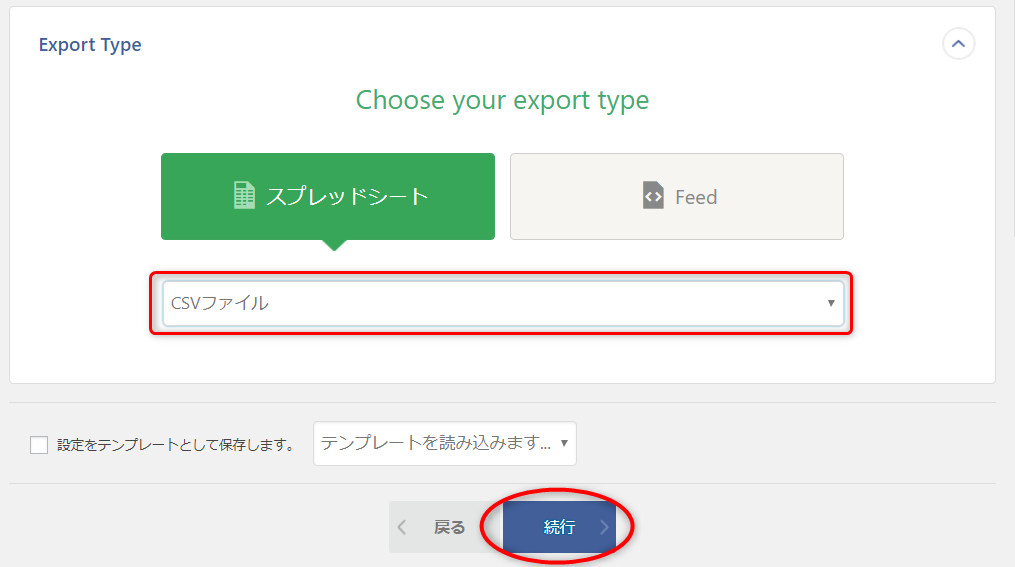
画面下部で出力タイプを選択します。選択肢にエクセルもありますが、プラグインのPro版でないと不可です。ここではデフォルトのCSVファイルにします。


「エクスポートの確認&実行」をクリック(「高度な設定」は特にさわりません)


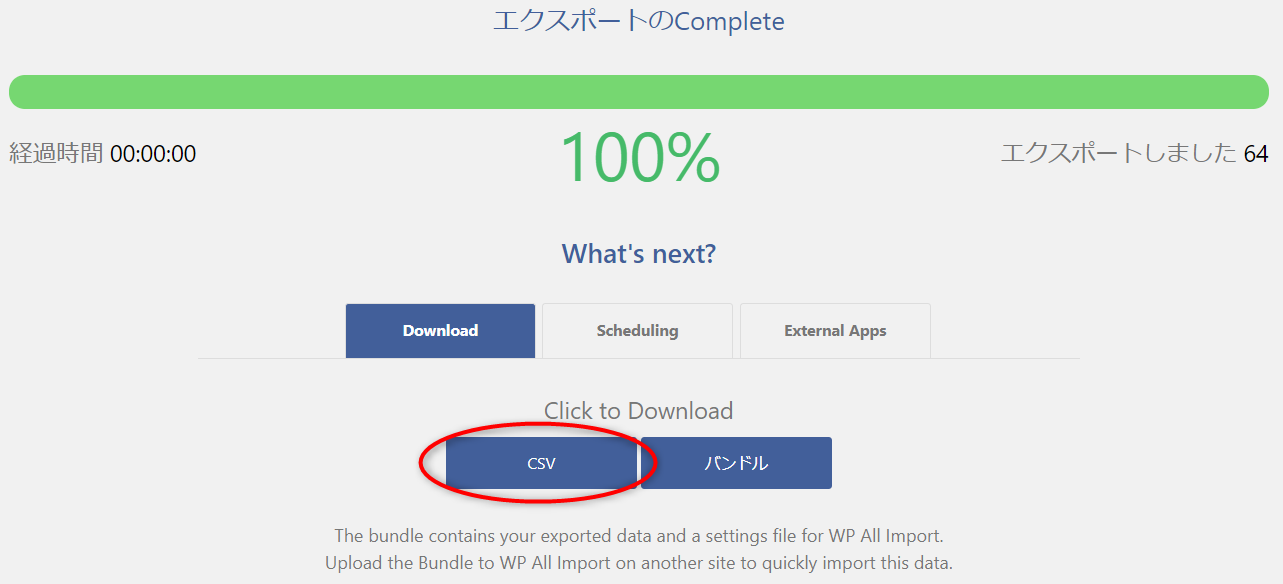
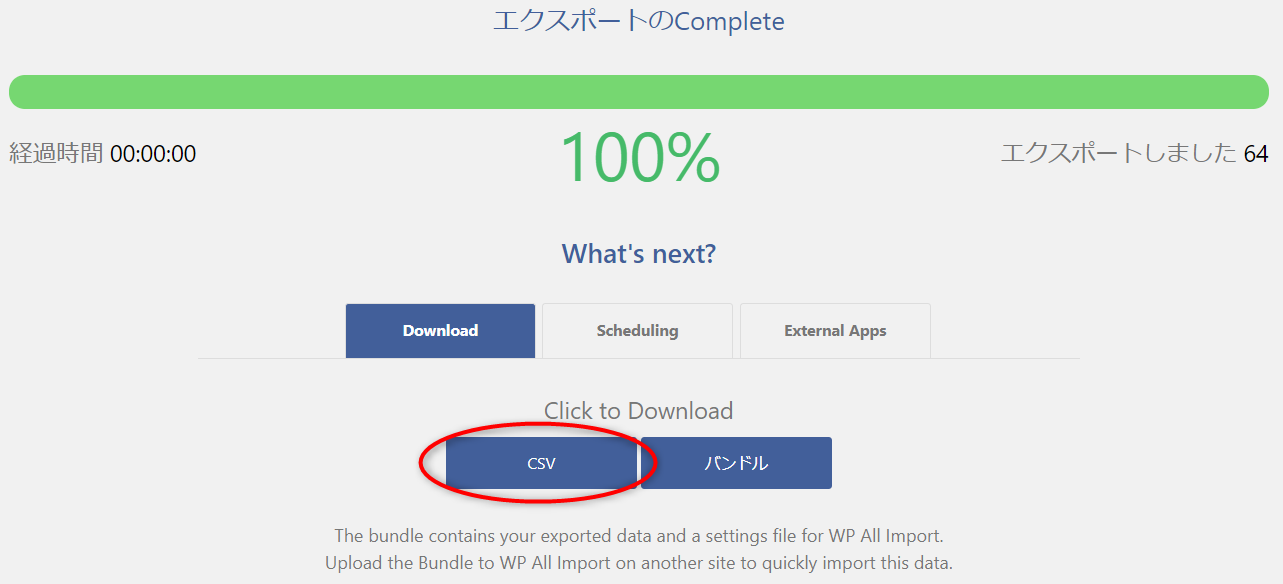
100%完了したら「CSV」をクリックしてダウンロードします。


OSの所定のダウンロードフォルダにCSVファイルがダウンロードされています。(Windowsの場合、PC > ダウンロード)
ファイル名「-Export-2019-February-15-1340.csv」※日時は出力時の値
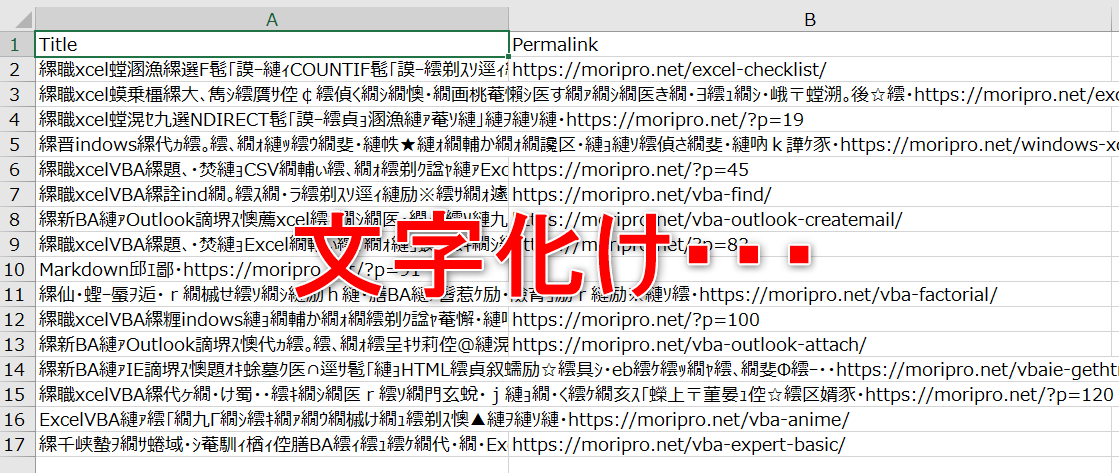
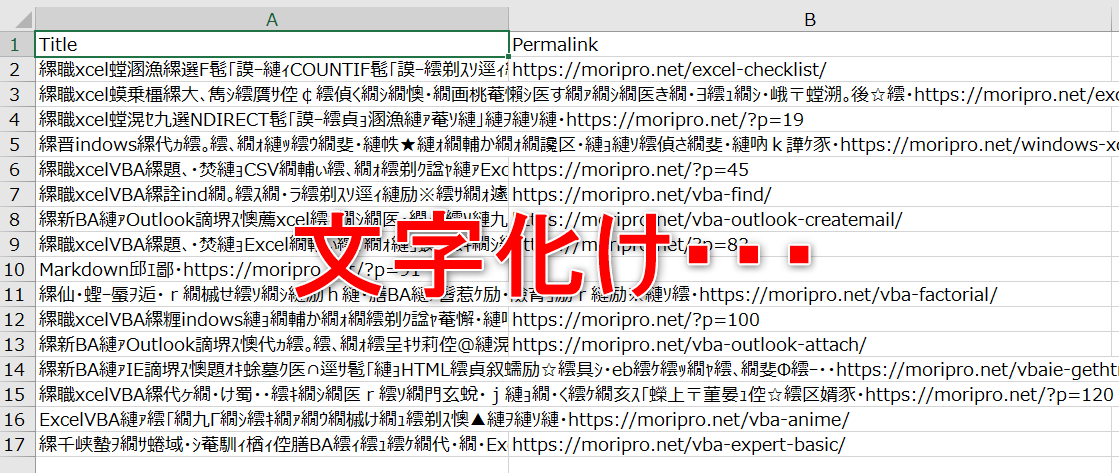
CSVファイルの文字化けを解消する
ダウンロードしたCSVファイルを開くと・・・


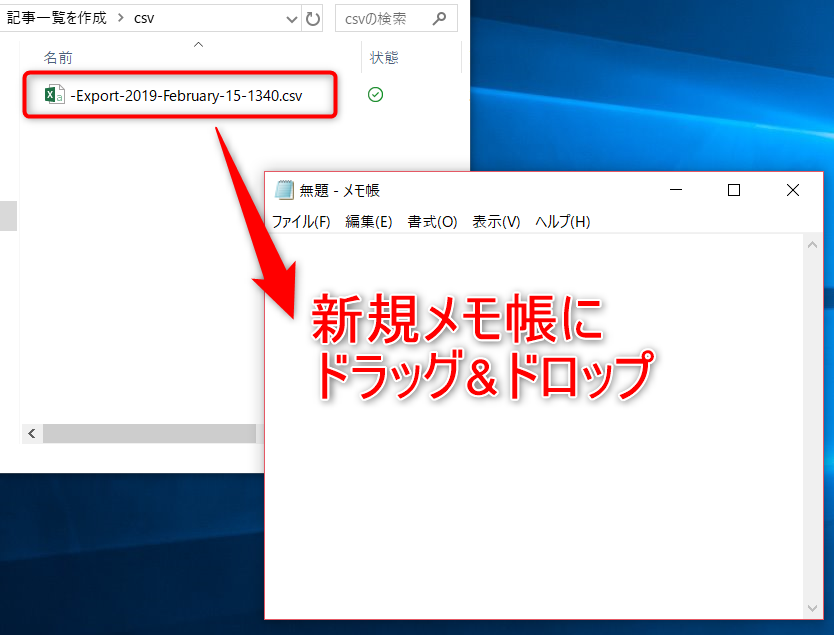
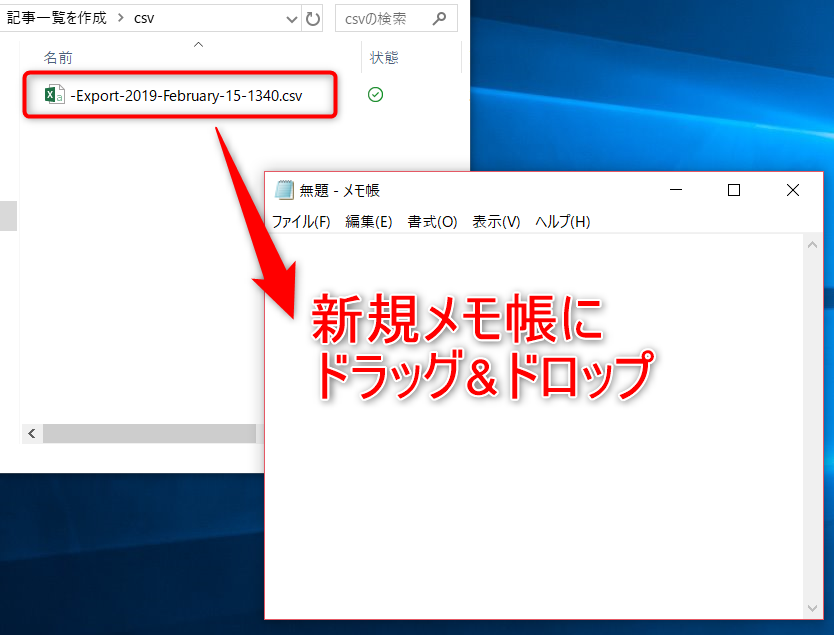
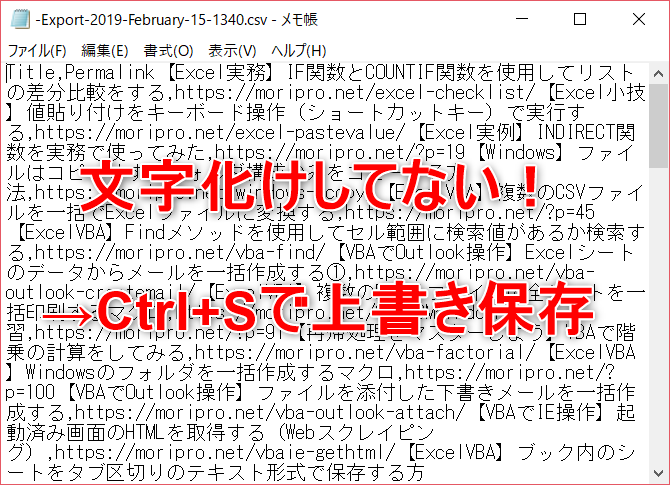
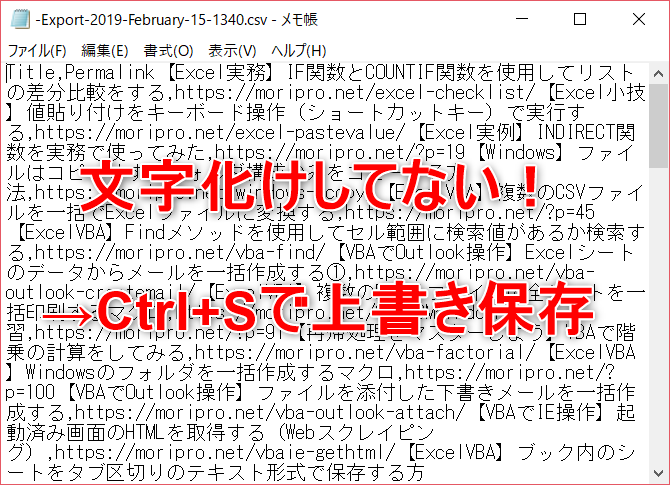
大丈夫です!新規のメモ帳を開いて、CSVファイルを表示させましょう。


テキストで開くと文字化けしていません、上書き保存します。
※この時点で文字化けしている場合、対処法はわからないです、すみません。


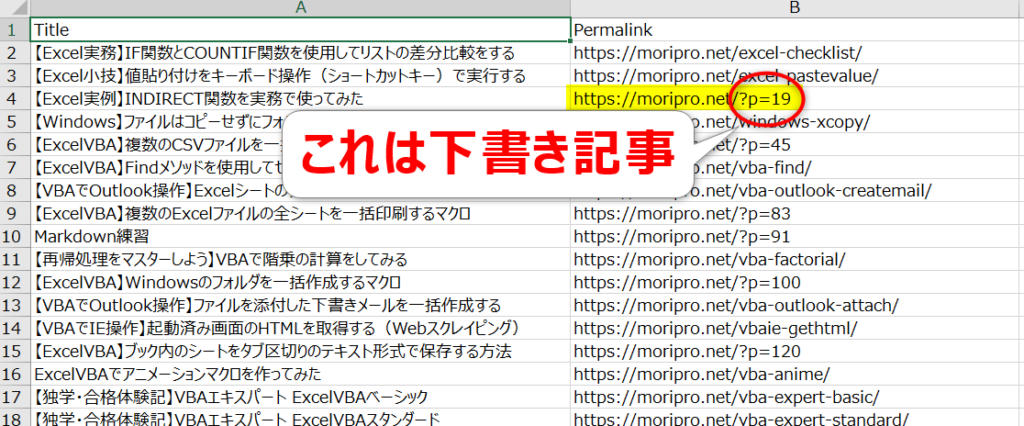
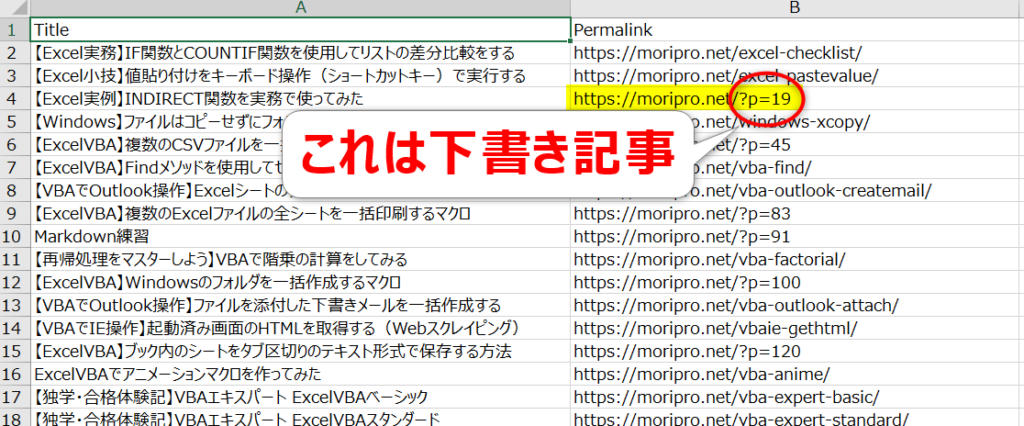
再度CSVファイルを開くと、無事に表示されます!ちなみにPermalinkの/?p=xxは下書き記事です。


おつかれさまでした!これで既存記事の一覧が取得できました。
このCSVファイルは、今後の作業で使用するのでとっておきましょう!(あとでスプレッドシートに貼り付けます)
シリーズ第2回目のまとめ
おつかれさまでした!
今回は全5ステップのうち、Step3の①を完了しました!
【Step1】Twitter Developerアカウントの申請(済)【Step2】アプリ情報を登録してAPIキーを取得する(済)- 【Step3】ブログ記事の一覧をGoogleスプレッドシートに作成する
①WordPressの既存記事の一覧をCSV出力する(済)- ②新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組みを作る(IFTTT使用) ← 次回はコレをやるよ
- 【Step4】GASでTwitterに投稿するスクリプトを作る
- 【Step5】GASでスプレッドシートのデータを取得してツイートする
次回はStep3②「新規投稿記事のタイトルとURLをスプレッドシートに追記する仕組み」を作ります!記事はコチラ▼